深入浅出Zabbix3.0--第九章数据可视化-创新互联
第九章 数据可视化
Zabbix是一个非常灵活、强大的监控系统,它不仅能够监控大量不同类型的数据指标,并为这些数据及数据之间的关联提供了多种可视化工具,通过图形、展示屏、网络拓扑图等将数据直观的展现出来,实时的浏览和查看监控设备的状态。

近日完成《深入浅出 zabbix 4.0》视频教程的录制并正式发布,该教程基于 zabbix 4.2 ,对Zabbix进行全面讲解。欢迎大家围观。课程链接:https://edu.51cto.com/sd/ce000
9.1 图形
Zabbix 3.0中支持三种graphs(图形),即simple graphs(简单图形)、ad-hocgraphs(自组图形)和customgraphs(自定义图形)。
9.1.1 简单图形
简单图形是Zabbix系统内置的一种方法,为监控项数据提供单一数据的图形展示,不需要额外做任何配置就可以在Zabbix中浏览、查看。
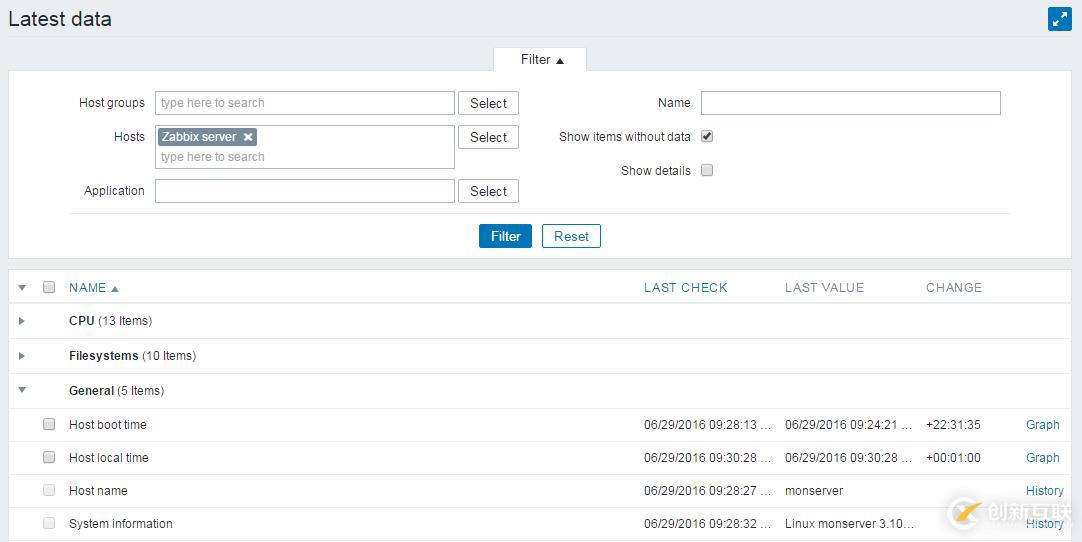
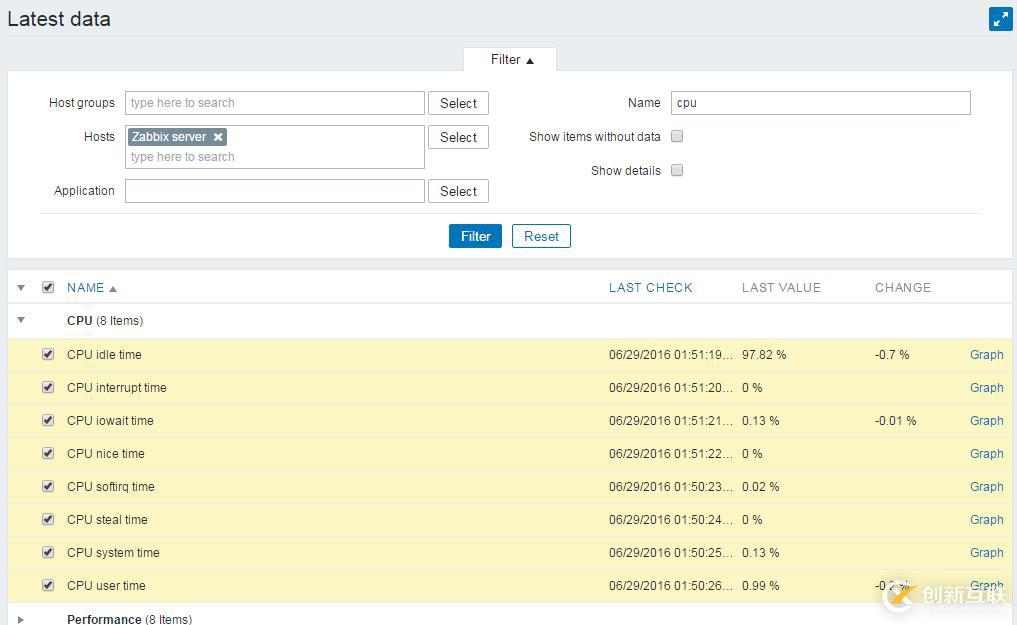
在Monitoring --> Latest data页面中,通过Filter筛选出你需要查看的监控项。如下图9-1所示。

图 9-1
在上图9-1中可以看到每个监控项的最右侧分别有Graph和History链接,从这里可以看到只有数值类型的监控项能自动生成简单图形,其他类型的数值只有一个History的链接。
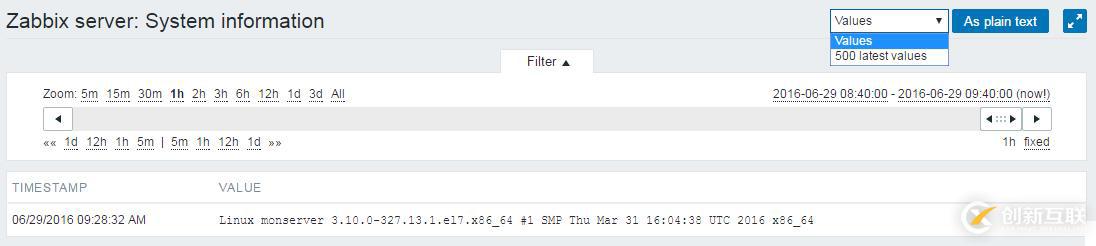
点击History链接显示监控项的历史数据,通过右上角下拉框可以选择显示当前值或最近500个值。如下图9-2所示。

图 9-2
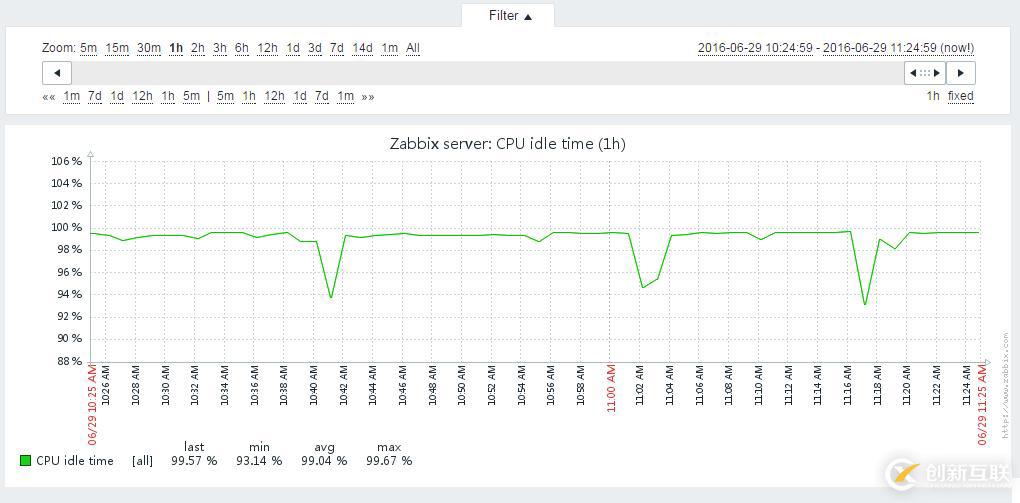
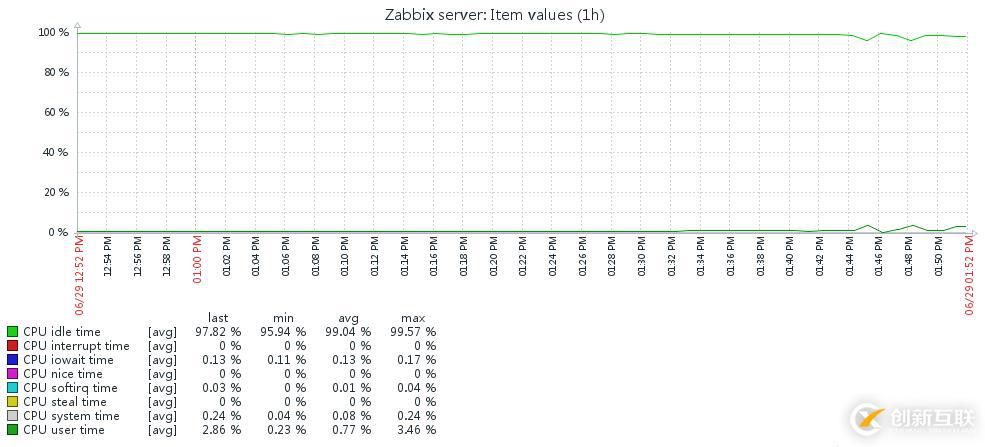
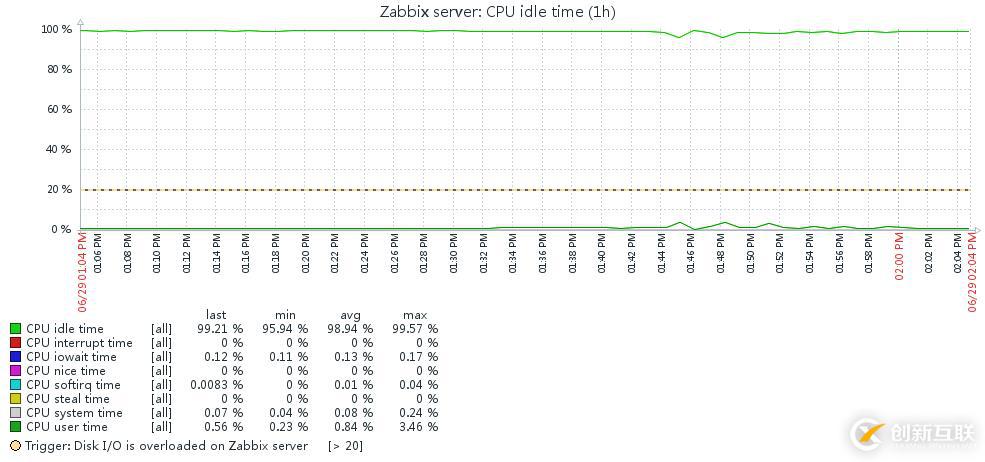
点击Graph链接显示监控项的简单图形,在简单图形中只显示一个监控项的监控数据,不需要做任何的配置。如下图9-3所示。

图 9-3
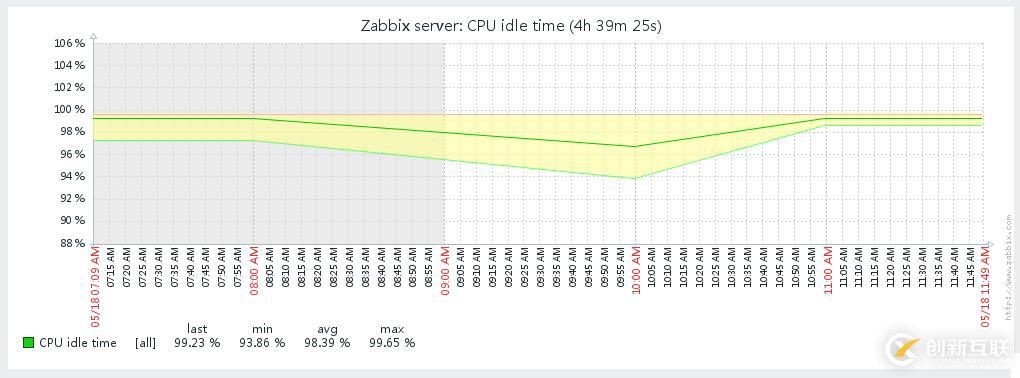
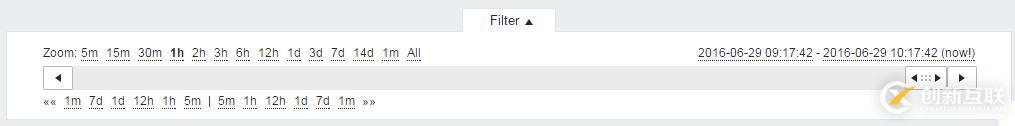
在图形的上方是时间选择过滤器,通过对它的操作我们可以查看不同时间段的数据。当你选择很小的时间段如5分钟,会看到一条显示最近5分钟数据的线,如果选择的时间段比较长时,如果数据是从历史表中读取的,那你会看到一条线,如果数据是从趋势表中读取的,你会看到3条线,暗绿色是平均值,粉红色是大值,浅绿色是最小值,在高点和低点之间的×××背景的空间是这段时间内值的变化范围。如下图9-4所示。

图 9-4
在上图9-4中我们看到图形中有两种不同的背景,灰色代表非工作时间,白色代表工作时间。在简单图形中工作时间会自动显示,但查看超过3个月的数据时不再显示工作时间。
时间选择过滤器如下图9-5所示。

图 9-5
从上图9-5可以看到,中间有个滚动条可以左右拖动,也可以改变它的宽度。图中右下方即滚动条下面的1h是当前滚动条的宽度,也可以理解为图形中X轴的宽度。左右拖动滚动条查看其它时间段的数据,拖动时你会发现右上角的日历和时间会自动变化,需要更准确的查看跨年、夸月的数据时我们可以点击日历和时间链接,选择起始和终止时间会更方便。
为了操作更方便,在左上角预先定义了一些标签,在Zoom后面分别有5m、15m、30m、1h、2h、3h、6h、12h、1d、3d、7d、14d、1m、All,分别代表X轴不同的宽度。在左下角也定义的一些标签 1m 7d 1d 12h 1h 5m | 5m 1h 12h 1d 7d 1m ,你可能注意到这组标签的中间有个竖杠(|),在 | 两边是对称的数字,点击 | 左边的1h时滚动条会向左移动1小时,点击右边的1h时滚动条会向右移动1小时,你可以连续点击同一个值如1h,滚动条会以1h的时间段不断的向左或向右移动。
在右下角你会看到fixed链接,点击后会变为dynamic。fixed的意思是使用左下角预先定义的标签移动滚动条时X轴的宽度不会发生变化。也可以点击滚动条两端的按钮移动滚动条,但是要注意fixed和dynamic的区别。
如果你想快速查看当前图形中某个时间段的数据,可以在图形中按住鼠标左键拖动相应的时间段即可显示你选中的时间段中的数据。
需要查看监控项的原始数据时,可以在简单图形的右上角下拉框中选择Values或500 latestvalues查看,如下图9-6所示。

图 9-6
9.1.2 自组图形
有时候我们需要在图形中查看多个监控项,特别是那些不是经常需要,临时分析查看一些监控项的数据时,Zabbix在3.0中提供了Ad-hoc graphs(自组图形)的方法,可以简单快速的实现。
在Configuration --> Latest data页面中,可以通过filter筛选需要显示的监控项,然后勾选想要在图形中显示的监控项。如下图9-7所示。

图 9-7
选中多个监控项后,点击左下角的Display stacked graph或者Display graph按钮,在图形中我们会看到选择的多个监控项。如下图9-8所示。

图 9-8
自组图形中显示的曲线是每个监控项的平均值(大值和最小值不显示)。触发器及其相关信息也不会显示。我们可以使用图形上方的时间选择过滤器查看不同时间段的数据,也可以通过Graph type选择Normal或Stacked方式显示图形。
如果你想在自组图形中查看每个监控项的触发器相关信息及大值和最小值,我们通过简单的修改链接中的参数就能实现。当点击Display graph按钮生成自组图形时,在浏览器地址栏中生成的URL看上去是这样的:
http://192.168.10.102/zabbix/history.php?sid=8dcbbb99456ed4d6&form_refresh=1&action=batchgraph&itemids%5B23299%5D=23299&itemids%5B23300%5D=23300&itemids%5B23301%5D=23301&itemids%5B23302%5D=23302&itemids%5B23303%5D=23303&itemids%5B23304%5D=23304&itemids%5B23305%5D=23305&itemids%5B23306%5D=23306&itemids%5B23299%5D=23299&itemids%5B23300%5D=23300&itemids%5B23301%5D=23301&itemids%5B23302%5D=23302&itemids%5B23303%5D=23303&itemids%5B23304%5D=23304&itemids%5B23305%5D=23305&itemids%5B23306%5D=23306&graphtype=0
在这个链接中我们通过把batchgraph替换成showgraph,然后刷新页面,你会看到触发器和每个监控项的大值、最小值。如下图9-9所示。

图 9-9
我们也可以修改链接中的history.php为chart.php,刷新页面,你会发现在页面中只有一个图片,你可以点击鼠标右键将图片另存,或者收藏起来。
9.1.3 自定义图形
Zabbix中提供了自定义图形的功能,顾名思义就是自己动手定制图形的属性,添加需要的监控项。实际上,在系统的模板中如Template OS Linux等已经包括了一些预先定义的自定义图形。
自定义图形能够在主机、模板或者在low-level discovery rule上创建,主机会继承模板或low-level discovery rule中创建的自定义图形。建议在模板中创建图形会更好些。
如果你喜欢用饼图来展现数据,那你需要使用自定义图形来创建,因为目前只有这种方法支持创建饼图。
在自定义图形中你可以展示来自相同主机的监控项,也可以展示来自不同主机的相同监控项。你可以把来自不同来源的不同监控项关联到一个图形中展示,尤其在排除故障和容量规划时非常有用。
点击Configuration --> Templates(或hosts),在模板列表页面中点击需要创建图形的模板名称右侧的Graphs链接,在Graphs页面中点击右上角的Create graph按钮进入配置页面。
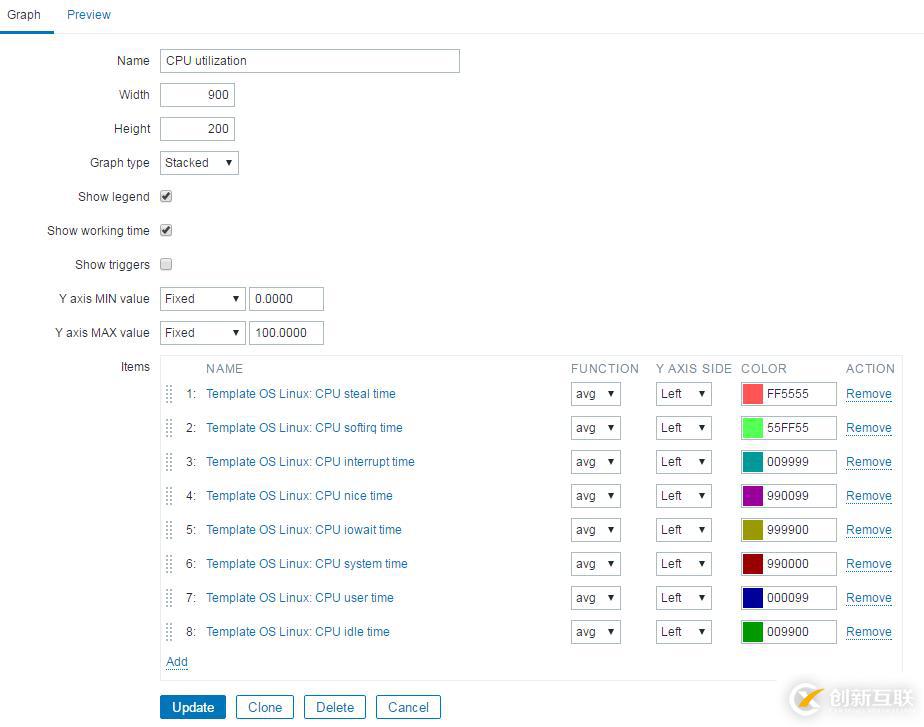
下面我们通过定义一个名称为CPU Utilization图形的例子来看看,如下图9-10所示。

图 9-10
上图9-10中各参数的含义如下:
Name:唯一的图形名称。在名称中我们可以通过简单的宏变量引用监控项的值,宏变量的格式为{host:key.func(param)},但其中的func只支持avg、last、max和min,并支持param参数。在宏变量中可以使用{HOST.HOST<1 - 9>},用来引用图形中的第一个主机、第二个主机等,例如{{HOST.HOST1}:key.func(param)}。
Width:图形的宽度,单位是pixels(像素)。
Height:图形的高度,单位是pixels。
Graph type:图形的类型,主要有以下几种:
Normal:标准图形,使用线条显示值。
Stacked:叠加图形,填充显示区域。
Pie:饼图。
Exploded:裂开式饼图。
Show legend:选中后会在图形中显示监控项名称及数据。
Show working time:选中后图形中非工作时间用灰色背景显示,不能用于饼图。
Show triggers:选择后图形中触发器将会简单的显示为一条红线。不能用于饼图。
Percentile line (left):左边的Y轴用来显示百分比,例如设置为95%,会在95%处显示一条亮红线,仅适用于标准图形。
Percentile line (right):右边的Y轴用来显示百分比,例如设置为95%,会在95%处显示一条亮红线,仅适用于Normal图形。
Y axis MIN value:Y轴的最小值,主要有以下几种:
Calculated:自动计算出最小值。
Fixed:用户设置最小值,不能用于饼图。
Item:选定监控项的最近一次监控值作为最小值。
Y axis MAX value:Y轴的大值,主要有以下几种:
Calculated:自动计算出大值。
Fixed:用户设置大值,不能用于饼图。
Item:选定监控项的最近一次监控值作为大值。
3D view:3D图,仅适用于饼图。
Items:图形中显示的监控项。在监控项列表中,你可以用鼠标左键按住监控项名称前(左边)的图标,可以上下拖动监控项,从而改变监控项在列表中的排序。
Name:监控项的名称。格式为<source>:<item_name>,如果是在主机上配置图形,你会看到<hostname>:<item_name>,如果是在模板上配置图形,你会看到<template_name>:<item_name>。
Type:类型(仅在Graph type为饼图时才会使用)。可以选择simple或Graph sum。
Function:当监控项有多个值时,选择显示哪个值(all、min、avg、max)
Draw style:画线的风格(仅用于标准图形)。风格包括Line(线条)、Filledregion(填充区域)、Bold line(粗线条)、Dot(点线条)、Dashedline(虚线条)。
Y axis side:Y轴的位置。Left(左边)或Right(右边)。
COLOR:线条的颜色(RGB 颜色的十六进制表示法)。例如红色是F63100。
配置完图形中的各项参数后,可以通过点击配置页面左上方的Preview对当前的图形进行预览,在模板上定义的图形进行预览时,图形中的监控项是没有任何数据的。
另外,如果在图形配置中选择显示触发器,那在图形中监控项名称及数据的下面,最多显示3个触发器。如果图形的高度小于120pixels,触发器不会显示。
9.2 网络拓扑图
Network maps(拓扑图)是描述物理网络架构的一种抽象表示方法,可以真实的反映网络中网元的位置及相互关系。Zabbix中也为我们提供了强大的工具展现监控基础架构中网元的拓扑及数据,包括服务器、网络设备及它们之间的互连关系。
Zabbix中定义的拓扑完全是动态的,你能在拓扑图中看到告警信息、故障信息及触发器信息,通过不同的icons(图标)、colors(颜色)和labels(标签)展示不同的状态信息。如下图9-11所示。

图 9-11
每个用户(包括非管理员用户)都可以创建自己的拓扑图,并且这些拓扑图可以共享给所有用户使用(Public)或只给某些选定的用户使用(Private)。
在拓扑图中我们可以使用下面的elements(元素):
Host
Host groups
Triggers
Image
Maps
所有这些元素都可以通过触发器或宏变量动态更新,因此可以提供拓扑图和其他元素的完整状态。创建拓扑图时用户需要对添加到拓扑图中的主机有读/写权限。
9.2.1 创建拓扑图
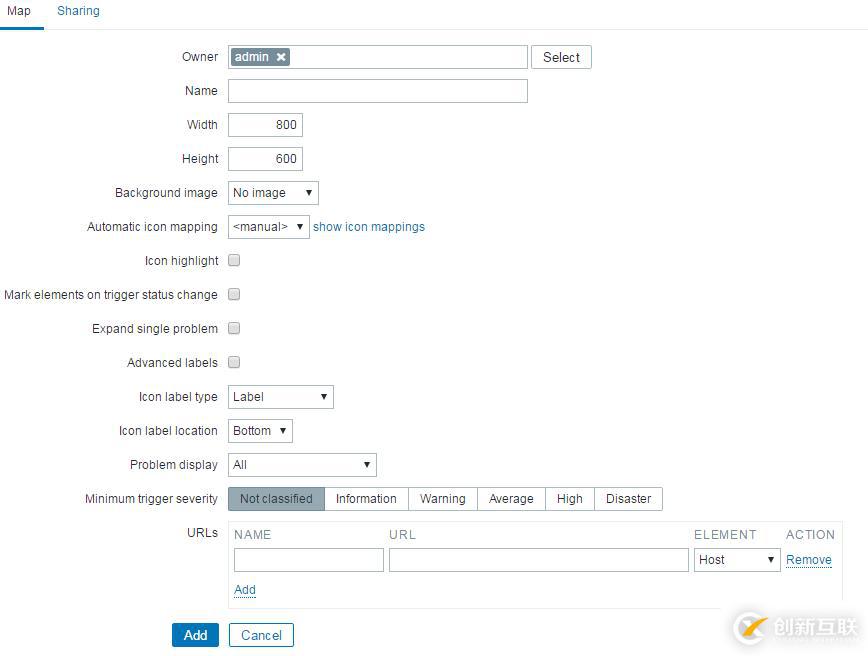
创建拓扑图可以点击Monitoring --> Maps,在maps列表页面右上角点击Createmap进入拓扑图配置页面,如下图9-12所示。

图 9-12
Map标签页面中各参数的含义如下:
Owner:拓扑图的所有者。
Name:拓扑图唯一的名称。
Width:拓扑图的宽度(pixels)。
Height:拓扑图的高度(pixels)。
Background p_w_picpath:拓扑图的背景图片。No p_w_picpath为不使用背景图片(默认白色背景),Image为选择一个图片作为拓扑图的背景。Zabbix不会对图片自动拉伸,你可以使用一个地图的图片提升拓扑图的效果。
Automatic icon mapping:允许图标映射。图标映射可以在Administration --> General --> Icon mapping中配置。
Icon highlighting:勾选此项,拓扑图中的元素有触发器触发时会在该元素的后面出现一个圆形背景,颜色和触发器的告警级别中定义的颜色相同,如果所有的Problem已经acknowledged(响应),会在圆形背景上显示一个绿色的圆圈。元素处于disabled或in maintenance状态时,会在元素的后面出现灰色或橙色的方块背景。如下图9-13所示。

图 9-13
Mark elements on trigger statuschange:当元素的触发器状态变化时元素背景会显示三个红色的三角形标记,这个标记只显示30分钟。如上图9-13中所示。
Expand single problem:如果一个拓扑图中的元素(主机、主机组或其他拓扑图)有一个是Problem状态时,此选项控制是否显示该触发器名称或问题的计数。
Advanced labels:选中此项时允许不同的元素类型使用不同的标签。
Icon label type:不同的标签可以使用不同的icon(图标):
Label:图标标签。
IP address:IP地址。
Element name:元素名称,例如主机名称。
Status only:只显示状态(OK或PROBLEM)。
Nothing:不显示任何标签。
Icon label location:标签显示在图标的什么位置。Bottom为显示在图标的下方,Left为显示在图标的左边,Right为显示在图标的右边,Top为显示在图标的上边。
Problem display:显示元素最近出现问题的计数。All为显示所有问题的计数,Separated为单独显示unacknowledged问题的计数和总的计数,Unacknowledgedonly为只显示unacknowledged问题的计数。
Minimum trigger severity:最低的触发器告警级别。不显示低于在此设置的告警级别的问题。例如选择Warning级别时Information和Not classified级别的触发器不会在拓扑图中显示。
URLs:通过标签可以定义每个元素类型的URLs。当用户在浏览拓扑图时点击元素会出现作为URL链接的标签。在URLs中可以使用宏变量:{MAP.ID}、{HOSTGROUP.ID}、{HOST.ID}以及{TRIGGER.ID}。
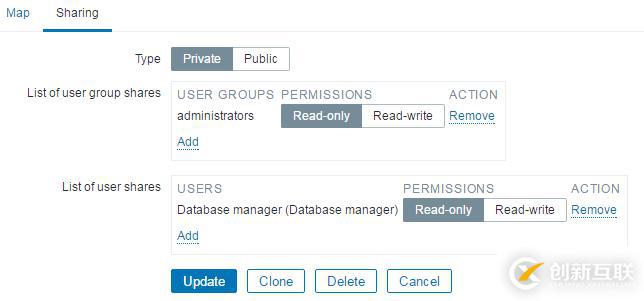
Sharing标签配置页面如下图9-14所示。

图 9-14
Sharing标签配置页面中各参数的含义如下:
Type:选择拓扑图共享的类型。Private的意思是只有被选中的用户和用户组可以访问拓扑图,Public的意思是所有用户都可以访问拓扑图。
List of user group shares:添加可以访问拓扑图的用户组,可以设置Read-only或Read-write权限。
List of user shares:添加可以访问拓扑图的用户,可以设置Read-only或Read-write权限。
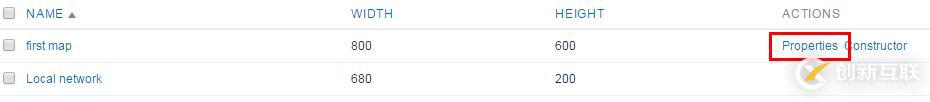
配置相关属性后点击Add保存拓扑图,在拓扑图列表页面会发现我们创建的拓扑图,如果你想修改属性的配置,可以点击拓扑图的Properties链接,如下图9-15所示。

图 9-15
9.2.2 添加元素
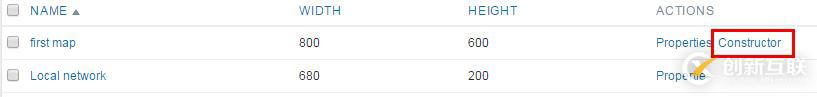
当创建一个拓扑图后,这个拓扑图的内容是空的,需要我们添加一些元素。点击拓扑图列表页面中的Constructor链接,如下图9-16所示。

图 9-16
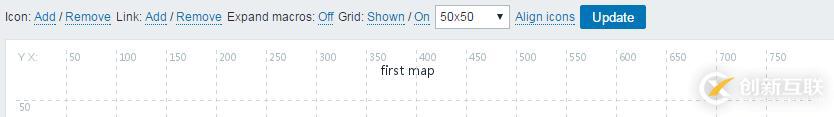
进入拓扑图后,你会发现一些相当简单的选项和友好的界面,如下图9-17所示。

图 9-17
在编辑区的上方你看到一些选项:
Icon: Add / Remove:添加或删除图标。点击Add后新添加的元素会在拓扑图的左上角显示,你可以随意拖动到任何位置。
Link: Add / Remove:添加或删除连线。按住CTRL键选择两个元素后点击Add添加连线或点击Remove删除连线。
Expand macros: Off:启用或关闭扩展的宏变量。
Grid: Shown / On:控制网格显示和元素对齐,Shown为显示,Hidden为隐藏,可以通过下列框选择不同的网格大小。On为拓扑图中的元素总是会按网格自动对齐。如果你不想自动对齐元素,你可以选择Off。
Align icons:点击Align icons可以对齐选择的多个元素。
Update按钮:保存拓扑图。
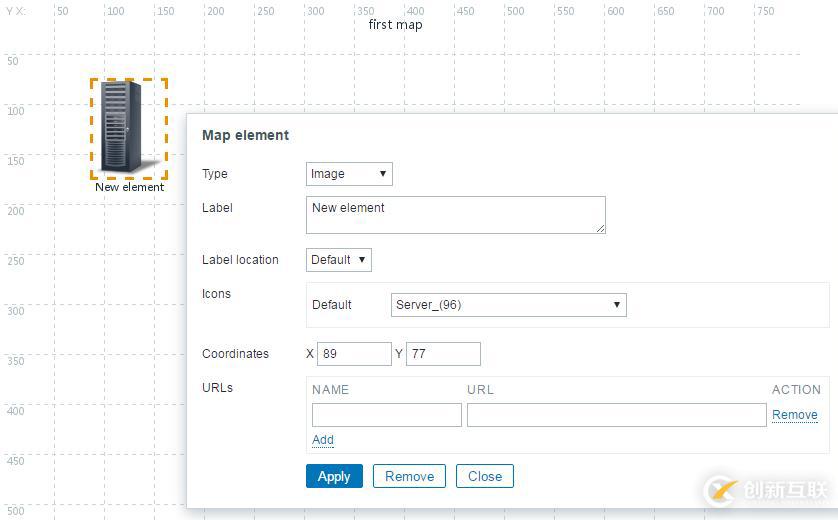
点击Icon的Add链接添加新元素,每个元素的名称等属性都是可以设置的,单击元素图标会弹出一个新窗体设置该元素的属性,如下图9-18所示。

图 9-18
如上图9-18中元素属性的配置参数含义如下:
Type:元素的类型,包括:
Host:图标会展现所选主机的所有触发器的状态。
Map:图标会展现一个拓扑图中所有元素的状态。
Trigger:图标会展现一个单一的触发器的状态。
Host group:图标会展现属于所选主机组中所有主机的所有触发器的状态。
Image:只是一个图标,没有连接到任意资源。
Label:图标的标签。可以是任意字符串(中文也可),支持多行和宏变量。
Label location:标签的位置。Default为拓扑图默认标签的位置,Bottom为图标的下边,Left为图标的左边,Right为图标的右边,Top为图标的上边。
Host:元素的类型是Host时会出现该属性。在此处输入主机名称(支持自动补全),或点击Select按钮选择主机。点击主机名称后面的X可以删除该主机。
Map:元素类型是Map时会出现该属性。选择一个拓扑图。
Trigger:元素类型是Trigger时会出现该属性。选择一个触发器。
Host group:元素类型是Host group时会出现该属性。在此处输入主机组名称(支持自动补全),或点击Select按钮选择主机组。点击主机组名称后面的X可以删除该主机。
Application:选择一个监控项组,仅允许显示属于该监控项组的触发器的Problem。这个字段只有在元素类型是host或host group时可用。
Automatic icon selection:勾选此项时会按照图标映射中的设置显示图标。
Icons:在default、problem、maintenance和disabled状态下显示的图标。
Coordinate X:X轴坐标。
Coordinate Y:Y轴坐标。
URLs:可以为该元素设置特定的URLs,这些将显示为链接。当用户浏览拓扑图时点击该元素,如果元素有自己的URLs将会在菜单中显示。在URLs中可以使用宏变量:{MAP.ID}、{HOSTGROUP.ID}、{HOST.ID}、{TRIGGER.ID}。
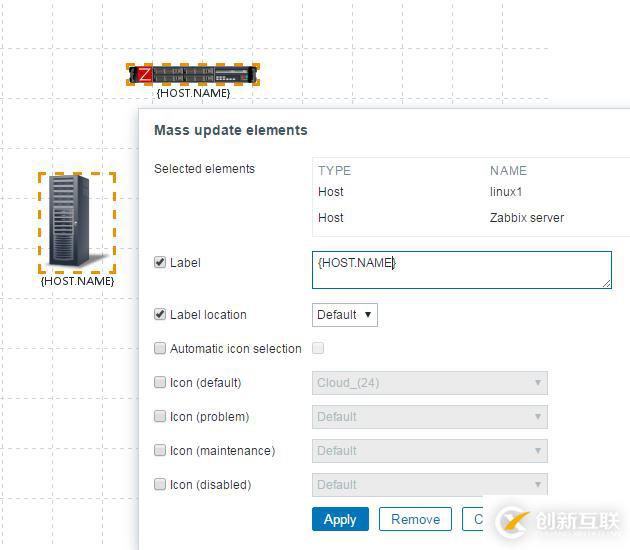
选择元素时,我们可以按住CTRL键选择多元素,也可以拖拽的方式选择多个元素。当你选择多个元素时,会弹出Mass update elements(批量更新)页面,在这个页面中可以更改元素的属性。修改时只需要选中相应的属性,在这里可以使用宏变量,例如在Label属性中设置{HOST.NAME}。如下图9-19所示。

图 9-19
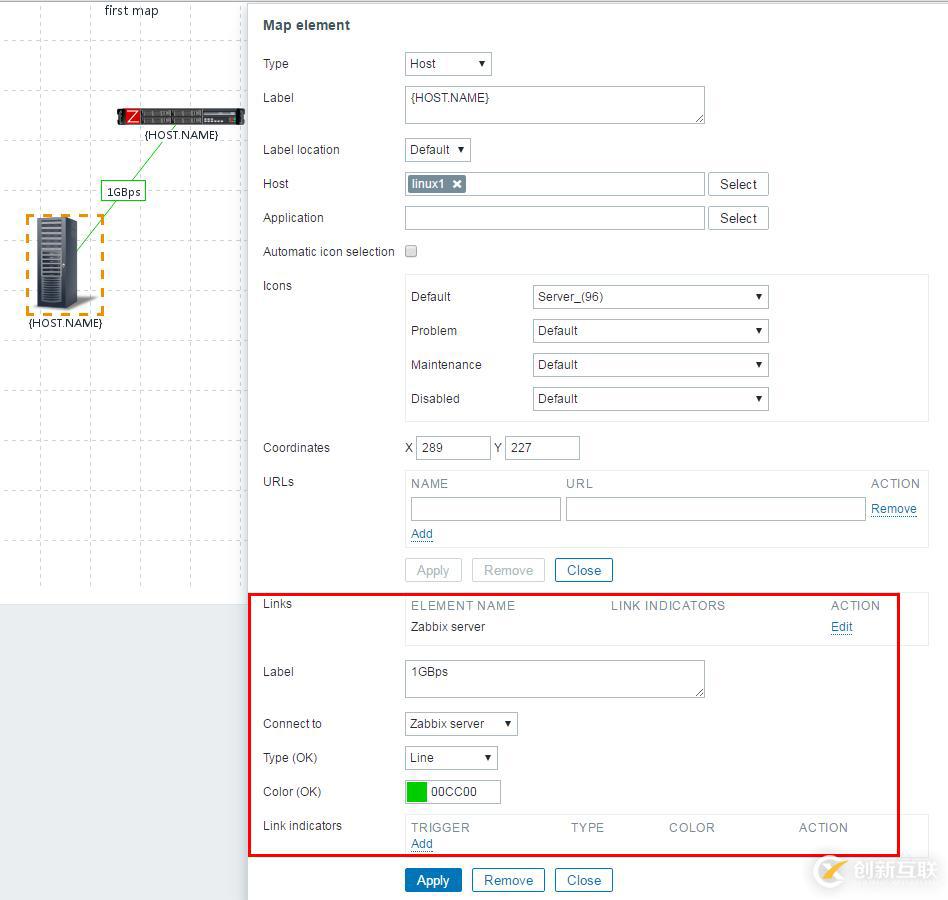
在拓扑图中,我们可以把元素之间用线连起来,展示元素之间的连接关系。首先我们要同时选择两个元素,然后点击编辑区上方的Link后面的Add链接,如下图9-20所示。

图 9-20
Links的各参数含义如下:
Label:连线的标签,可以使用宏变量。
Connect to:连接的元素名称。
Type(OK):默认的连线的类型。Line为单线,Bold line为粗线,Dot为点连线,Dashed line为虚线。
Colour(OK):默认的线条颜色。
Link indicators:链接到连线的触发器列表,如果有一个触发器的状态变为PROBLEM时,连线会按照该触发器定义的连线风格显示。如果有多个触发器的状态变为PROBLEM时会以告警级别高的触发器风格显示,有多个触发器告警级别相同时,以ID最小的触发器风格显示。
在拓扑图中添加完元素后,一定不用忘记点击Update按钮保存。
9.3 展示屏
Screens是一个显示多个Zabbix元素(包括图形、拓扑图和文本等)的页面,能够组织同一主机的不同数据或不同主机相同的数据集中在一个页面中展现出来。展示屏本质上就是一个表格,在单元格内放置不同的元素,这些元素包括:
simple graphs
simple graph prototypes
user-defined custom graphs
custom graph prototypes
maps
other screens
plain text information
server information (overview)
host information (overview)
trigger information (overview)
host/hostgroup issues (statusof triggers)
system status
data overview
clock
history of events
history of recent actions
URL (data taken from anotherlocation)
每个用户(包括非管理员用户)都可以创建自己的展示屏,并且这些展示屏可以共享给所有用户使用(Public)或只给某些选定的用户使用(Private)。
9.3.1创建展示屏
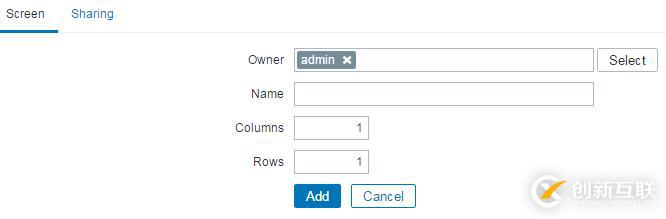
展示屏的创建非常简单和直观,在Monitoring --> Screen页面的右上角点击Create screen按钮进入展示屏配置页面,在展示屏标签中可以设置所有者、唯一的名称以及展示屏页面的行和列的数量。如下图9-21所示。

图 9-21
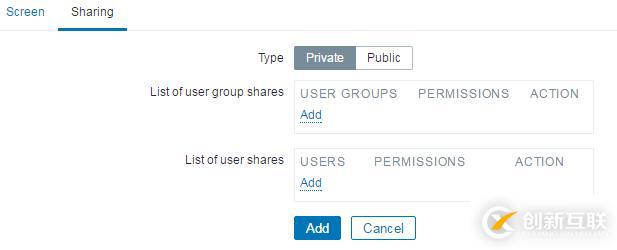
在Sharing标签中可以设置共享的类型和用户(组),这里的设置和拓扑图的共享设置是一样的。如下图9-22所示。

图 9-22
配置相关属性后点击Add保存展示屏,在Screens列表页面会发现我们创建的展示屏,如果你想修改属性的配置,可以点击展示屏的Properties链接,如下图9-23所示。

图 9-23
8.3.1添加展示屏元素
当创建一个展示屏后,这个展示屏的内容是空的,需要我们添加一些元素。点击Screen列表页面中展示屏名称右侧的Constructor链接,如下图9-24所示。

图 9-24
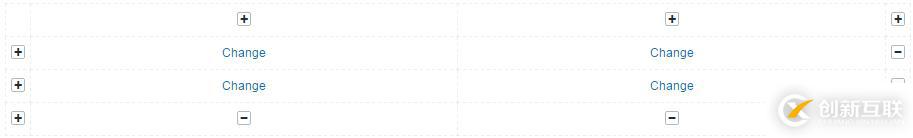
进入screen Constructor页面后,会看到一个表格,点击表格正上方的+ 号可以增加列,点击表格正下方的 –号可以删除列。点击表格左边的 +号可以增加行,点击表格右边的 –号可以删除行。如下图9-25所示。

图 9-25
我们可以点击表中的Change链接添加元素,如下图9-26所示。

图 9-26
添加元素时选择不同的Resource,配置页面中的参数会有所不同,下面先介绍通用参数的含义:
Resource:在展示屏单元格内显示下列元素:
Action log:最近动作的日志。
Clock:显示当前服务器或本地时间的数字或模拟时钟。
Data overview:显示一组主机的最近的数据。
Graph:显示一个自定义图形。
Graph prototype:显示low-level discovery rule中的自定义图形。
History of events:显示最近的事件。
Host group issues:显示通过主机组筛选的触发器的状态。
Host issues:显示通过主机筛选的触发器的状态。
Hosts info:显示主机相关的信息。
Map:显示一个拓扑图。
Plain text:显示纯文本数据。
Screen:显示一个展示屏(这个展示屏可能包含其他的展示屏)。
Server info:显示服务器信息。
Simple graph:显示一个简单图形。
Simple graph prototype:显示一个low-level discovery生成的基于监控项的简单图形。
System status:显示系统状态(类似Dashboard)。
Triggers info:显示触发器相关的信息。
Triggers overview:显示一组触发器的状态。
URL:显示额外的资源内容。
Horizontal align:水平对齐,可选Center(居中)、Left(左)、Right(右)。
Vertical align:垂直对齐,可选Middle(中间)、Top(顶)、Bottom(底)。
Column span:列合并。
Row span:行合并。
添加不同的元素会配置一些该元素特有的参数,下面分别做个介绍。
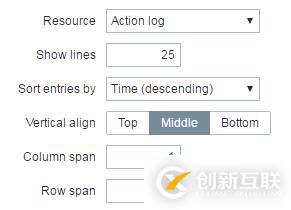
1、 Action log,如下图9-27所示。

图 9-27
相关参数含义如下:
Show lines:在单元格中显示多少行动作日志。
Sort entries by:排序方式。Time(时间)降序或升序、Type(类型)降序或升序、Status(状态)降序或升序、Recipient(收件人)降序或升序。
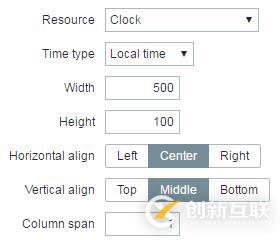
2、 Clock,如下图9-28所示。

图 9-28
相关参数含义如下:
Time type:选择Local time(本地时间)、Servertime(服务器时间)和Hosttime(主机时间)。
Item:选择用于显示时间的监控项。这个选项只有在指定Host time时可用。
Width:时钟的宽度。
Height:时钟的高度。
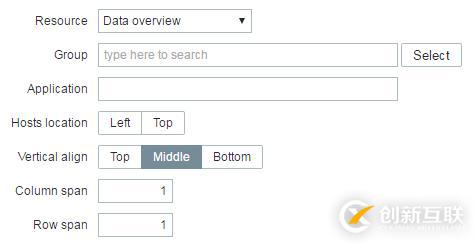
3、 Data overview,如下图9-29所示。

图 9-29
相关参数含义如下:
Group:选择主机组。
Application:可以输入监控项组名称。
Hosts location:选择主机位置。Left为左边,Top为上边。
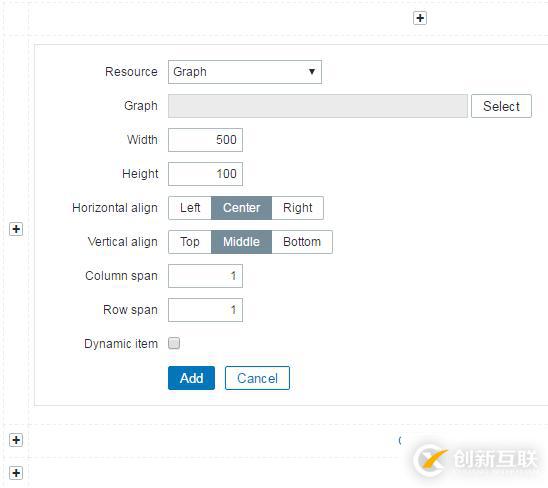
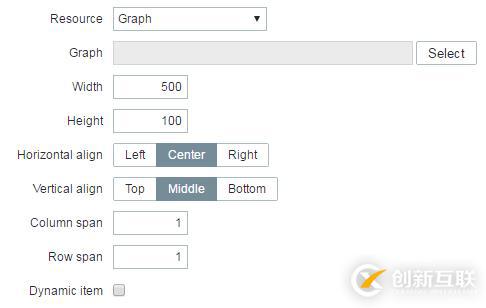
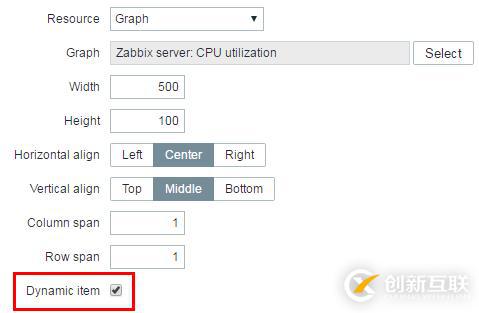
4、 Graph,如下图9-30所示。

图 9-30
相关参数含义如下:
Graph:选择要显示的图形。
Width:图形的宽度。
Height:图形的高度。
Dynamic item:依据所选主机在图形上显示不同的监控项数据。
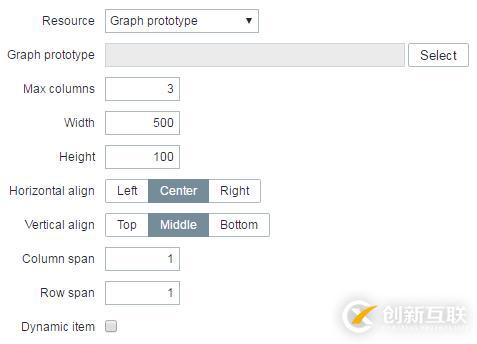
5、 Graph prototype,如下图9-31所示。

图 9-31
相关参数含义如下:
Graph prototype:选择要显示的图形原型。
Max columns:在单元格内显示多少列生成的图形。当有多个LLD生成的图形时非常有用。
Width:图形的宽度。
Height:图形的高度。
Dynamic item:依据所选主机在图形上显示不同的监控项数据。
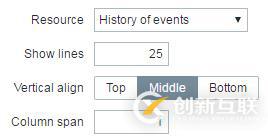
6、 History of events,如下图9-32所示。

图 9-32
相关参数含义如下:
Show lines:在单元格内显示多少行事件。
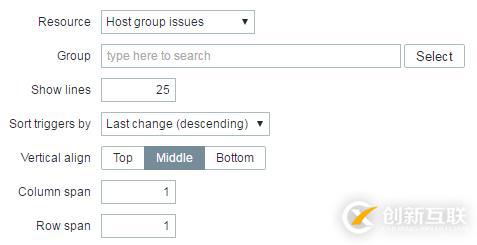
7、 Host group issues,如下图9-33所示。

图 9-33
相关参数含义如下:
Group:选择主机组。
Show lines:在单元格内显示触发器状态的行数。
Sort triggers by:触发器排序方式。分别有Last change(降序)、Severity(降序)和Host(升序)。
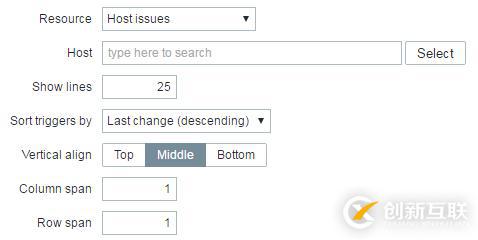
8、 Host issues,如下图9-34所示。

图 9-34
相关参数含义如下:
Host:选择主机。
Show lines:在单元格内显示触发器状态的行数。
Sort triggers by:触发器排序方式。分别有Last change(降序)、Severity(降序)和Host(升序)。
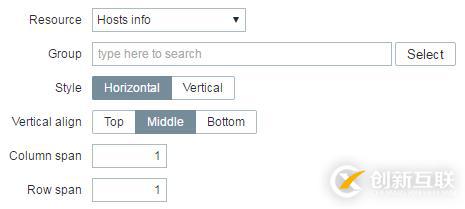
9、 Hosts info,如下图9-35所示。

图 9-35
相关参数含义如下:
Group:选择主机组。
Style:选择显示的风格(垂直或水平)。
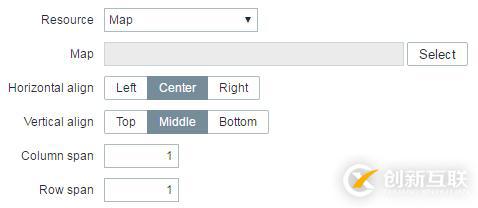
10、Map,如下图9-36所示。

图 9-36
相关参数含义如下:
Map:选择要显示的拓扑图。
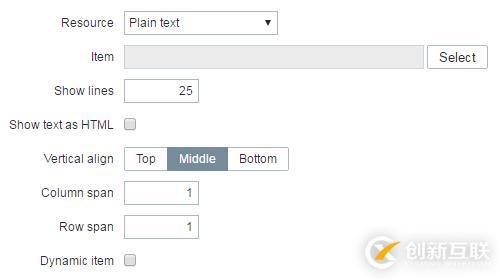
11、Plain text,如下图9-37所示。

图 9-37
相关参数含义如下:
Item:选择监控项。
Show lines:在单元格内显示Latest data的行数。
Show text as HTML:用HTML格式显示文本。
Dynamic item:依据所选主机在图形上显示不同的监控项数据。
12、Screen,如下图9-38所示。

图 9-38
相关参数含义如下:
Screen:选择要显示的展示屏。
13、Server info,如下图9-39所示。

图 9-39
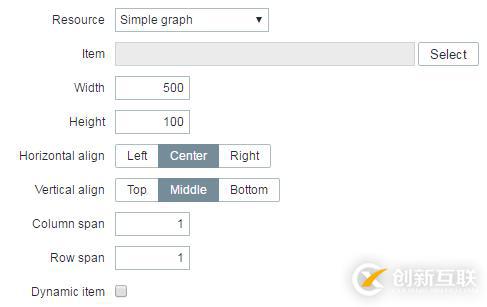
14、Simple graph,如下图9-40所示。

图 9-40
相关参数含义如下:
Item:选择要显示简单图形的监控项。
Width:图形的宽度。
Height:图形的高度。
Dynamic item:依据所选主机在图形上显示不同的监控项数据。
15、Simple graph prototype,如下图9-41所示。

图 9-41
相关参数含义如下:
Item prototype:选择要显示简单图形的监控项原型。
Max columns:在单元格内显示多少列生成的图形。当有多个LLD生成的图形时非常有用。
Width:图形的宽度。
Height:图形的高度。
Dynamic item:依据所选主机在图形上显示不同的监控项数据。
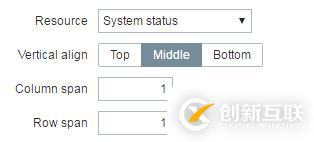
16、System status,如下图9-42所示。

图 9-42
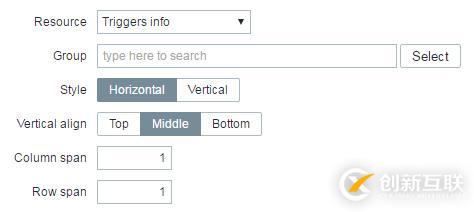
17、Triggers info,如下图9-43所示。

图 9-43
相关参数含义如下:
Group:选择主机组。
Style:选择显示的风格(垂直或水平)。
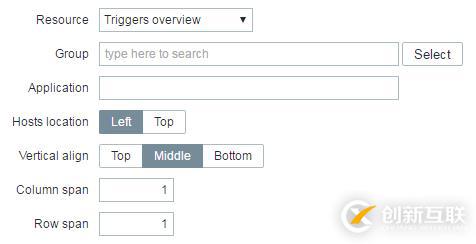
18、Triggers overview,如下图9-44所示。

图 9-44
相关参数含义如下:
Group:选择主机组。
Application:可以输入监控项组名称。
Hosts location:选择主机位置。Left为左边,Top为上边。
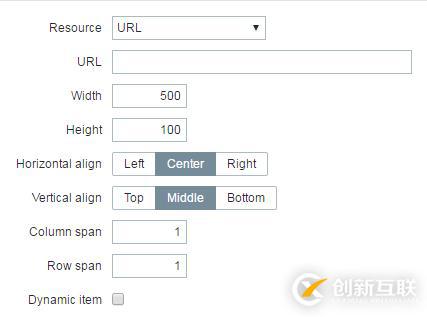
19、URL,如下图9-45所示。

图 9-45
相关参数含义如下:
URL:输入要显示的URL。
Width:窗口的宽度。
Height:窗口的高度。
Dynamic item:依据所选主机显示不同的URL内容。
添加元素时需要注意如果图形的高度低于120 pixels,在图形中监控项名称下方不会显示trigger信息。已经添加的元素你可以自由的拖拽到任意其他单元格中,元素的相关配置不会丢失。
9.3.2 Dynamic元素
Screen中添加的元素大部分不支持dynamic(动态)监控项,但是下面列出的元素支持动态监控项:
Graphs
Graph prototype
Simple Graphs
Simple graph prototype
URL
Plain text
动态监控项图形原型是基于自定义图形原型在low-level discovery(LLD)rules创建的,简单图形原型是基于监控项原型在low-level discovery中创建的。在展示屏的单元格中会显示从low-level discovery生成的监控项的一个图形,如果这个监控项没有生成,那什么都不会显示。
在URL中支持使用宏变量,分别是 {HOST.CONN}、{HOST.DNS}、{HOST.ID}、{HOST.IP}、{HOST.HOST}、{HOST.NAME} 和 用户自定义的{$MACRO} ,这些宏变量非常有用,通过使用这些宏变量我们可以生成动态的URL。为了正确显示动态URL元素,你必须在Monitoring --> Screens页面中选择一个主机,如果没有选定主机,会显示No host selected信息。
设置动态监控项时你可以在添加元素时勾选Dynamic item选项,如下图9-46所示。

图 9-46
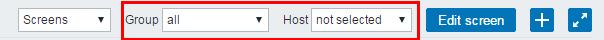
Screen中我们可以添加多个动态元素,例如graphs。当浏览展示屏时,在Monitoring --> Screens页面会显示主机的选择框,我们只需要选中不同的主机,就能在同一个展示屏中浏览不同主机的数据,如下图9-47所示。

图 9-47
9.4 Slide shows
9.4.1 创建Slide show
当我们创建了很多展示屏后,可以通过幻灯片的方式循环显示,这种方法就是Zabbix提供的Slide show功能。
创建slide show非常简单,在Configuration--> Slide shows页面,选中右上角下拉框中的Slideshows,此时点击下拉框旁边的 Createslide show按钮即可,如下图9-48所示。

图 9-48
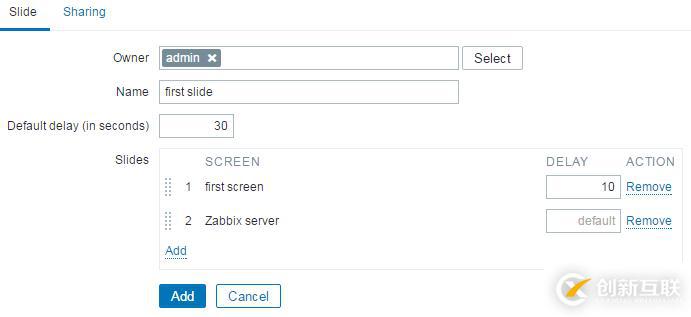
点击Create slide show按钮进入创建页面,如下图9-49所示。

图 9-49
主要有两个标签:Slide和 Sharing,其中Sharing标签中可以设置共享的类型和用户(组),这里的设置和拓扑图/展示屏的共享设置是一样的。
Slide标签中各参数的含义如下:
Owner:选择所有者,指定的所有者是强制性的。
Name:唯一的名称。
Default delay (in seconds):默认每个展示屏显示的时间,单位为秒。
Slides:循环播放的展示屏的列表。点击Add链接添加展示屏,用鼠标左键按住展示屏名称左边的图标可以上下拖动,对展示屏显示的顺序进行重新排序。
Screen:展示屏名称。
Delay:可以自定义当前展示屏显示多长时间,单位为秒。如设置为0时使用Default delay中定义的时间。
Action:可以点击Remove链接把展示屏从列表中删除。
在slide show中,哪怕你只想显示一个元素(拓扑图、图形等),也需要创建一个展示屏并添加这个元素到展示屏中。因此在slide show中可以展现所有可以添加到展示屏中的元素。
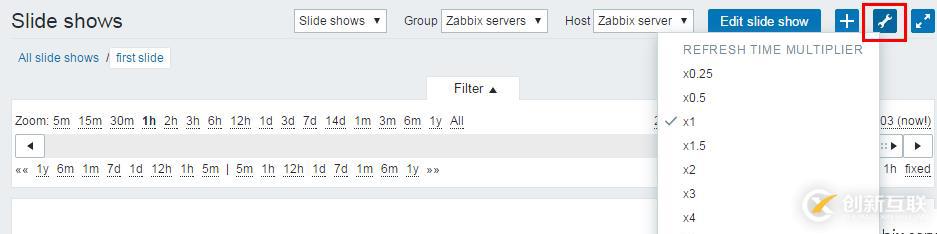
显示slide show时,你可以调节展示屏播放的时间,通过设置刷新时间的倍数加快或延迟展示屏显示的时间。点击右上角的菜单图标,在弹出的菜单中可以选择不同的值。如下图9-50所示。

图 9-50
9.4.2 Slide show大屏显示
在数据中心我们使用大屏显示Slide show时,需要结合实际的情况来考虑,比如说大屏的尺寸、分辨率,是不是宽屏显示等。slide show自动播放时不支持页面的上下滚动,因此展示屏中的内容最好在一个页面中显示,也许你可能想通过添加JavaScript实现屏幕上下自动滚动,但这样会变的很复杂。
在大屏slide show中显示的数据至少满足下列特征之一:
易于理解,直观。
适合大屏显示。
不需要交互
展示屏使用相同的播放时间。
每个展示屏尽量保持简单、直观的显示数据,只显示关键的文字信息,让监控人员看到这个屏幕时一览无余。
9.4.3 自动显示 slide show
当创建一个slide show之后,在实际环境中用户登录系统时不需要输入用户名和密码,并在登录后slide show能自动显示。为了实现这个目的,我们我们需要专门添加一个用户,并在用户账户中做一些自定义设置。
为了防止用户登录后自动断开连接,我们需要在用户账户的属性中勾选Auto-login,当勾选此项后下一次登录时不需要输入用户名和密码。需要注意的是Auto-login需要你的浏览器支持cookies。
另外,在用户账户的属性URL(after login)中需要填写slide show的URL链接,例如http://192.168.10.102/zabbix/slides.php?elementid=2。elementid是slide show的id,我们可以设置fullscreen参数,用户登录后让slide show在全屏模式下显示,例如http://192.168.10.102/mon/slides.php?&elementid=2&fullscreen=1。在Zabbix的全屏模式中,浏览器的菜单等还是可以显示的,这个需要通过按 F11键让浏览器进入/退出全屏模式。
9.5 IT Services
IT Services从业务的角度为我们提供对基础架构的监控,提供IT服务的可用性和SLA(service-level agreements)。它不提供底层的细节数据,比如说CPU的负载、内存的使用率、磁盘的使用情况等。
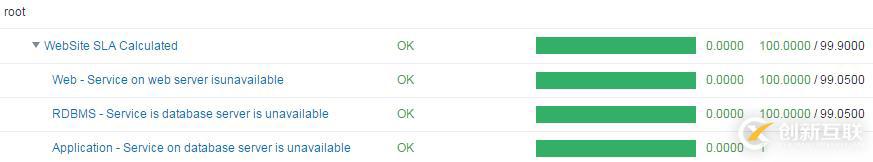
Zabbix中IT Services是以树状分层的结构来展现的。假设我们需要监控web业务,首先我们要确定整个web业务都由哪些组件构成。例如我们的web业务是由web 服务、application 服务和database 服务组成,对于每个组件都需要通过触发器来判断服务是否可用,如下图9-51所示。

图 9-51
从上图中可以看到,IT Services是以root为根节点,在root根节点下我们可以添加服务节点,如 WebSite SLA Calculated。在服务节点下面添加依赖的子节点,如Web – Service on web server is unavailable。每个节点都有自己的状态,这个状态是基于触发器计算的,并将这个状态按照选择的算法提供给上级节点。
触发器在IT service中非常重要,是ITservice计算的核心,因此在IT service中选择触发器时一定要选择关键的监控项生成的触发器。告警级别为Information 和 Not classified的触发器不会影响SLA的计算。
9.5.1 配置IT service
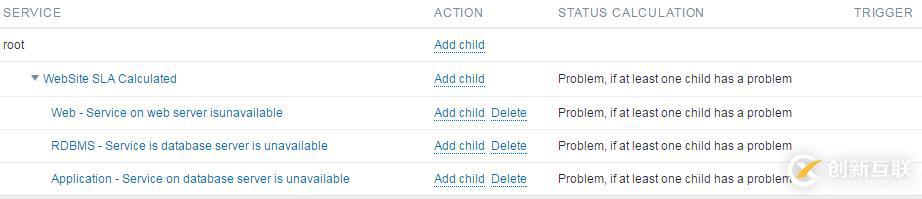
在Configuration --> IT services页面中可以创建需要监控的服务,如下图9-52所示。

图 9-52
在根节点root行中点击Add child就可以添加一个服务。对于已有的服务节点,点击节点名称可以对当前配置进行编辑,点击Add child可以添加子节点,点击Delete可以删除当前节点。
每个服务的配置页面由Service标签、Dependencies标签和Time标签组成。在Service标签中需要定义服务名称,如 WebSite SLA Calculated。实际上整个web业务是由web服务、application 服务和database 服务组成,在一个三层的应用环境中,每个服务都会使用专用的服务器。每一层的服务出现问题时会影响整个web业务,其结果会在SLA计算中反映出来。
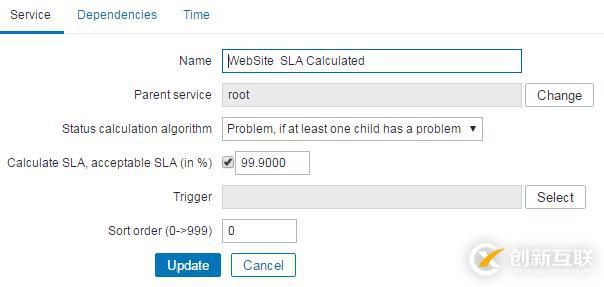
Service标签配置界面如下图9-53所示。

图 9-53
Service标签中各配置参数的含义如下:
Name:服务的名称。
Parent service:父节点。所属的上级节点。
Status calculation algorithm:计算该节点服务状态的方法。主要有三种:
Do not calculate:不计算该节点服务状态。
Problem, if at least one childhas a problem:只要有一个子节点服务状态为Problem,该节点服务状态就为Problem。
Problem, if all children haveproblems:所有子节点服务状态为Problem,该节点服务状态就为Problem。
Calculate SLA, Acceptable SLA(in %):允许SLA计算和显示,并设置在报告中使用的可接受的SLA百分比。
Trigger:该节点链接的触发器。点击Select按钮可以选择要链接的触发器。最底层的服务节点必须要设置链接的触发器。当触发器被链接后,链接之前的状态不会计算。空白为没有链接触发器,
Sort order:显示的顺序。
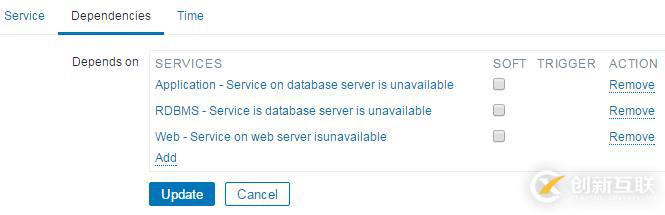
Dependencies标签配置界面如下图9-54所示。

图 9-54
Dependencies标签中Depends on中点击Add可以添加新的依赖服务节点,其中各列参数的含义如下:
SERVICES:依赖的服务节点的名称。
SOFT:当你设计服务节点的层次结构时,系统会自动的设置服务节点的依赖关系。但有时候你可能需要依赖的服务节点已经在其他服务中存在,在这种情况下通过Add添加已有的服务节点时,需要勾选SOFT,可以理解为做了一个软连接。当一个服务节点是SOFT依赖时,可以直接删除,不需要先删除子服务节点。
TRIGGER:服务节点中使用的触发器名称。
ACTION:点击Remove可以删除服务节点。
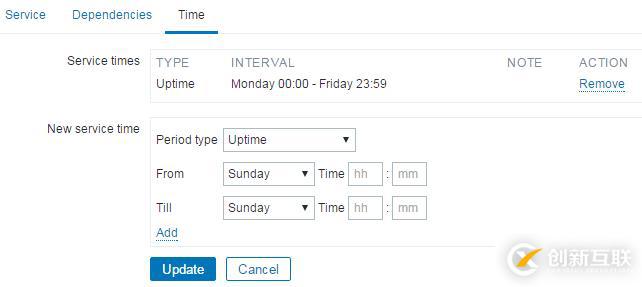
Time标签配置界面如下图9-55所示。

图 9-55
Time标签中New servicetime中点击Add链接可以添加新的服务时间,其中各参数的含义如下:
Service times:服务时间。默认所有服务可用时间为24 x 7 x 365。如果特殊需要可以添加自定义的时间。
New service time:定义新的服务时间。主要有三种类型:
Uptime:服务正常运行。
Downtime:服务维护时间,在该期间内服务的状态不会计算到SLA中。
One-time downtime:一次性服务维护时间,在该期间内服务的状态不会计算到SLA中。
IT Service创建成功后,可以通过浏览 Monitoring--> IT services页面查看服务的SLA报告。

本文出自 http://ustogether.blog.51cto.com/8236854/1929467,如需转载请与作者联系。
另外有需要云服务器可以了解下创新互联cdcxhl.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章标题:深入浅出Zabbix3.0--第九章数据可视化-创新互联
转载来于:https://www.cdcxhl.com/article42/dhojhc.html
成都网站建设公司_创新互联,为您提供网站策划、关键词优化、网站设计、网站收录、服务器托管、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 关于电子商务商城网站建站的全局考虑 2022-06-20
- 什么是电子商务网站 2016-09-12
- 电子商务网站建设基本要求 2023-02-11
- 电子商务网站建设的重点内容是什么? 2016-11-15
- 创新互联:什么是电商订单管理?电子商务订单管理的要点 2022-11-13
- 电子商务网站的定制开发 2023-01-05
- 5年后电子商务格局之猜想 2022-11-11
- 外贸企业的电子商务应对之策 2022-07-14
- 电子商务“帝国主义” 2022-05-09
- 电子商务网站购物车如何运行? 2022-05-01
- 电子商务网站建设的要点 2014-09-03
- 做电子商务网站关键是什么 2022-06-04