前后端分离用nodejs做seo
- 服务器(nodejs):
a. 要点:
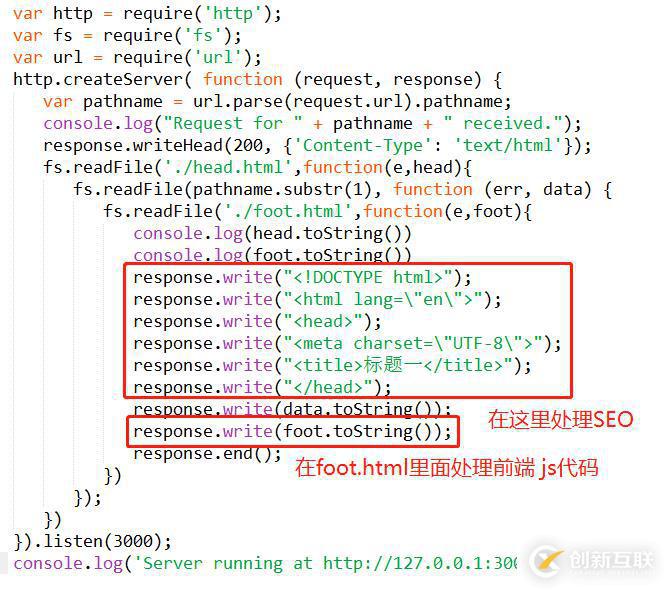
b. 完整代码:var http = require('http'); var fs = require('fs'); var url = require('url'); http.createServer( function (request, response) { var pathname = url.parse(request.url).pathname; console.log("Request for " + pathname + " received."); response.writeHead(200, {'Content-Type': 'text/html'}); fs.readFile('./head.html',function(e,head){ fs.readFile(pathname.substr(1), function (err, data) { fs.readFile('./foot.html',function(e,foot){ console.log(head.toString()) console.log(foot.toString()) response.write("<!DOCTYPE html>"); response.write("<html lang=\"en\">"); response.write("<head>"); response.write("<meta charset=\"UTF-8\">"); response.write("<title>标题一</title>"); response.write("</head>"); response.write(data.toString()); response.write(foot.toString()); response.end(); }) }); }) }).listen(3000); console.log('Server running at http://127.0.0.1:3000/'); - 前端html:
a. head.html:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> </head>b. index.html:
创新互联咨询电话:18982081108,为您提供成都网站建设网页设计及定制高端网站建设服务,创新互联网页制作领域10余年,包括成都建筑动画等多个行业拥有丰富建站经验,选择创新互联,为企业保驾护航!
<body> <h2>身体</h2> <p>这是一段文字</p> </body>c. foot.html:
<script> </script> </html>
当前标题:前后端分离用nodejs做seo
当前链接:https://www.cdcxhl.com/article42/iedphc.html
成都网站建设公司_创新互联,为您提供网站维护、品牌网站制作、、面包屑导航、搜索引擎优化、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
