css3贝塞尔曲线函数有哪些参数
本篇内容主要讲解“css3贝塞尔曲线函数有哪些参数”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css3贝塞尔曲线函数有哪些参数”吧!
专注于为中小企业提供成都网站制作、网站设计、外贸网站建设服务,电脑端+手机端+微信端的三站合一,更高效的管理,为中小企业雁峰免费做网站提供优质的服务。我们立足成都,凝聚了一批互联网行业人才,有力地推动了近1000家企业的稳健成长,帮助中小企业通过网站建设实现规模扩充和转变。
css3贝塞尔曲线函数cubic-bezier()有4个参数,分别指定曲线两个相互分离的中间点的坐标,语法为“cubic-bezier(x1,y1,x2,y2)”;参数x1、y1、x2、y2的取值范围为0到1。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3贝塞尔曲线(cubic-bezier)
cubic-bezier 又称三次贝塞尔,主要是为 animation 生成速度曲线(贝塞尔曲线)的函数,是 animation-timing-function 和 transition-timing-function 中的一个重要值。
语法:
cubic-bezier(x1,y1,x2,y2)
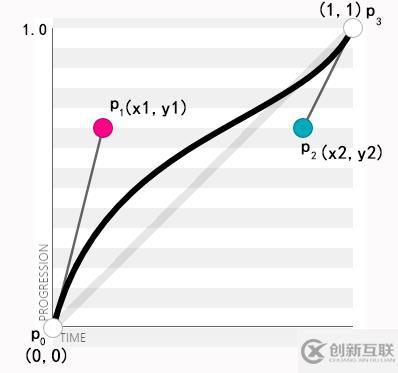
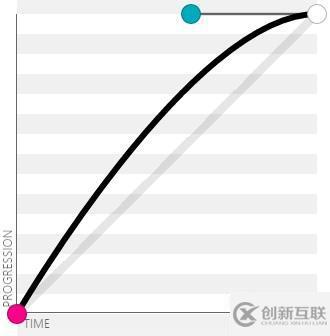
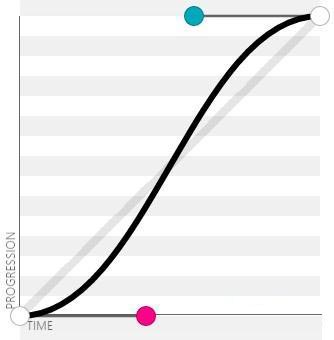
我们来看图说话:

从上图我们可以明确的知道 cubic-bezier 的取值范围:
p0:默认值(0,0)
p1:取值(x1,y1)
p2:取值(x2,y2)
p3:默认值(1,1)
在 cubic-bezier 中,p0和p3是默认的点,所以我们只需要定义p1和p2两个点,同时x1、y1、x2、y2的取值范围为[0,1]
注意:当取值超出范围时, cubic-bezier 就会失效。
在CSS3的动画中,有几个常用的固定值。
ease: cubic-bezier(.25, .1, .25, 1)
linear: cubic-bezier(0, 0, 1, 1)
ease-in:cubic-bezier(.42,0,1,1)
ease-out:cubic-bezier(0,0,.58,1)
ease-in-out:cubic-bezier(.42,0,.58,1)
ease: cubic-bezier(.25, .1, .25, 1)

linear: cubic-bezier(0, 0, 1, 1)

ease-in:cubic-bezier(.42,0,1,1)

ease-out:cubic-bezier(0,0,.58,1)

ease-in-out:cubic-bezier(.42,0,.58,1)

到此,相信大家对“css3贝塞尔曲线函数有哪些参数”有了更深的了解,不妨来实际操作一番吧!这里是创新互联网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
本文标题:css3贝塞尔曲线函数有哪些参数
转载源于:https://www.cdcxhl.com/article42/gjhcec.html
成都网站建设公司_创新互联,为您提供服务器托管、建站公司、、关键词优化、响应式网站、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 电子商务网站架构需要进行哪些阶段呢 2021-09-18
- 网站报价差别为何这么大?建个网站一般要多少钱? 2022-06-07
- 电子商务网站设计和开发需要注意的地方 2013-08-03
- 电子商务与现代物流的“合作共赢” 2021-02-27
- 电子商务网站设计分析要点 2015-08-20
- 让你的电子商务站点优化更轻松的方法 2021-09-19
- 电子商务目前面临的挑战 2014-02-20
- 电子商务成都网站开发的四步流程 2022-07-19
- 企业建网站农村电子商务网站的概述 2021-09-16
- 您不应该为电子商务网站使用模板的10个理由 2022-10-26
- 开发一个电子商务平台需要多少钱 2021-10-12
- 电子商务网站如何进行SEO优化? 2013-11-15