利用BootstrapMultiselect实现下拉框多选功能
利用Bootstrap Multiselect实现下拉框多选功能,并在点击事件中获取到所有选中option的value值
成都网站建设哪家好,找创新互联!专注于网页设计、重庆网站建设、微信开发、微信小程序开发、集团成都定制网页设计等服务项目。核心团队均拥有互联网行业多年经验,服务众多知名企业客户;涵盖的客户类型包括:混凝土搅拌机等众多领域,积累了大量丰富的经验,同时也获得了客户的一致赞许!
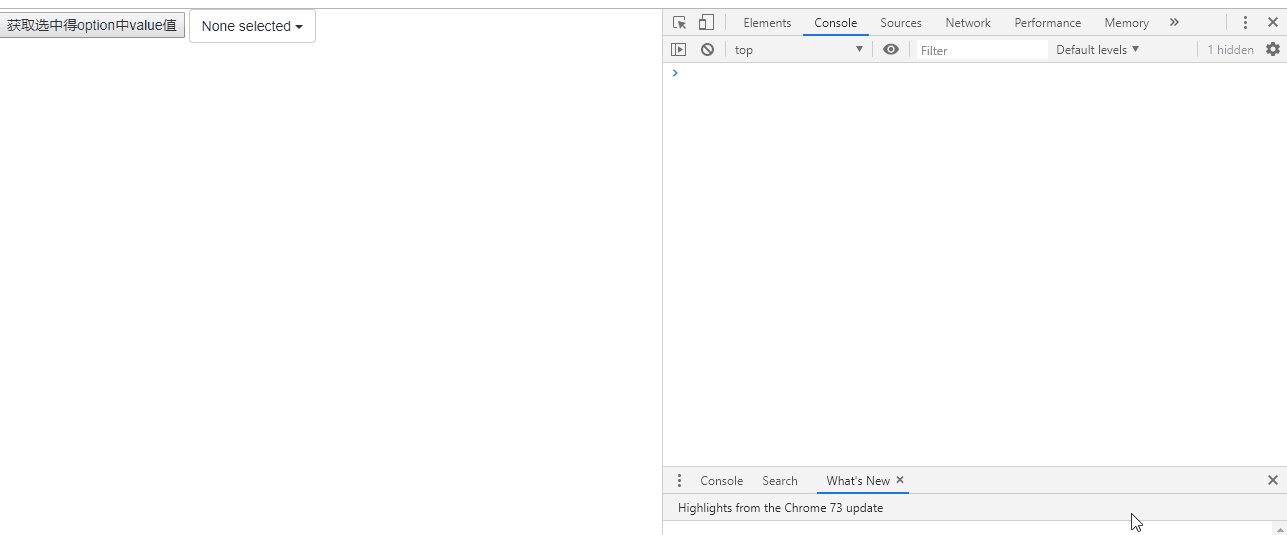
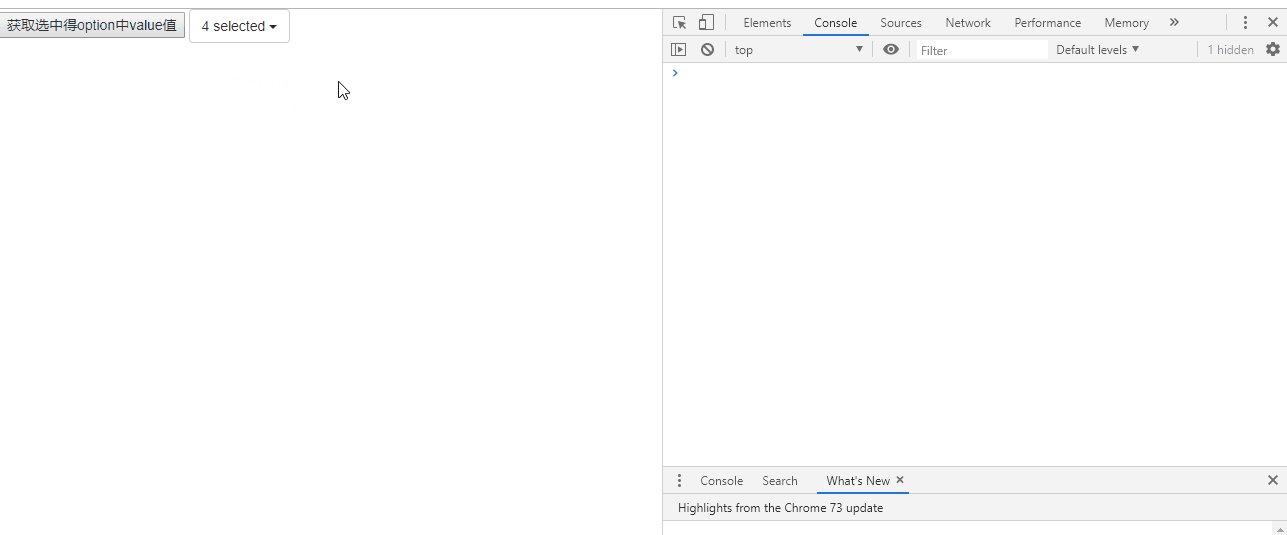
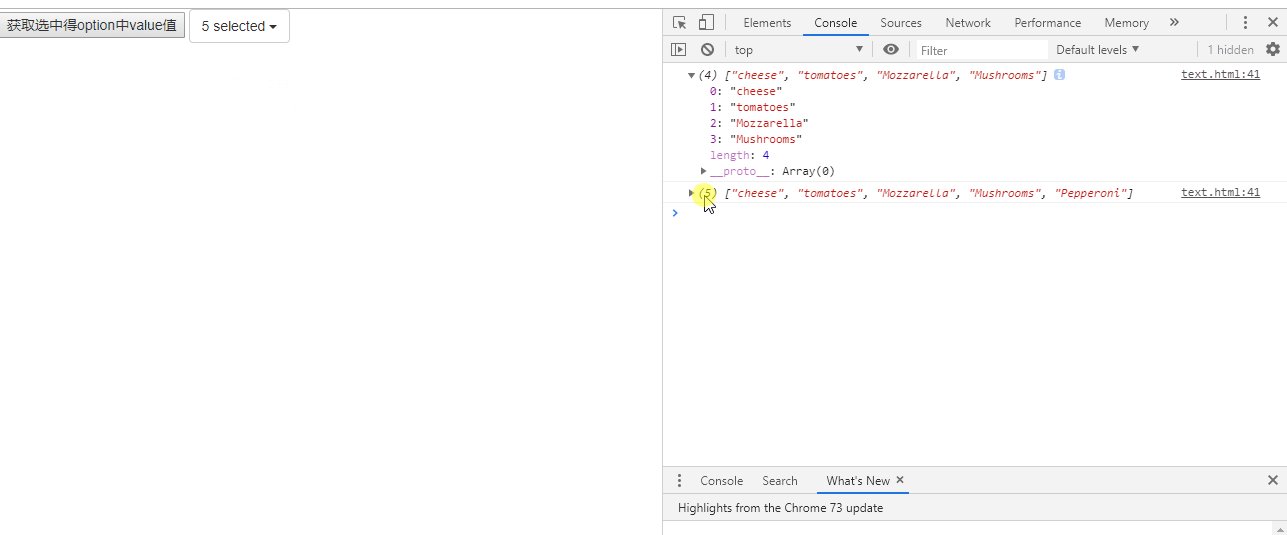
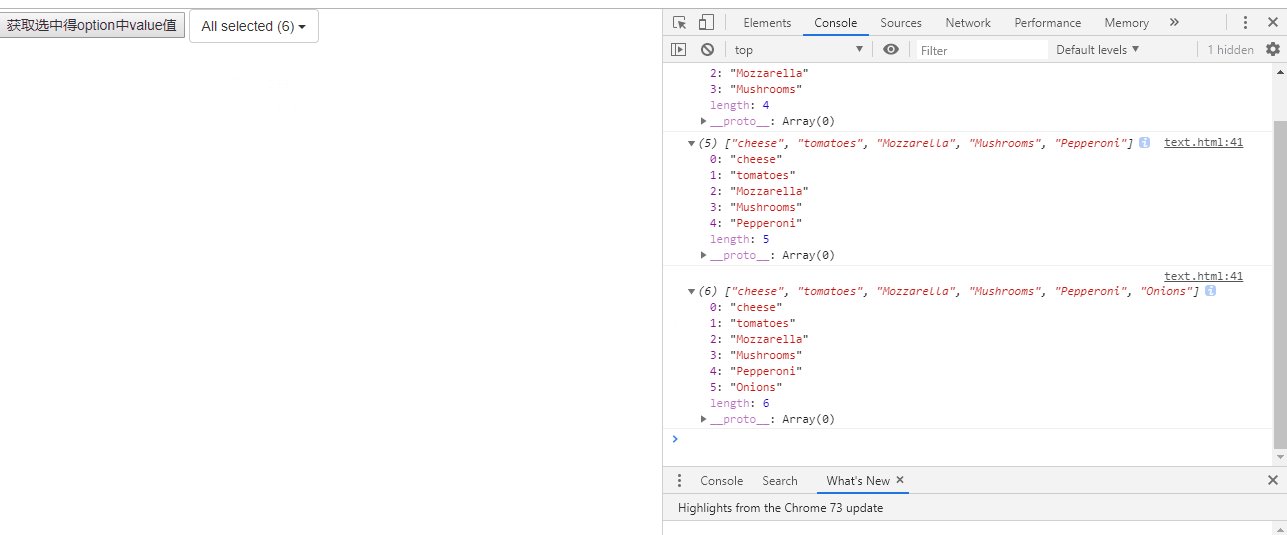
首先展示项目案例:

多选下拉框功能实现.gif
下面是所有完整的代码,重点以及主要的解释已经在代码内进行注释:
引入的css、js文件需要从github中下载:https://github.com/davidstutz/bootstrap-multiselect
插件依赖jQ和bootstrap,所以在引入插件之前需要先引入这jQ和bootstrap的css和js文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>实现下拉框多选功能</title>
<link rel="stylesheet" href="docs/css/bootstrap-3.3.2.min.css" rel="external nofollow" type="text/css">
<link rel="stylesheet" href="docs/css/bootstrap-example.min.css" rel="external nofollow" type="text/css">
<link rel="stylesheet" href="docs/css/prettify.min.css" rel="external nofollow" type="text/css">
<script type="text/javascript" src="docs/js/jquery-2.1.3.min.js"></script>
<script type="text/javascript" src="docs/js/bootstrap-3.3.2.min.js"></script>
<script type="text/javascript" src="docs/js/prettify.min.js"></script>
<link rel="stylesheet" href="dist/css/bootstrap-multiselect.css" rel="external nofollow" type="text/css">
<script type="text/javascript" src="dist/js/bootstrap-multiselect.js"></script>
<script type="text/javascript">
$(document).ready(function () {
window.prettyPrint() && prettyPrint();
});
// 插件实例
$(document).ready(function () {
$("#example-getting-started").multiselect();
// 点击事件获取所有选中option的value值
$("#btn").click(function () {
var selectValueStr = [];
$("#example-getting-started option:selected").each(function () {
selectValueStr.push($(this).val());
})
console.log(selectValueStr)
})
});
</script>
</head>
<body>
<button id="btn">获取选中得option中value值</button>
<select id="example-getting-started" multiple="multiple">
<option value="cheese">Cheese</option>
<option value="tomatoes">Tomatoes</option>
<option value="Mozzarella">Mozzarella</option>
<option value="Mushrooms">Mushrooms</option>
<option value="Pepperoni">Pepperoni</option>
<option value="Onions">Onions</option>
</select>
</body>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持创新互联。
网页标题:利用BootstrapMultiselect实现下拉框多选功能
文章URL:https://www.cdcxhl.com/article42/gghhec.html
成都网站建设公司_创新互联,为您提供定制网站、营销型网站建设、定制开发、做网站、、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- SEO搜索引擎优化与SEM搜索引擎营销的区别是什么? 2016-11-04
- 创新互联优化:seo搜索引擎优化详细操作步骤讲解 2015-07-01
- 搜索引擎优化应该考虑什么? 2022-09-28
- MSN搜索引擎优化的技巧 2016-11-04
- 搜索引擎优化观念的五个错误认识 2021-12-12
- 搜索引擎优化的9大科学因素 2020-09-24
- 内容营销和搜索引擎优化 2014-02-11
- 成都网站设计搜索引擎优化关键字优化 2022-08-05
- 现今搜索引擎优化的新方向 2016-10-14
- 搜索引擎优化能够带来什么好处? 2017-01-19
- 新手站长学习搜索引擎优化需要具备什么素质及技能? 2022-05-25
- 为什么说搜索引擎优化是最重要的营销手段之一(深圳网站优化) 2022-05-26