css3和jquery如何实现可折叠导航菜单适合放在手机网页的导航菜单-创新互联
这篇文章主要介绍了css3和jquery如何实现可折叠导航菜单适合放在手机网页的导航菜单,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

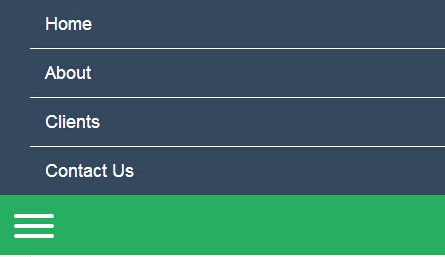
效果图如下:
这个实例由css3和依赖于jquery插件。下面是实现代码
html代码:
<nav class="nav" role="navigation" > <ul class="nav-items"> <li><a target=_blank href="http://www.w2bc.com">Home</a></li> <li><a target=_blank href="http://www.w2bc.com">About</a></li> <li><a target=_blank href="http://www.w2bc.com">Clients</a></li> <li><a target=_blank href="http://www.w2bc.com">Contact Us</a></li> </ul> </nav> <header > <button class="menu-button-target active" data-ic-class="button-trigger"> <span class="menu-button"></span> </button> Example Header </header> <section> <article> </article> <article> </article> <article> </article> <article> </article> <article> </article> </section>
css3代码:
*
{
box-sizing: border-box;
}
body
{
font-family: "HelveticaNeue-Light" , "Helvetica Neue Light" , "Helvetica Neue" , Helvetica, Arial, "Lucida Grande" , sans-serif;
font-weight: 300;
}
nav
{
position: fixed;
-webkit-transform: translate3d(0, 0, 0);
left: 0;
transition: all 0.4s ease;
width: 100%;
background: #34495e;
height: 0;
overflow: hidden;
transition-delay: 0.25s;
}
.active nav
{
transition-delay: 0s;
}
nav ul
{
width: 95%;
margin: 0 auto;
}
nav ul li
{
padding: 5px;
border-bottom: 1px solid white;
}
nav ul li:nth-child(1) a
{
transition-delay: 0.1s;
}
nav ul li:nth-child(2) a
{
transition-delay: 0.15s;
}
nav ul li:nth-child(3) a
{
transition-delay: 0.2s;
}
nav ul li:nth-child(4) a
{
transition-delay: 0.25s;
}
nav ul li:last-child
{
border: none;
}
nav ul li a
{
transition: all 0.2s cubic-bezier(0.455, 0.03, 0.515, 0.955);
position: relative;
display: block;
text-decoration: none;
color: white;
font-size: 18px;
padding: 10px;
-webkit-transform: translate3d(100px, 0, 0);
opacity: 0;
}
.active nav ul li a
{
-webkit-transform: translateX(0);
opacity: 1;
}
header
{
transition: all 0.4s ease;
-webkit-transform: translate3d(0, 0, 0);
left: 0;
width: 100%;
position: fixed;
background: #27ae60;
color: white;
padding: 20px;
text-align: center;
font-size: 20px;
transition-delay: 0.25s;
}
.active header
{
transition-delay: .08s;
}
section
{
background: #f5f5f5;
padding-top: 80px;
}
article
{
background: white;
height: 500px;
width: 95%;
border-radius: 3px;
margin: 0 auto 20px auto;
border: 1px solid #e4e4e4;
}
.menu-button-target
{
background: transparent;
border: none;
outline: none;
cursor: pointer;
position: absolute;
z-index: 200;
left: 10px;
height: 50px;
top: 50%;
margin-top: -23px;
webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
.menu-button-target.active .menu-button
{
transition: background .2s ease;
background-color: transparent;
}
.menu-button-target.active .menu-button:before, .menu-button-target.active .menu-button:after
{
transition: top .3s ease, -webkit-transform .3s .2s ease;
}
.menu-button-target.active .menu-button:before
{
top: 0;
-webkit-transform: rotate(45deg);
}
.menu-button-target.active .menu-button:after
{
top: 0;
-webkit-transform: rotate(-45deg);
}
.menu-button
{
position: relative;
top: 50%;
left: 0;
display: block;
width: 40px;
height: 4px;
margin-top: -2px;
background-color: white;
border-radius: 10px;
transition: background .2s .2s;
}
.menu-button:before, .menu-button:after
{
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
left: 0;
background-color: white;
transition: top .3s .2s ease, -webkit-transform .3s ease;
border-radius: 10px;
-webkit-transform-origin: 50% 50%;
}
.menu-button:before
{
top: -10px;
-webkit-transform: rotate(0deg);
}
.menu-button:after
{
top: 10px;
-webkit-transform: rotate(0deg);
}js代码:
var $menuTrigger = $('[data-ic-class="button-trigger"]'),
$menuOverlay = $('[data-ic-class="overlay"]'),
$menuItem = $('.menu-item'),
activeClass = 'active',
$nav = $('nav'),
$navULHeight = $('.nav-items').outerHeight(),
navOpen = false,
$header = $('header');
var isTouch = false;
if ($('html').hasClass('touch')) {
isTouch = true;
}
function menuFunction() {
$menuTrigger.toggleClass(activeClass);
if (!navOpen) {
$nav.height($navULHeight);
navOpen = true;
$('body').addClass('active');
$header.css('transform', 'translate3d(0, ' + $navULHeight + 'px, 0)');
} else {
$nav.height(0);
$header.css('transform', 'translate3d(0, 0, 0)');
navOpen = false;
$('body').removeClass('active');
}
}
if (isTouch) {
$menuTrigger.on('touchstart', function () {
menuFunction();
});
}
if (!isTouch) {
$menuTrigger.on('click', function () {
menuFunction();
});
}感谢你能够认真阅读完这篇文章,希望小编分享的“css3和jquery如何实现可折叠导航菜单适合放在手机网页的导航菜单”这篇文章对大家有帮助,同时也希望大家多多支持创新互联网站建设公司,,关注创新互联行业资讯频道,更多相关知识等着你来学习!
新闻标题:css3和jquery如何实现可折叠导航菜单适合放在手机网页的导航菜单-创新互联
网页链接:https://www.cdcxhl.com/article42/dhoihc.html
成都网站建设公司_创新互联,为您提供建站公司、网站内链、App开发、关键词优化、全网营销推广、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 静态页面对seo优化的好处是什么? 2016-02-06
- 如何选择动、静态页面 2016-11-01
- 静态页面网站打开速度相对性比动态网站快 2016-11-07
- 什么是静态网站?什么是动态网站? 2022-08-05
- 成都网站建设:助你了解静态网站和动态网站! 2017-01-06
- 老生常谈,动态网站和静态网站的优劣势 2014-09-04
- 静态网站与动态网站的特点 2016-11-11
- 网站建设选择动态网站还是静态网站? 2023-02-01
- 静态路径和动态路径有何区别,如何进行SEO优化? 2016-10-29
- 如何区别动态网站和静态网站以及他们的特点 2021-05-25
- URL伪静态的优势和对网站的影响 2016-11-22
- 静态网站与动态网站的区别? 2016-09-20