如何使用Pycharm中的FileWatchers
这篇文章主要讲解了“如何使用Pycharm中的File Watchers”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何使用Pycharm中的File Watchers”吧!
成都创新互联专注为客户提供全方位的互联网综合服务,包含不限于成都网站建设、网站制作、乐清网络推广、成都微信小程序、乐清网络营销、乐清企业策划、乐清品牌公关、搜索引擎seo、人物专访、企业宣传片、企业代运营等,从售前售中售后,我们都将竭诚为您服务,您的肯定,是我们最大的嘉奖;成都创新互联为所有大学生创业者提供乐清建站搭建服务,24小时服务热线:18980820575,官方网址:www.cdcxhl.com
1、主题
详细介绍PyCharm中file watcher的使用。
2、准备工作
(1)Pycharm版本为3.1或者更高
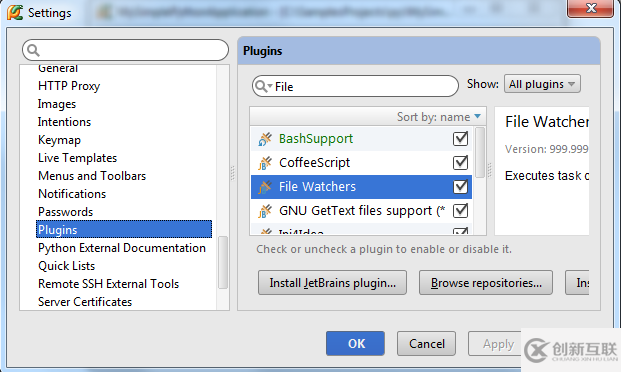
(2)File Watchers插件可用,这个插件在安装Pycharm应该会默认安装(若没有则需手动安装,参见product documentation for details):

(3)提前熟悉相关使用要领,参见Using File Watchers
(4)这篇教程中我们会处理 LESS以及 CoffeeScript文件。建议提前做一些预习工作。
3、安装Node.js插件
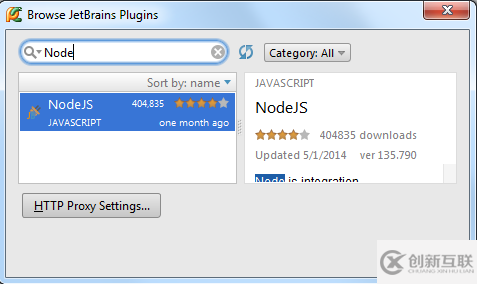
首先需要下载安装Node.js插件。打开IDE设置的Plugins页面,搜索对应插件:

安装完成后,重启Pycharm。
4、安装LESS和CoffeeScript编译器
这里有两种方式安装这两个编译器:
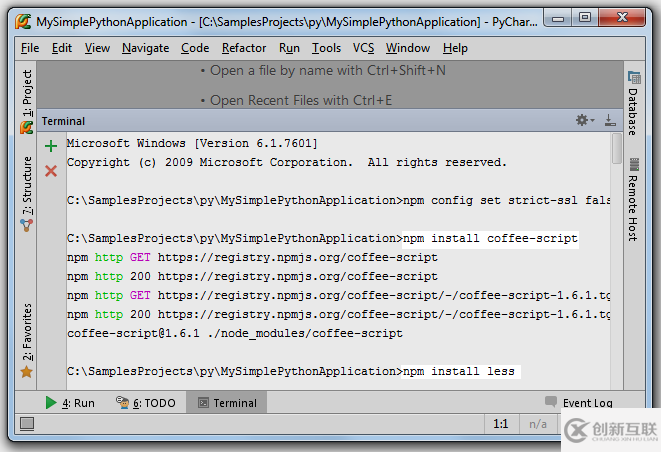
(1)第一,手动安装。打开 local terminal(单击PyCharm窗口下边缘的Terminal窗口按钮),使用npm命令安装LESS和CoffeeScript:

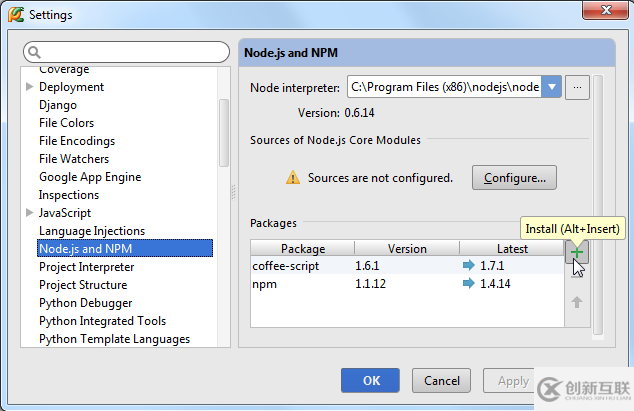
(2)第二,使用Pycharm界面安装:单击主工具栏的设置按钮,在Node.js and NPM页面单击绿色加号:

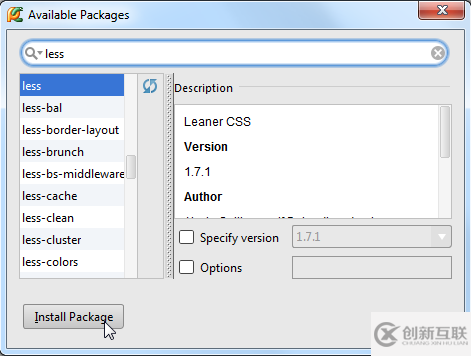
在Available Packages对话框中,选择要安装的库(这里选择less),单击Install Package:

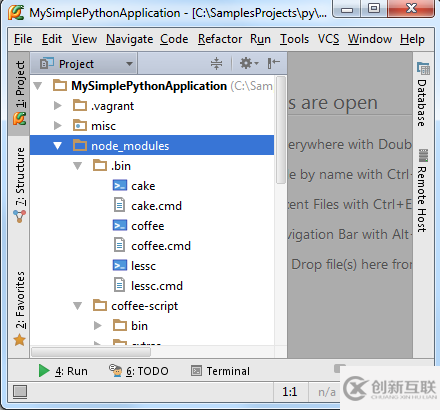
安装完成后,相关编译器文件会写入工程的根目录下:

稍后用到这些文件。
5、配置File Watchers
这步由Pycharm自动完成。
6、为LESS文件配置相应的file watcher
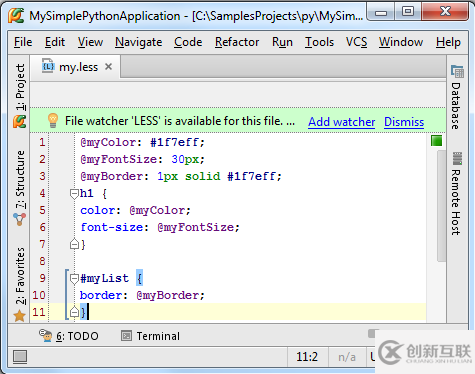
在没有进行相应配置是,打开LESS文件后Pycharm会给出错误提示:

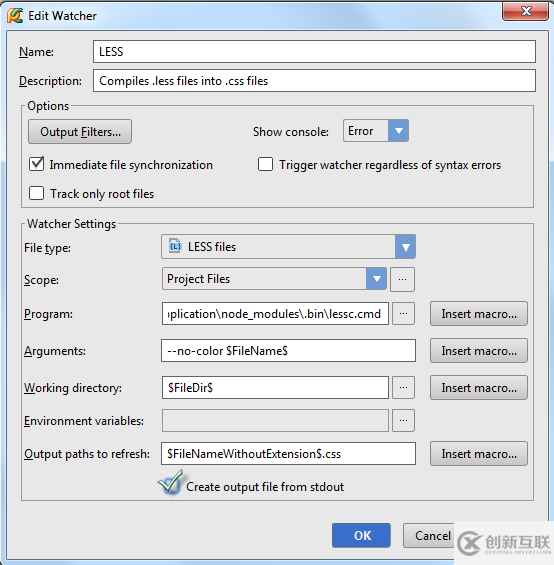
单击Add watcher连接按钮,在弹出的对话框中选择file watcher的可执行类型(这里选择LESS),并制定从标准输出中指定生成格式:

通过这个配置窗口你能够大致了解file watcher的实际功能;
(1)监视项目中所有LESS文件的变化
(2)使用外部扩展来编译文件,一般使用定义在Program域中的lessc.cmd编译器。
7、为CofeeScript文件配置相应的file watcher
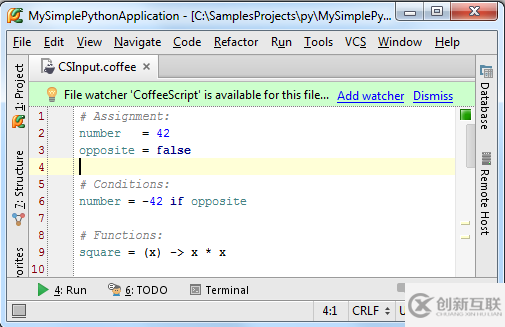
在没有进行相应配置是,打开CofeeScript文件后Pycharm同样会给出错误提示:

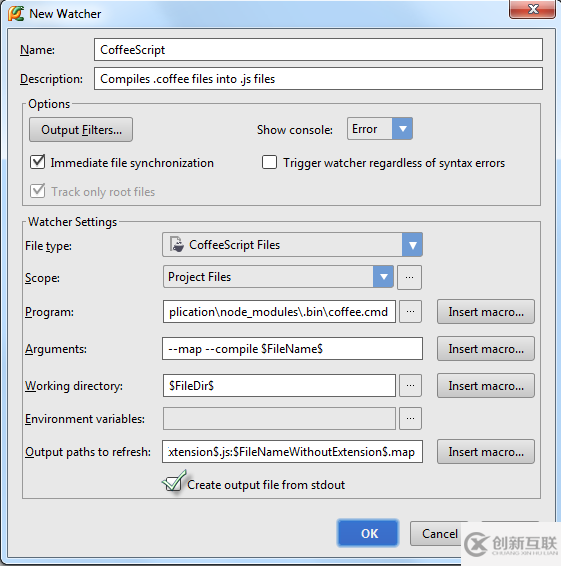
单击Add watcher连接按钮,在弹出的对话框中选择file watcher的可执行类型(这里选择CoffeeScript ):

通过这个配置窗口你能够大致了解file watcher的实际功能:
(1)跟踪项目中所有CoffeeScript文件的变化。
(2)使用外部扩展.coffee来编译处于外部扩展extension .js的文件,一般使用定义在Program域中的 coffee.cmd编译器。
(3)使用外部扩展.coffee来编译处于外部扩展extension .map的文件,一般使用定义在Program域中的 coffee.cmd编译器。
8、编辑file watcher
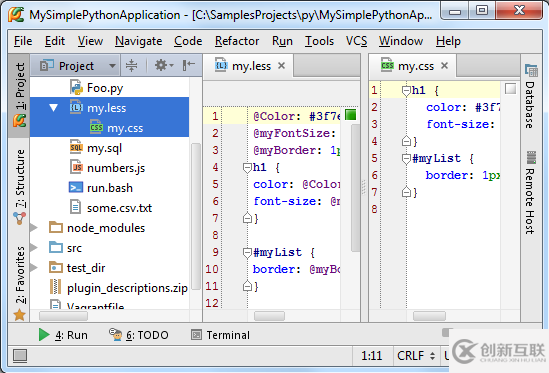
打开LESS文件,做一些改动,例如重命名变量@myColor为@Color,并改变它的值。file watcher会立即处理改动后的文件,并通过外部.css将其变成一个输出文件:

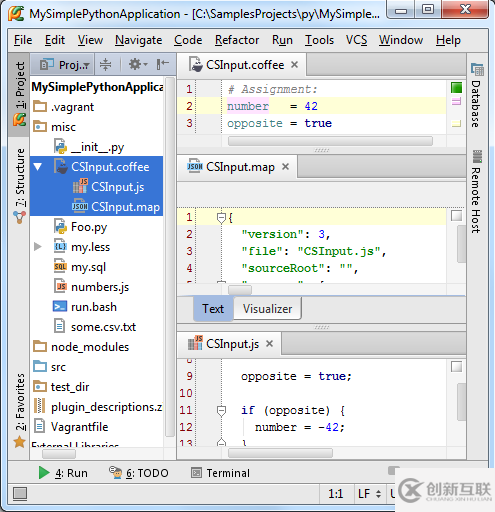
接下来打开并编辑CoffeeScript文件,做一些修改,例如更改opposite变量的值,file watcher会生成一个JavaScript文件以及一个映射源文件:

注意PyCharm会在项目窗口中同时显示生成文件和源文件。
9、有问题?
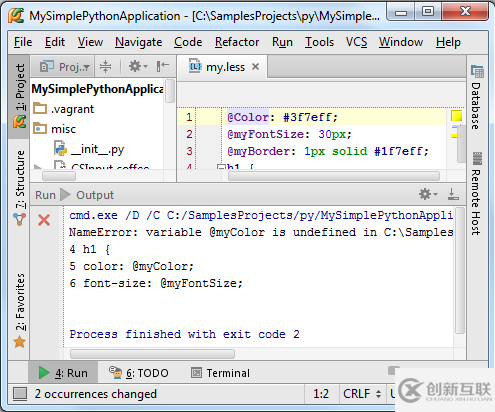
File Watcher执行失败,PyCharm会给出提示以帮助修正:

感谢各位的阅读,以上就是“如何使用Pycharm中的File Watchers”的内容了,经过本文的学习后,相信大家对如何使用Pycharm中的File Watchers这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是创新互联,小编将为大家推送更多相关知识点的文章,欢迎关注!
文章题目:如何使用Pycharm中的FileWatchers
网页URL:https://www.cdcxhl.com/article42/iipgec.html
成都网站建设公司_创新互联,为您提供ChatGPT、网站内链、软件开发、微信小程序、营销型网站建设、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站优化时要注意那些网站内链的要求 2022-07-04
- 网站内链优化方案,同一个页面链接不宜过多 2022-05-30
- 朝阳网络推广公司浅析网站内链结构SEO优化 2015-10-26
- 创新互联分析该如何做好网站内链建设? 2021-02-12
- 网站内链seo优化的几个小窍门 2021-08-15
- 做好网站内链建设的几个方法 2016-02-27
- 烟台SEOSEO优化课程,如何担保网站内链链接的精确度? 2023-02-03
- 网站内链建设的重要性是什么? 2022-06-02
- 浅谈网站内链布局的作用 2021-12-13
- 【网站优化】详解网站内链的重要作用及注意事项 2022-02-08
- 网站内链优化策略 2022-08-09
- 网站内链是什么 2016-11-07