JS字符串false转boolean的方法(推荐)
大家都知道在JS的世界里, 0、-0、null、""、false、undefined 或 NaN,这些都可以自动转化为布尔的 false,那么字符串的"false"是不是false呢,答案是否定的,if("false") 来判断的话,是等于true的
网站建设哪家好,找创新互联建站!专注于网页设计、网站建设、微信开发、小程序开发、集团企业网站建设等服务项目。为回馈新老客户创新互联还提供了平川免费建站欢迎大家使用!
所以今天遇到个SB问题,就是后台velocity往前台传参,大家一般都是这么写。
0.背景
var hasAuth = $!auth ; // 这个auth就是利用velocity传到前台的
这么写就有一个风险,那就是,如果后台忘记往前台传这个参数,就造成了如下的
var hasAuth = ; // 语法错误,因为;之前是个空,这是由于velocity木有传参,前台是自然而然的变成了空白,空白!!
1、解决1
那么如何解决这种因为前后端不分离,velocity忘记传到前台而产生的这个问题呢,当当当当,我想到了一个办法就是利用单引号将变量括住,这样后台不传参,我也不怕不怕啦,代码变成了这样
var hasAuth = '$!auth' ; // 这样就好啦,即使后台不传参到前台,我特么也不怕报语法错误了。
2、解决2
然而事情并没有到此结束,因为我发现如果后台没有忘记往前台传参,后台获得的权限绝逼不是true就是false,那么问题来了,代码经过渲染变成了下面这个样纸。
var hasAuth = 'true'; 或者 var hasAuth = 'false';
那么下面再做判断的时候呢
1.
var hasAuth = 'true';
if(hasAuth){ //此时的hasAuth是true
}
2.
var hasAuth = 'false';
if(hasAuth){ //此时的hasAuth还是true
}
日了狗了,这该如何是好!!!
3、解决3
我特么灵机一动,那么我用Boolean的构造方法去做处理岂不是就ok了?我特么太聪明了,于是这么写
var hasAuth = Boolean('$!auth');
还是和刚才一样
1.当后台传到前台的auth是true时,Boolean('$!auth') === Boolean('true') === true;
var hasAuth = 'true';
if(hasAuth){ //此时的hasAuth是true
}
2.当后台传到前台的auth是false时,Boolean('$!auth') === Boolean('false') === true;
var hasAuth = 'false';
if(hasAuth){ //此时的hasAuth还是true
}
日了狗了,为咩啊
4、解决4
我查阅了一下w3c,发现解释如下
var myBoolean=new Boolean();
//下面的所有的代码行均会创建初始值为 false 的 Boolean 对象。
var myBoolean=new Boolean();
var myBoolean=new Boolean(0);
var myBoolean=new Boolean(null);
var myBoolean=new Boolean("");
var myBoolean=new Boolean(false);//不带单引号的是false
var myBoolean=new Boolean(NaN);
//下面的所有的代码行均会创初始值为 true 的 Boolean 对象:
var myBoolean=new Boolean(1);
var myBoolean=new Boolean(true);
var myBoolean=new Boolean("true");
var myBoolean=new Boolean("false");//带单引号的字符串false最终等于true
var myBoolean=new Boolean("Bill Gates");
靠了,这条路也想不通,可爱的一休哥,赶紧想想注意啊!
5、解决5 最终解决方案
灵机一动,哇塞,那么我用字符串去对比字符串总可以了吧?
于是最终的检测方法如下
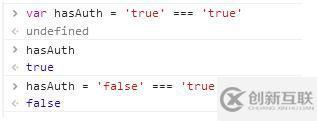
var hasAuth = '$!auth' === 'true' ; 1.$!auth 为 true 时 var hasAuth = 'true' === 'true' ; console.log(hasAuth);//true 2.$!auth 为 false 时 var hasAuth = 'false' === 'true' ; console.log(hasAuth);//false

当然也可以如下玩
String.prototype.bool = function() {
return (/^true$/i).test(this);
};
console.log("true".bool());
以上这篇JS字符串false转boolean的方法(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持创新互联。
分享标题:JS字符串false转boolean的方法(推荐)
分享路径:https://www.cdcxhl.com/article42/goojec.html
成都网站建设公司_创新互联,为您提供商城网站、企业网站制作、品牌网站设计、定制网站、云服务器、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 移动网站建设关于用户注册设计的技巧 2021-07-21
- 移动网站建设的诀窍 2020-05-01
- 广州移动网站建设未来会成为主流吗? 2022-12-31
- 移动网站建设需要注意修补这些漏洞 2021-11-16
- 在移动网站建设中必须了解哪些要点 2021-12-13
- 移动网站建设必备的基本常识 2016-11-16
- 移动网站建设时应该注意的几大事项 2016-09-11
- 移动网站建设时要注意视觉的设计及优化 2016-10-05
- 移动网站建设支付页面设计:给用户一个熟悉的味道 2023-03-05
- 企业移动网站建设需要注意哪些用户反感的设定? 2022-10-25
- 移动网站建设十大原则 2022-11-28
- 移动网站建设哪些方面要引起建站者重视? 2015-11-13