pycharm如何显示代码缩略图
本篇内容主要讲解“pycharm如何显示代码缩略图”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“pycharm如何显示代码缩略图”吧!
创新互联公司成都企业网站建设服务,提供做网站、成都做网站网站开发,网站定制,建网站,网站搭建,网站设计,成都响应式网站建设公司,网页设计师打造企业风格网站,提供周到的售前咨询和贴心的售后服务。欢迎咨询做网站需要多少钱:18982081108
插件名称
CodeGlance
安装
MacBook版:
PyCharm > Preferences > Plugins > Marketplace > 搜索 CodeGlance,安装之后重启pycharm即可。
Windows版:
File > Settings > Plugins > Marketplace > 搜索 CodeGlance,安装之后重启pycharm即可。
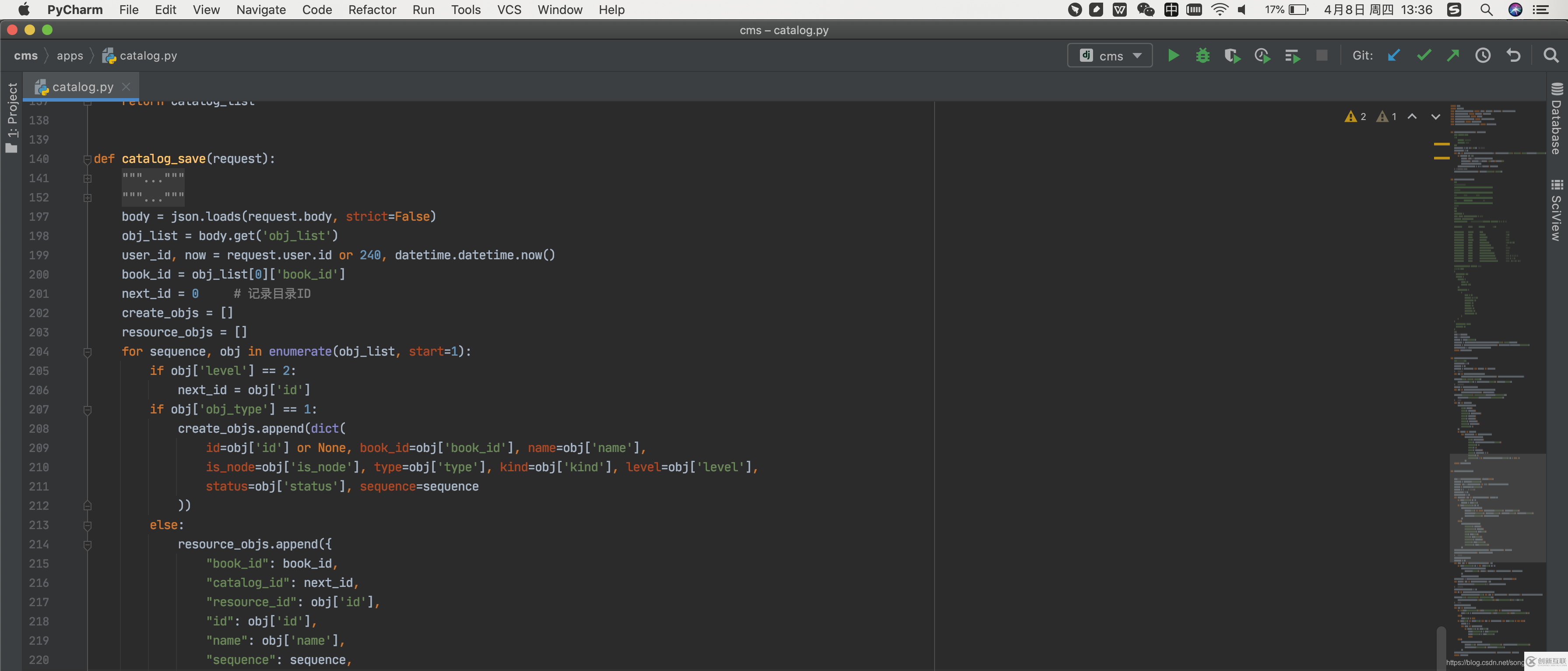
效果展示

到此,相信大家对“pycharm如何显示代码缩略图”有了更深的了解,不妨来实际操作一番吧!这里是创新互联网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
网站标题:pycharm如何显示代码缩略图
网页网址:https://www.cdcxhl.com/article42/iidcec.html
成都网站建设公司_创新互联,为您提供品牌网站设计、面包屑导航、网站设计公司、软件开发、虚拟主机、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 对网站导航的一点小小总结 2021-07-26
- 网站导航怎么做seo优化?需要注意些什么? 2014-08-10
- 行业动态科普网站导航和信息服务功能缺乏吸引力 2022-04-11
- 案例解析:这么设计网站导航怎能不出彩? 2016-09-11
- 网站建设应该如何设计网站导航栏? 2016-11-10
- 绍兴网站建设-网站导航的目的 2021-11-22
- 网络营销,网站导航站推广中的外部链接建设与静态变化 2022-12-06
- 网站导航分析之不要让我迷路 2022-11-15
- SEO网站导航条优化有哪些要求? 2015-04-25
- 设计好网站导航菜单,留给用户的印象-网站设计 2022-07-23
- 网站导航设计需要注意哪些问题? 2016-11-01
- 介绍几种网站导航优化的方法 2016-10-23