css加载造成阻塞的示例分析-创新互联
这篇文章主要为大家展示了“css加载造成阻塞的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css加载造成阻塞的示例分析”这篇文章吧。

对css加载对DOM树的解析和渲染做一个测试。
为了完成本次测试,先来科普一下,如何利用chrome来设置下载速度
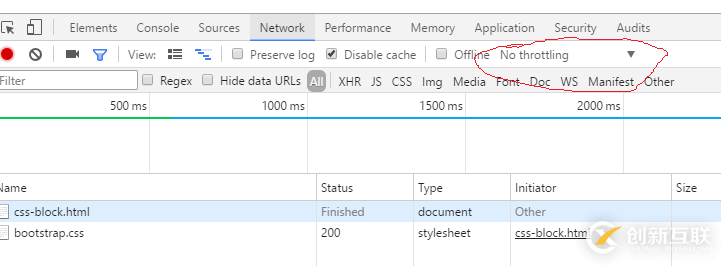
1、打开chrome控制台(按下F12),可以看到下图,重点在我画红圈的地方

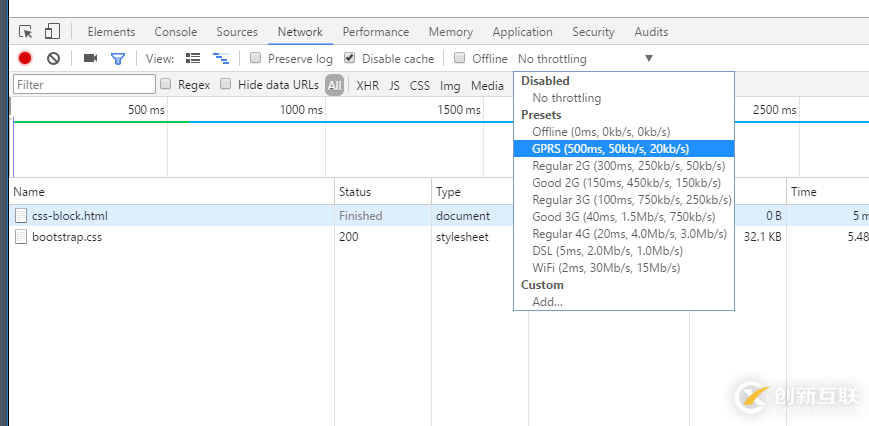
2、点击我画红圈的地方(No throttling),会看到下图,我们选择GPRS这个选项

3、这样,我们对资源的下载速度上限就会被限制成20kb/s,好,那接下来就进入我们的正题
css加载会阻塞DOM树的解析渲染吗?
用代码说话:
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h2 {
color: red !important
}
</style>
<script>
function h () {
console.log(document.querySelectorAll('h2'))
}
setTimeout(h, 0)
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h2>这是红色的</h2>
</body>
</html>假设: css加载会阻塞DOM树解析和渲染
假设结果: 在bootstrap.css还没加载完之前,下面的内容不会被解析渲染,那么我们一开始看到的应该是白屏,h2不会显示出来。并且此时console.log的结果应该是一个空数组。
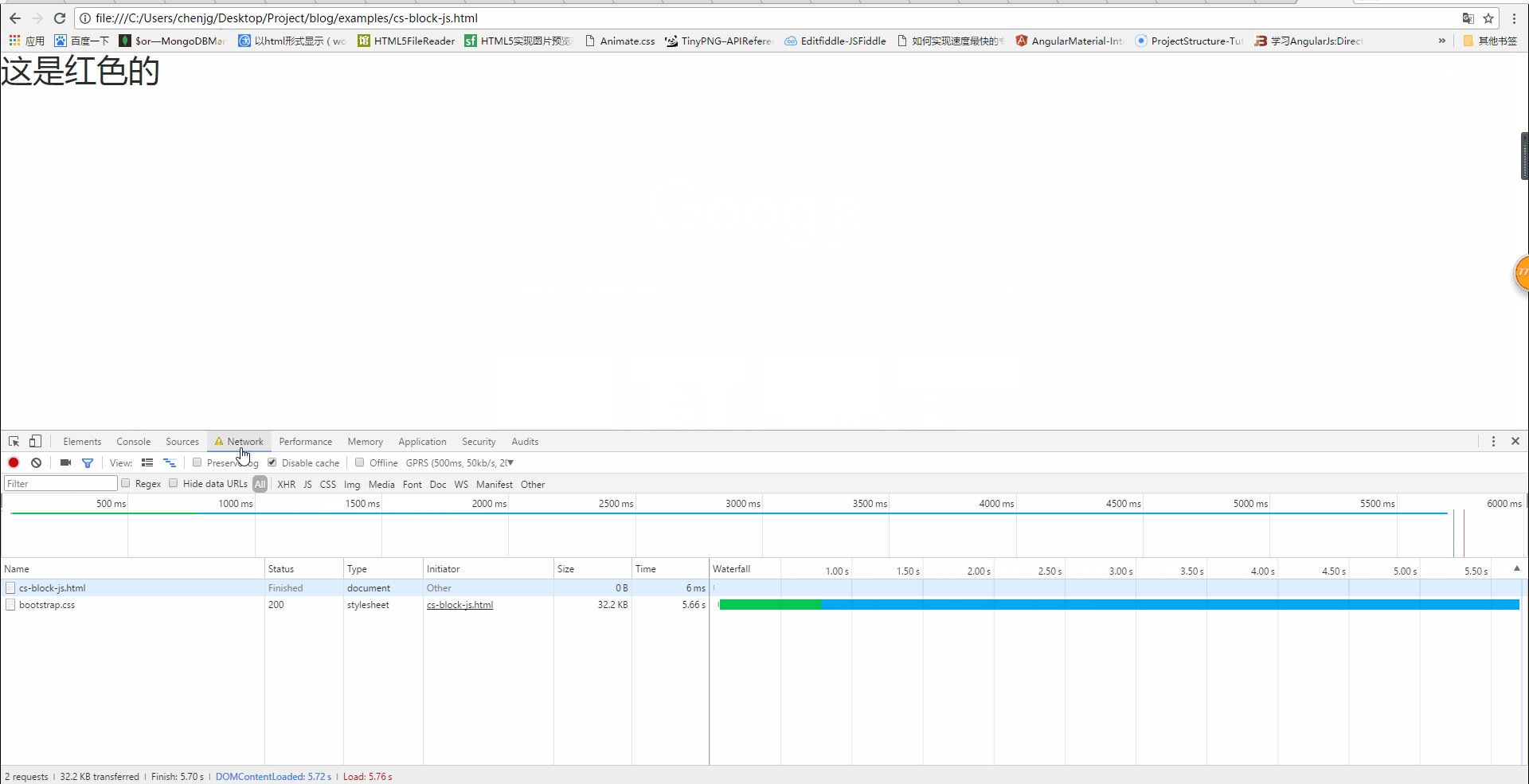
实际结果:如下图

css会阻塞DOM树解析?
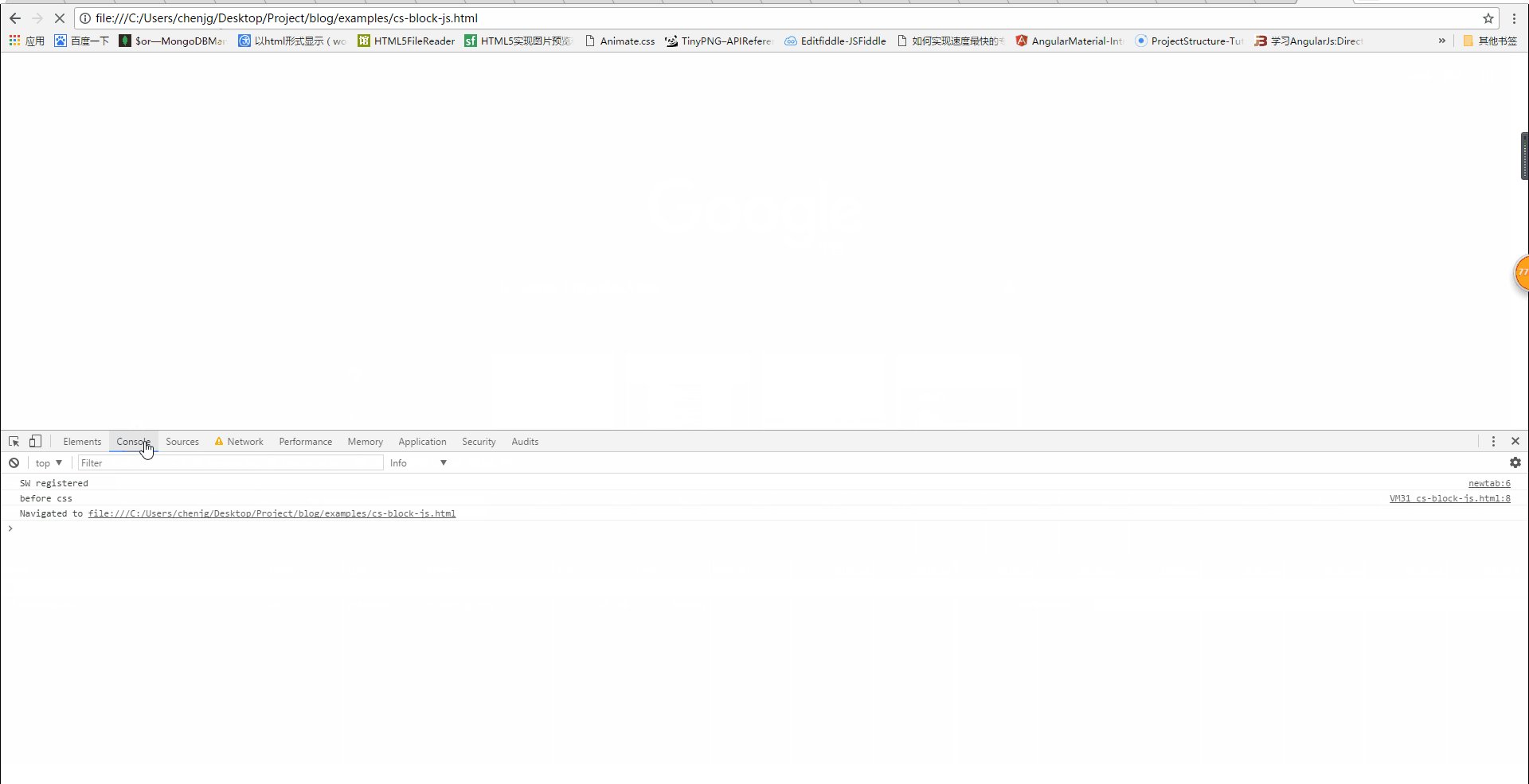
由上图我们可以看到,当css还没加载完成的时候,h2并没有显示,但是此时控制台输出如下

可以得知,此时DOM树至少已经解析完成到了h2那里,而此时css还没加载完成,也就说明,css并不会阻塞DOM树的解析。
css加载会阻塞DOM树渲染?
由上图,我们也可以看到,当css还没加载出来的时候,页面显示白屏,直到css加载完成之后,红色字体才显示出来,也就是说,下面的内容虽然解析了,但是并没有被渲染出来。所以,css加载会阻塞DOM树渲染。

个人对这种机制的评价
其实我觉得,这可能也是浏览器的一种优化机制。因为你加载css的时候,可能会修改下面DOM节点的样式,如果css加载不阻塞DOM树渲染的话,那么当css加载完之后,DOM树可能又得重新重绘或者回流了,这就造成了一些没有必要的损耗。所以我干脆就先把DOM树的结构先解析完,把可以做的工作做完,然后等你css加载完之后,在根据最终的样式来渲染DOM树,这种做法性能方面确实会比较好一点。
css加载会阻塞js运行吗?
由上面的推论,我们可以得出,css加载不会阻塞DOM树解析,但是会阻塞DOM树渲染。那么,css加载会不会阻塞js执行呢?
同样,通过代码来验证.
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
console.log('before css')
var startDate = new Date()
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h2>这是红色的</h2>
<script>
var endDate = new Date()
console.log('after css')
console.log('经过了' + (endDate -startDate) + 'ms')
</script>
</body>
</html>假设: css加载会阻塞后面的js运行
预期结果: 在link后面的js代码,应该要在css加载完成后才会运行
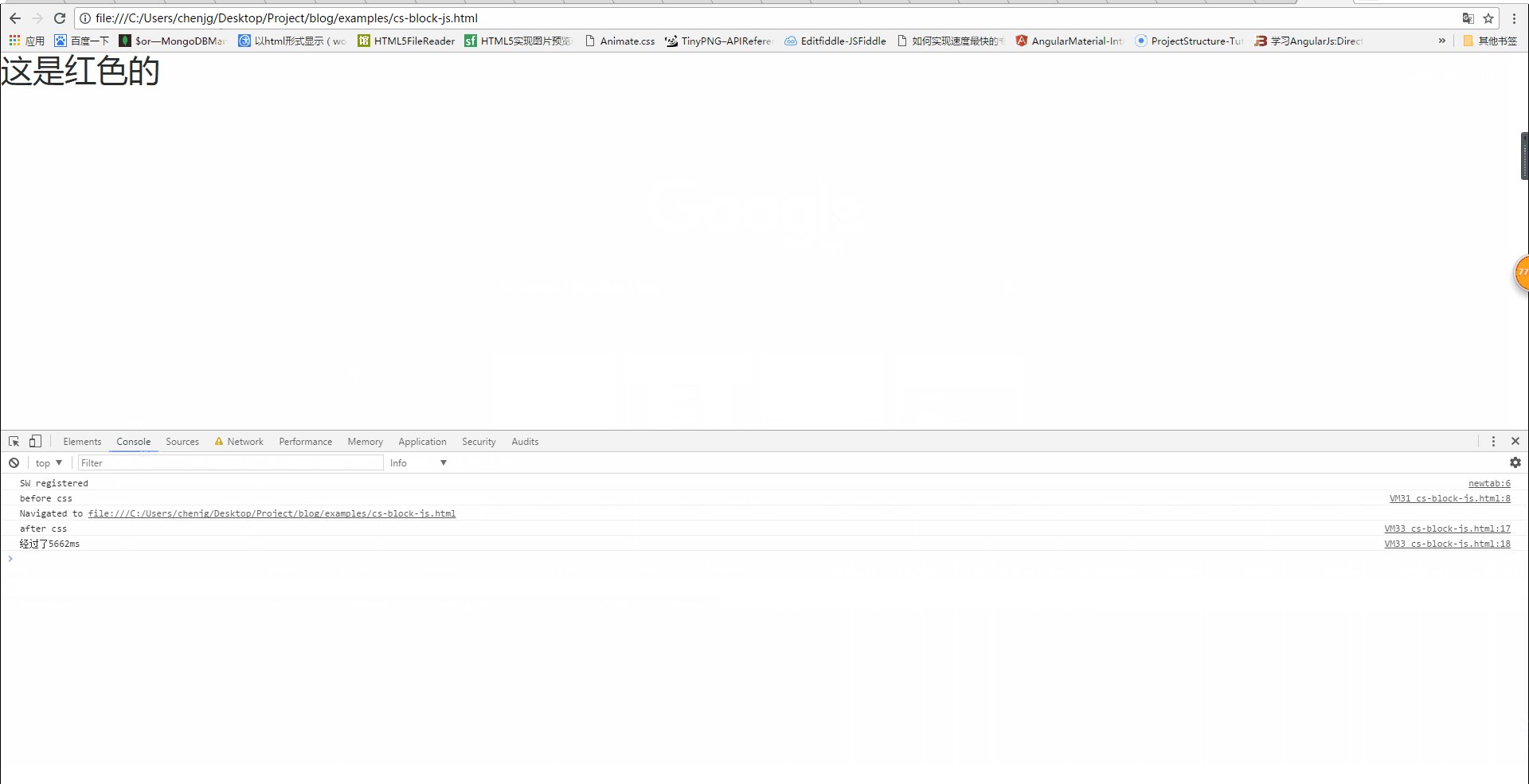
实际结果:
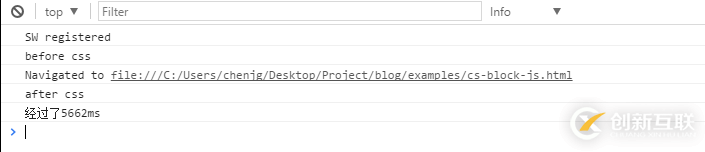
由上图我们可以看出,位于css加载语句前的那个js代码先执行了,但是位于css加载语句后面的代码迟迟没有执行,直到css加载完成后,它才执行。这也就说明了,css加载会阻塞后面的js语句的执行。详细结果看下图(css加载用了5600+ms):

结论
由上所述,我们可以得出以下结论:
1.css加载不会阻塞DOM树的解析
2.css加载会阻塞DOM树的渲染
3.css加载会阻塞后面js语句的执行
因此,为了避免让用户看到长时间的白屏时间,我们应该尽可能的提高css加载速度,比如可以使用以下几种方法:
1.使用CDN(因为CDN会根据你的网络状况,替你挑选最近的一个具有缓存内容的节点为你提供资源,因此可以减少加载时间)
2.对css进行压缩(可以用很多打包工具,比如webpack,gulp等,也可以通过开启gzip压缩)
3.合理的使用缓存(设置cache-control,expires,以及E-tag都是不错的,不过要注意一个问题,就是文件更新后,你要避免缓存而带来的影响。其中一个解决防范是在文件名字后面加一个版本号)
4.减少http请求数,将多个css文件合并,或者是干脆直接写成内联样式(内联样式的一个缺点就是不能缓存)
以上是“css加载造成阻塞的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
新闻标题:css加载造成阻塞的示例分析-创新互联
文章链接:https://www.cdcxhl.com/article42/dphhec.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、网站制作、手机网站建设、ChatGPT、域名注册、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站营销:如何用好网站这个工具? 2021-07-20
- 如何提高成都网站营销推广效果 2022-07-31
- 信息类网站如何做好收录? 2013-08-10
- 搜索引擎优化包括了哪些方面? 2015-10-02
- 分享关键词优化的技巧 2016-11-04
- 快速提升网站排名的SEO优化方法 2015-09-19
- 什么是营销型网站,营销型网站建设具备哪些特性? 2016-10-18
- 网站排名降低的几个因素 2016-11-05
- 网站放选择什么虚拟主机更适合做网站优化排名 2014-12-14
- 网站优化之网站内容质量收录高的关键是什么 2016-09-06
- 手机端seo为什么排名提升比较难? 2015-09-28
- 网站关键词优化多久才有排名? 2013-12-14