疯狂ios讲义疯狂连载之绘制曲线-创新互联
Quartz 2D提供了CGContextAddCurveToPoint()和CGContextAddQuadCurveToPoint()两个函数向CGContextRef的当前路径上添加曲线前者用于添加贝塞尔曲线后者用于添加二次曲线。

绘制贝塞尔曲线的示意图如图12.10所示。从图12.10可以看出确定一条贝塞尔曲线需要4个点开始点、第一个控制点、第二个控制点和结束点。

图12.10绘制贝塞尔曲线示意图
CGContextAddCurveToPoint(CGContextRef c, float cpx1, float cpy1, float cpx2, float cpy2, float x, float y)方法则负责绘制从路径的当前点作为开始点到结束点x、y的贝塞尔曲线其中cpx1、cpy1定义第一个控制点的坐标cpx2、cpy2定义第二个控制点的坐标。
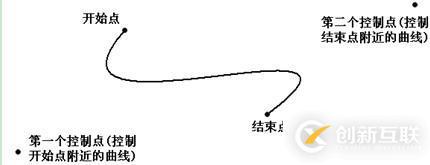
绘制二次曲线的示意图如图12.11所示。
从图12.11可以看出确定一条二次曲线需要三个点开始点、控制点和结束点。
CGContextAddQuadCurveToPoint(CGContextRef c, float cpx, float cpy, float x, float y)方法则负责绘制从路径的当前点作为开始点到结束点x、y的二次曲线其中cpx、cpy定义控制点的坐标。

图12.11绘制二次曲线示意图
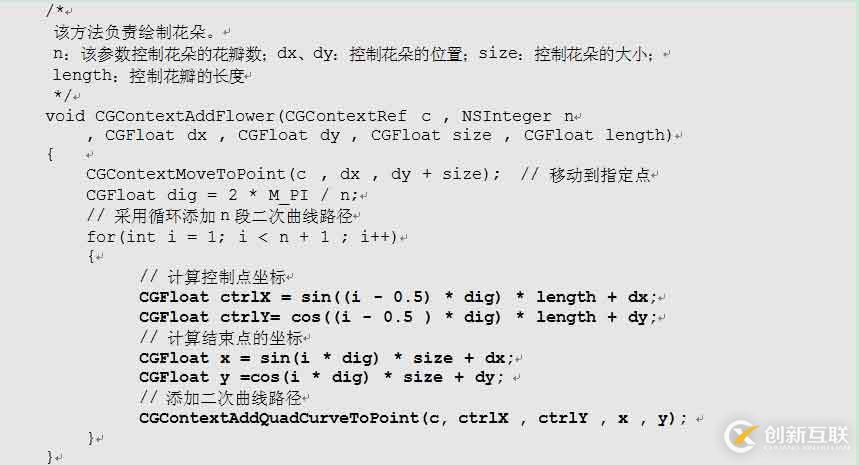
下面的程序使用了CGContextAddQuadCurveToPoint()函数方法绘制多条相连的曲线这样就可添加花朵形状的路径。将下面的函数添加到FKContext.h函数库中方便以后复用。添加花朵路径的函数代码如下。
程序清单codes/12/12.2/CurveTest/CurveTest/FKContext.h

上面的粗体字代码每次都会计算二次曲线结束点、控制点的坐标然后调用CGContext AddQuadCurveToPoint()函数即可添加二次曲线路径。程序采用循环控制绘制多条前后相连的曲线这样即可形成花瓣。
实例使用曲线绘制多瓣花朵
下面创建一个应用程序来测试该添加花瓣曲线的函数。首先创建一个Single View Application该Application包含一个应用程序委托代理类、一个视图控制器和配套的Storyboard界面设计文件。将该界面设计文件中大的View改为使用自定义的FKCurveView类。该程序的控制器类几乎无须修改只要重写FKCurveView的drawRect:方法在该方法中调用FKContext.h中的方法来添加花瓣路径然后采用不同的颜色填充该路径即可。
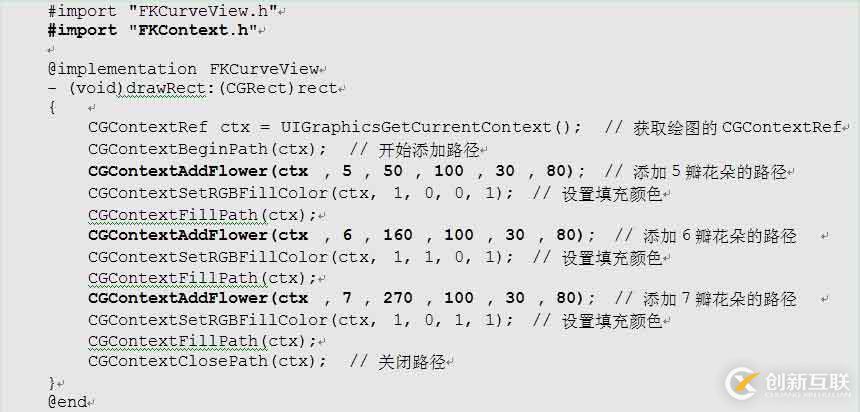
下面是该FKCurveView类的实现代码。
程序清单codes/12/12.2/CurveTest/CurveTest/ FKCurveView.m

程序中的三行粗体字代码分别添加5瓣花朵路径、6瓣花朵路径、7瓣花朵路径然后使用不同的颜色来填充这些路径。注意到上面的程序并未在每次添加花朵路径后立即关闭这也是允许的而且每次填充路径时并不会再次填充前一次已经填充过的路径。这是因为只用程序绘制了CGContextRef当前所包含的路径系统会自动清除已经绘制的路径。
注意
每次绘制完成后CGContextRef会自动清除已经绘制完成的路径。
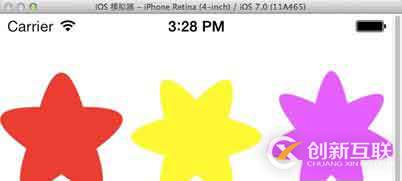
编译、运行该程序可以看到如图12.12所示的花朵。

图12.12使用二次曲线绘制花朵示例
——————本文节选自《疯狂ios讲义上》

另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
当前题目:疯狂ios讲义疯狂连载之绘制曲线-创新互联
转载来于:https://www.cdcxhl.com/article42/eschc.html
成都网站建设公司_创新互联,为您提供软件开发、App开发、网站排名、用户体验、小程序开发、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 建站公司线上推广现况及其将来推广发展趋势 2016-11-15
- 如何看一家建站公司的数据分析能力呢? 2016-12-09
- 企业网站建设时通常与建站公司沟通哪些问题? 2016-09-10
- 建设网站是选择建站公司还是建站工具 2019-04-30
- 深圳建站公司谈Web应用程序加载页面 2022-06-10
- 成都网站建设该如何选择心仪的建站公司 2016-09-08
- 浅析建站公司必问客户的6个问题 2016-10-09
- 榆林建站公司:有哪些原因会影响到网站制作的价格? 2021-12-09
- 企业做网站建设要会考量寻找适合自己的建站公司 2022-05-18
- 互联网上面的建站公司是否可以信任 2022-11-24
- 你知道如何选择网站建站公司吗 2021-11-08
- 企业做网站怎么选择专业的建站公司 2014-01-31