ligerUI中ListBox列表框可移动的示例分析-创新互联
这篇文章将为大家详细讲解有关ligerUI中ListBox列表框可移动的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

前台页面:
<script type="text/javascript">
var box1,box2;
$(function() {
//初始化8个listbox
box1 = $("#listbox1").ligerListBox({
isShowCheckBox: true,
isMultiSelect: true,
height: 140,
//发送给后台的请求
url: '${baseURL}/getDeviceByAll.action',
});
box2 = $("#listbox2").ligerListBox({
isShowCheckBox: true,
isMultiSelect: true,
height: 140,
});
var tempData2 = [{id:1,text:"aa"},{id:2,text:"bb"}];
//button点击事件
$("#btn1").click(function(){
setListBoxData(tempData2);
});
});
function setListBoxData(tempData2){
//貌似只能通过id来移除了 用removeItems不可以达到效果
//例如移除id为1,2的然后添加到左边
for(var i=0;i<tempData2.length;i++){
box1.removeItem(tempData2[i].id);
}
box2.addItems(tempData2);
}
//===========listbox四个按钮点击相关函数===========
function moveToLeft1()
{
var selecteds = box2.getSelectedItems();
if (!selecteds || !selecteds.length) return;
box2.removeItems(selecteds);
box1.addItems(selecteds);
}
function moveToRight1()
{
var selecteds = box1.getSelectedItems();
if (!selecteds || !selecteds.length) return;
box1.removeItems(selecteds);
box2.addItems(selecteds);
}
function moveAllToLeft1()
{
var selecteds = box2.data;
if (!selecteds || !selecteds.length) return;
box1.addItems(selecteds);
box2.removeItems(selecteds);
}
function moveAllToRight1()
{
var selecteds = box1.data;
if (!selecteds || !selecteds.length) return;
box2.addItems(selecteds);
box1.removeItems(selecteds);
}
</script>
<style type="text/css">
.middle input {
display: block;width:30px; margin:2px;
}
</style>
</head>
<body>
<div>
<div >Support Devices:</div>
<div >
<div id="listbox1"></div>
</div>
<div class="middle">
<input type="button" onclick="moveToLeft1()" value="<" />
<input type="button" onclick="moveToRight1()" value=">" />
<input type="button" onclick="moveAllToLeft1()" value="<<" />
<input type="button" onclick="moveAllToRight1()" value=">>" />
</div>
<div >
<div id="listbox2"></div>
</div>
</div>
<input type="button" value="点击" id="btn1">
</body>后台action:
private JSONArray jsonArray;
public JSONArray getJsonArray() {
return jsonArray;
}
public String getDeviceByAll() throws Exception{
List<Device> deviceList = deviceService.getAll(Device.class);
jsonArray = new JSONArray();
for(Device device:deviceList){
JSONObject obj = new JSONObject();
//listbox对应的数据格式要有text、id字段
obj.put("id",device.getDevId());
obj.put("text",device.getDevName());
jsonArray.add(obj);
}
return SUCCESS;
}好啦,这样就成功了,当然 我这里是省略了后台如何将json数据传递到前台,因为在我写ligerui的其他组件(ligerGrid,ligerForm)的时候已经写过了,就不再重复说了
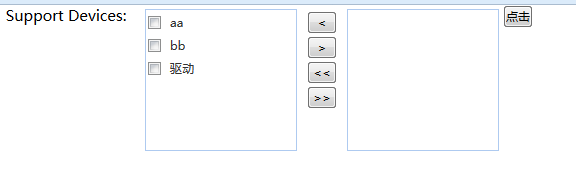
效果演示截图:(省略向左向右的移动效果图)

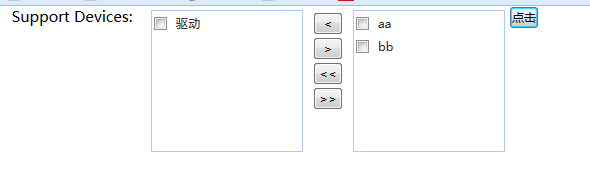
在不勾选数据的情况下,点击“点击”按钮,的效果图如下:
其实在移除的过程中,一开始使用的removeItems()方法,但是测试貌似不可以移除,故采用removeItem()的方法,根据id来移除。。
关于“ligerUI中ListBox列表框可移动的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站标题:ligerUI中ListBox列表框可移动的示例分析-创新互联
本文链接:https://www.cdcxhl.com/article42/hhshc.html
成都网站建设公司_创新互联,为您提供动态网站、电子商务、响应式网站、虚拟主机、品牌网站设计、静态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 除了网站建设,您对网站维护了解多少 2022-05-30
- 为什么说建立手机网站很有必要? 2016-09-17
- 如何维护手机网站 2016-11-08
- 选择成都建站公司不要只看价格便宜 2016-10-22
- 专注网站的用户体验研究,是让用户付出最小成本满足需求 2016-09-29
- 网站维护的几个使用小技巧,别再用软件维护了! 2022-12-15
- APP开发成本高的原因 2016-08-26
- 网站制作团队应该有哪些方面的成员 2014-10-12
- 网站建设完成后的网站维护同样重要 2021-04-01
- 手机上的安卓操作系统是什么语言编程?免费开源?码农给你解释 2016-08-09
- 网站页面不收录的典型原因是什么 2016-09-13
- 为什么说微信小程序是传统行业的新方向? 2016-10-08