Devexpress报表开发(一):创建静态报表
Devexpress报表开发(一):创建静态报表
创新互联公司主营昌图网站建设的网络公司,主营网站建设方案,app开发定制,昌图h5重庆小程序开发公司搭建,昌图网站营销推广欢迎昌图等地区企业咨询
最近项目需求,学习了一下Devexpress报表,下面我们就用Devexpress所带的报表控件实现一张静态报表。
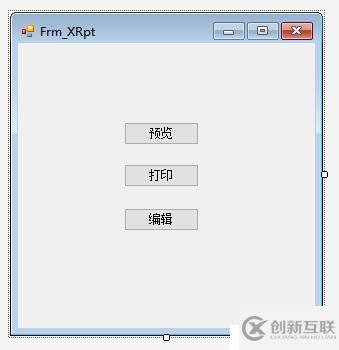
1.创建一个winform窗体项目并添加一张报表
在winform中添加三个button按钮,分别命名预览、打印以及编辑。

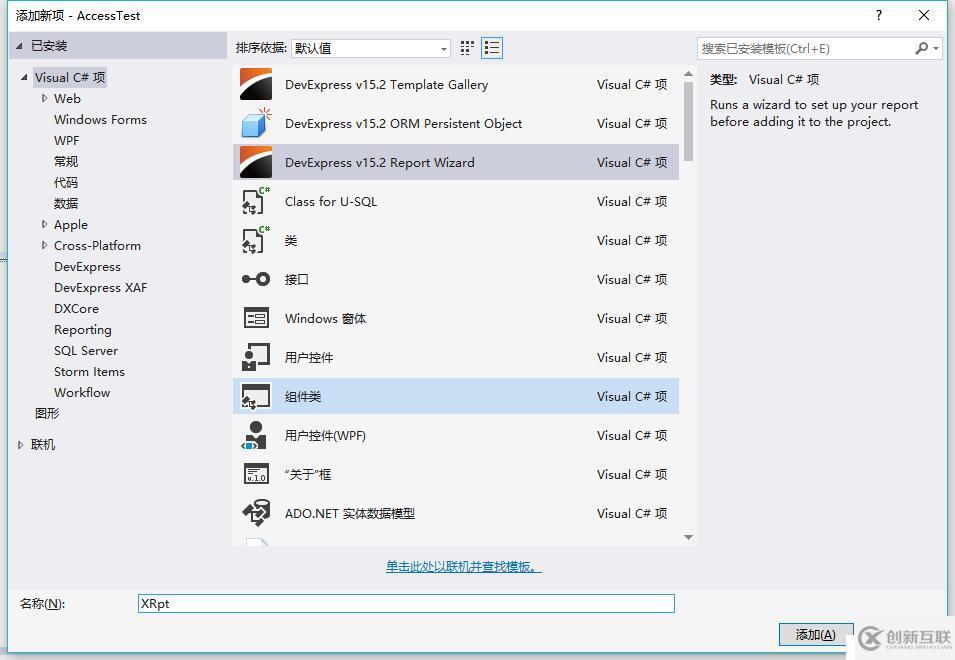
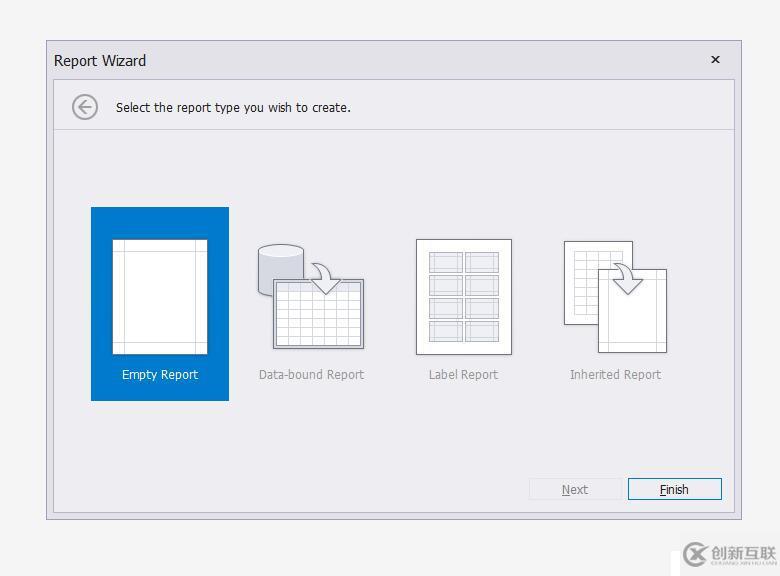
然后添加一张空白报表(Devexpress Report Wizard),命名为XRpt1。


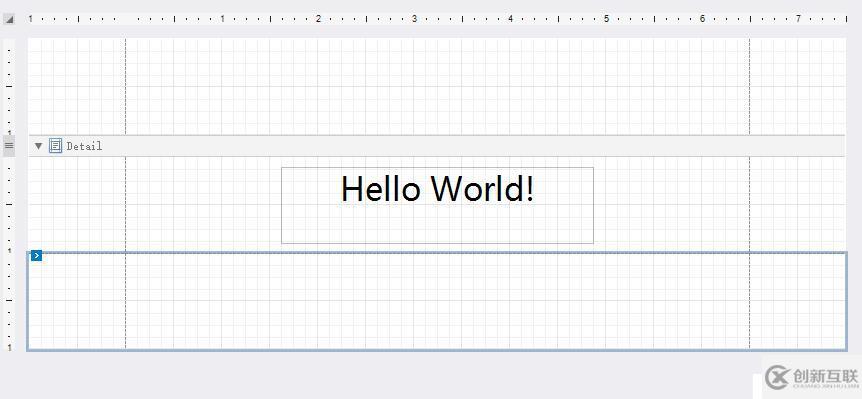
2.设计报表
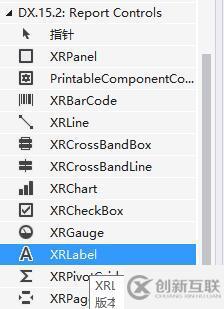
在Report Control中选取XRlabel添加到设计视图中,修改文字为“Hello World!”,根据自己爱好修改字体信息。


3.添加引用并输出报表
在代码视图中添加引用
//添加引用 using DevExpress.XtraReports.UI;

分别双击三个按钮添加对应代码,ReportPrintTool中的ShowPreview和Print分别是预览和打印,ReportDesignerDialog中的ShowDesignerDialog表示显示设计窗体。
/// <summary>
/// 预览
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button1_Click(object sender, EventArgs e)
{
// 创建报表
XRpt report = new XRpt();
// 显示预览
ReportPrintTool tool = new ReportPrintTool(report);
tool.ShowPreview();
}
/// <summary>
/// 打印
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button2_Click(object sender, EventArgs e)
{
// 创建报表
XRpt report = new XRpt();
// 打印
ReportPrintTool tool = new ReportPrintTool(report);
tool.Print();
}
/// <summary>
/// 编辑
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button3_Click(object sender, EventArgs e)
{
// 创建报表
XRpt report = new XRpt();
// 显示设计视图
ReportDesignTool tool = new ReportDesignTool(report);
tool.ShowDesignerDialog();
}
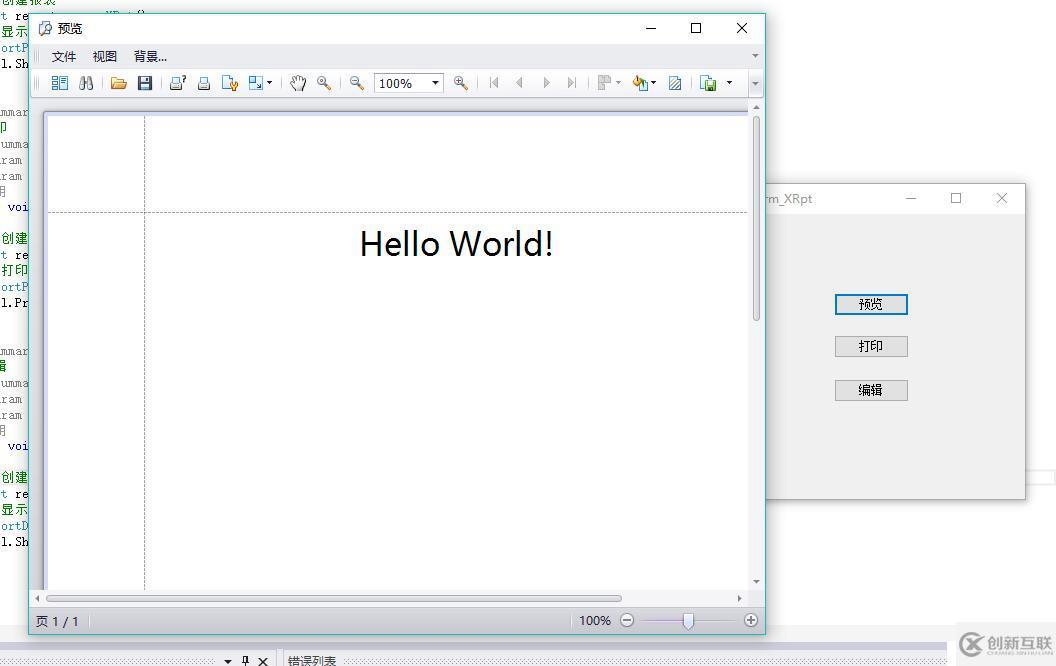
预览界面

打印界面(直接开始打印)
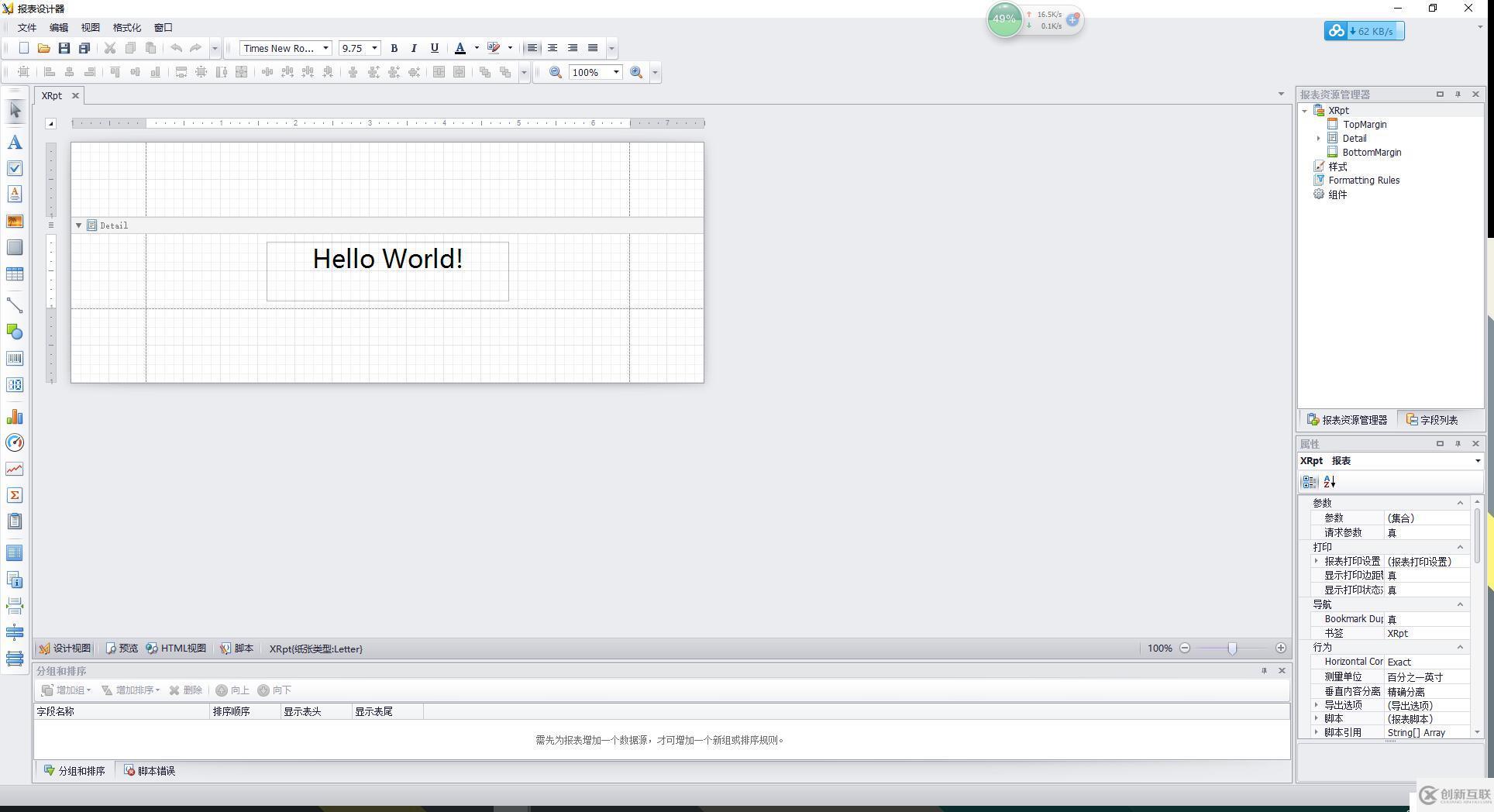
设计界面

这篇暂时就讲这些,下一篇将会介绍如何绑定数据库数据实现报表。
文章名称:Devexpress报表开发(一):创建静态报表
文章来源:https://www.cdcxhl.com/article42/ihhhec.html
成都网站建设公司_创新互联,为您提供软件开发、微信小程序、服务器托管、App开发、标签优化、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 上海app软件开发如何找到切入点 2021-01-01
- 选择软件开发公司制作APP优势更明显 2022-06-29
- 目前制作APP软件开发的市场还是很庞大的 2021-06-03
- 创新互联:企业在APP软件开发时,如何降低开发成本? 2022-11-07
- 选择软件开发商需慎重,这关乎你的企业成败! 2016-08-29
- app软件开发公司:电商新零售平台应该如何开发? 2020-11-16
- 搬家APP软件开发详细优势分析 2022-05-26
- 细数与软件开发服务外包商合作过程注意事项 2016-08-30
- 软件开发预算低的开发方式和软件定制开发方式解决方案。 2021-05-13
- 软件开发可用性原则 2014-07-24
- 如何确定软件开发公司的APP开发的价格 2022-06-19
- 三十年软件开发之路:老码农的自我修养! 2021-05-17