Vue中的计算属性、方法与侦听器源码分析
这篇“Vue中的计算属性、方法与侦听器源码分析”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue中的计算属性、方法与侦听器源码分析”文章吧。
创新互联公司是一家网站设计公司,集创意、互联网应用、软件技术为一体的创意网站建设服务商,主营产品:响应式网站设计、品牌网站建设、成都营销网站建设。我们专注企业品牌在网站中的整体树立,网络互动的体验,以及在手机等移动端的优质呈现。成都网站建设、网站制作、移动互联产品、网络运营、VI设计、云产品.运维为核心业务。为用户提供一站式解决方案,我们深知市场的竞争激烈,认真对待每位客户,为客户提供赏析悦目的作品,网站的价值服务。
需求:在 data 中,有 firstName 和 lastName 两个内容,页面显示“全名 fullName ”。
我们直接使用插值表达式就能实现这个需求:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>前端一万小时-计算属性、方法与侦听器</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
{{firstName + ' ' + lastName}} <!-- 2️⃣使用插值表达式展示全名。 -->
</div>
<script>
var vm = new Vue({
el: '#app',
data: { // 1️⃣在 data 中定义一组数据,里面有 firstName 和 lastName 两个内容;
firstName: 'Oli',
lastName: 'Zhao'
}
})
</script>
</body>
</html>

但需求是实现了,可同时模板上就有了一些逻辑。而模板本身是用来显示就好,并不需要添加逻辑在里面!
理想的方式是在插值表达式中直接添加 fullName 变量来显示全名:
<div id="app">
{{fullName}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
fullName: 'Oli Zhao' // ❗️data 中添加了 fullName!
}
})
</script>

可以看到,当代码这样写时也是没有问题的。
但实际上代码冗余了:原本 data 内已经有了 firstName 和 lastName ,可以用它们组合出全名,但又重新定义了一次 fullName 。
接下来,将介绍另外三种方法来解决这个需求。
1 计算属性 computed
<div id="app">
{{fullName}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao'
},
computed: { // 1️⃣计算属性 computed 属于 Vue 实例的方法,直接定义在实例中;
fullName() { // 2️⃣计算属性的值 fullName 是一个函数;
return this.firstName + ' ' + this.lastName // ❗️一定要写上 return 把计算结果返回!
}
}
})
</script>
使用计算属性后,代码完全不会冗余, fullName 是根据 firstName 和 lastName 计算出来的,页面上的效果也是一样。
计算属性还有一个非常重要的知识点:
计算属性会基于它们的响应式依赖进行缓存。
也就是说,当计算属性依赖的数据发生改变时,它会重新计算;若没有变化时,则不计算,会一直使用上一次计算的结果(这样也就提高了一些性能)。
在我们的代码中,当 firstName 或 lastName 改变时,fullName 会重新计算,不变时则用缓存的上次计算结果。
<div id="app">
{{fullName}}
{{age}} <!-- 2️⃣把 age 渲染到模板上; -->
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
age: 18 // 1️⃣data 中添加 age 为 18;
},
computed: {
fullName() {
console.log('计算了一次') // 3️⃣每当执行时 console.log 一次。
return this.firstName + ' ' + this.lastName
}
}
})
</script>
保存刷新网页后,可以看到计算属性 计算了一次 。当在控制台输入 vm.age = 20 更改 age 后,页面重新渲染了,“18”变为了“20”,但控制台没有再次输出 计算了一次 ,即计算属性没有进行重新计算。

而当我们更改 lastName 后,会重新计算一次:

2 方法 methods
第二种是我们已经非常熟悉的方法 methods:
<div id="app">
<!-- ❗️注意:在插值表达式内,计算属性通过属性的名字就可以用,但调用方法时,
一定要加上 () 来进行调用! -->
{{fullName()}}
{{age}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
age: 18
},
methods: { // ❗️在 methods 中定义 fullName 方法,逻辑上与计算属性一样;
fullName() {
console.log('计算了一次')
return this.firstName + ' ' + this.lastName
}
}
})
</script>
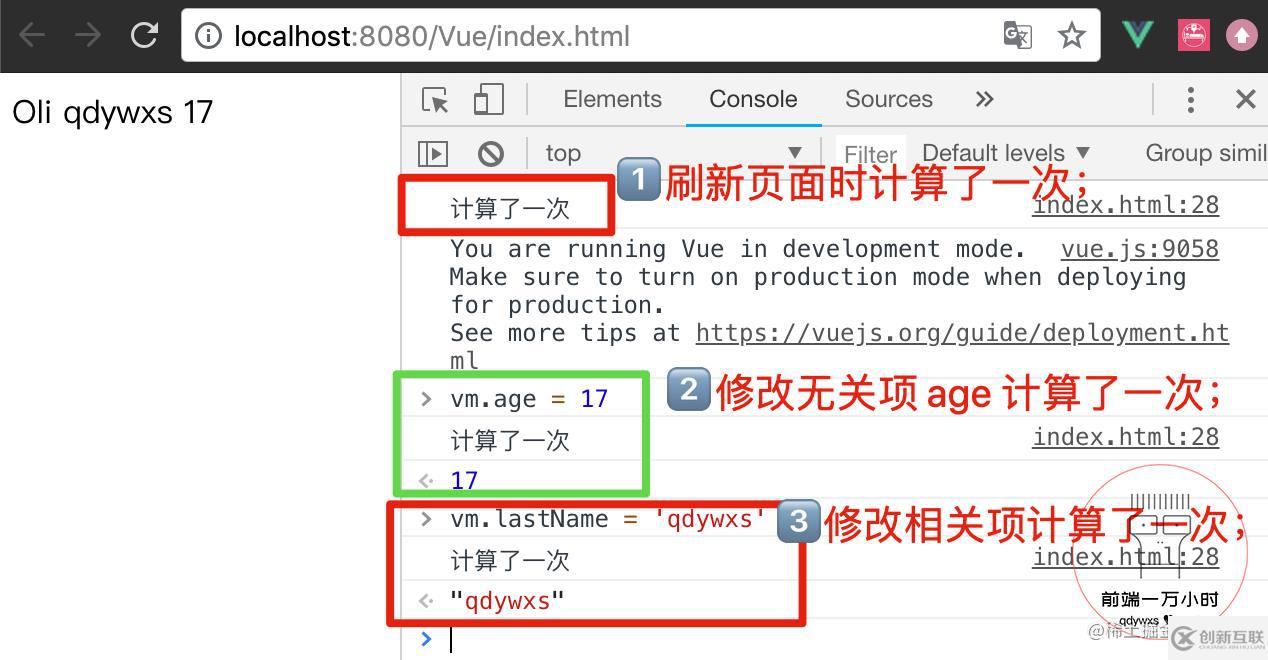
保存后,刷新页面查看效果时,它会进行一次计算。当我们更改 age 时,它会再计算一次,更改 lastName 时也会进行一次计算:
所以方法是没有缓存机制的,只要页面重新渲染, fullName 方法就会被重新执行一次。
3 侦听器 watch
当使用侦听器时,不可避免的会让代码冗余:
<div id="app">
{{fullName}} <!-- 1️⃣-②:插值表达式内不需要 (); -->
{{age}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
fullName: 'Oli Zhao', // 1️⃣-①:data 中定义 fullName;
age: 18
},
watch: { // 2️⃣在实例中定义侦听器 watch;
firstName() { /*
2️⃣-①:定义 firstName 方法,对 firstName 进行侦听,
当它改变时,重新对 fullName 赋值;
*/
console.log('计算了一次')
this.fullName = this.firstName + ' ' + this.lastName
},
lastName() { /*
2️⃣-②:定义 lastName 方法,对 lastName 进行侦听,
当它改变时,重新对 fullName 赋值。
*/
console.log('计算了一次')
this.fullName = this.firstName + ' ' + this.lastName
}
}
})
</script>
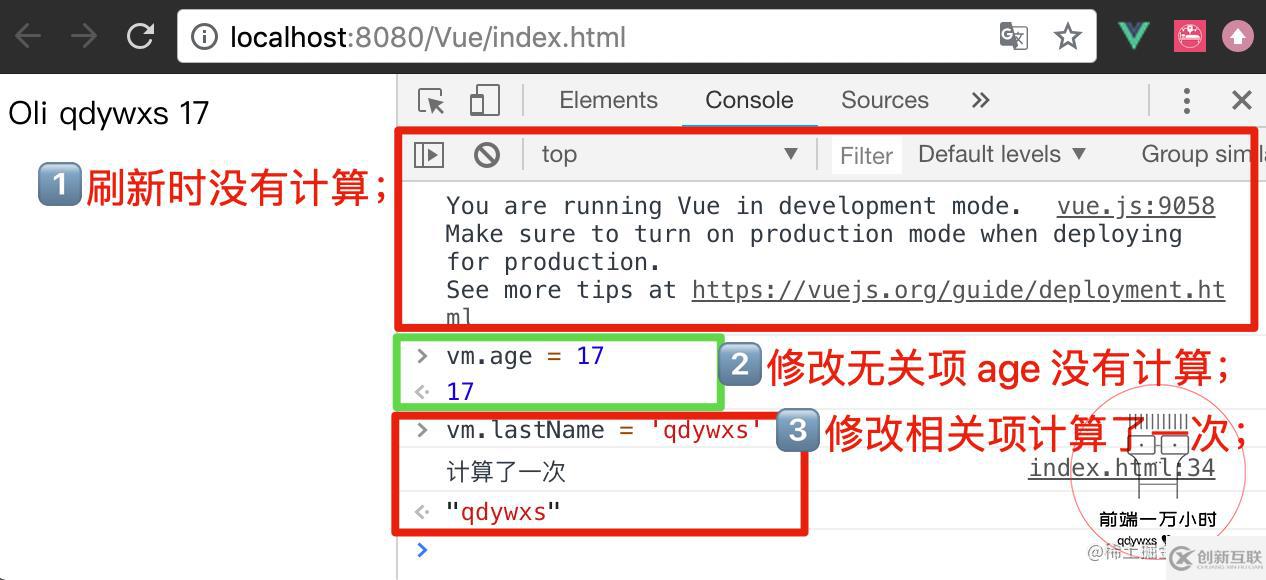
保存后回到页面刷新。当第一次进入页面时,因为我们重新定义过 fullName ,所以 watch 不会进行计算就会显示出来。在修改与 fullName 不想关的数据 age 后,由于我们只用 watch 侦听了 firstName 和 lastName ,所以也不会进行计算。当我们修改 lastName 时,则进行一次计算:

以上就是关于“Vue中的计算属性、方法与侦听器源码分析”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注创新互联行业资讯频道。
网站名称:Vue中的计算属性、方法与侦听器源码分析
链接分享:https://www.cdcxhl.com/article42/ghojhc.html
成都网站建设公司_创新互联,为您提供动态网站、响应式网站、企业网站制作、服务器托管、外贸网站建设、商城网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 正确进行网站制作找准主题才是关键 2021-09-26
- 成都网站制作:做一个微商城需要多少钱,费用的影响因素! 2013-08-22
- 网站制作如何创造有效的外部链接 2021-10-05
- 标准型网站制作和高级型网站价格该怎样评估 2022-06-17
- 扁平化网站设计时甘肃网站制作要达到什么样的要求? 2020-11-29
- 百度索引量查询企业网站制作与网站内容呈现 2023-03-27
- 网站应该注意哪些用户体验问题 2016-11-08
- 深圳企业网站制作的重要性体现在哪里 2021-08-14
- 小程序的下一个增长爆发点指日可待吗? 2014-04-27
- 深圳网站制作过程网页有哪些细节部分呢 2021-11-29
- 成都网站制作导航栏目时应注意的事项 2016-08-23
- 成都网站制作公司教您六步做好一个商场网站 2022-12-27