使用微信JS-SDK图像接口上传图片简单实例-创新互联
1.完整实现ios和安卓微信环境选择微信相册图片并上传保存在本地
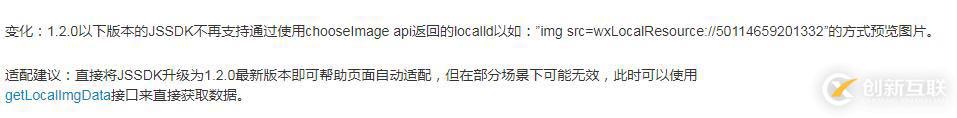
2.注意js版本兼容,使用该版本

<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>官方解释
3.本实例流程将先调用wx.chooseImage接口获取选择的图片localId,返回localId在安卓微信可以作为img标签的src属性显示图片,但在ios下需要再调用wx.getLocalImgData接口来显示图片,然后要保存图片需调用wx.uploadImage接口将图片上传至微信服务器返回serverId,将serverId放至隐藏域提交后端,由后端调用微信多媒体接口下载保存到自己服务器,多媒体获取接口为:
http://file.api.weixin.qq.com/cgi-bin/media/get?access_token="token()"&media_id="serverId"4.前端核心代码如下:
.....
.....
<div class="upload-box">
<div class="z_file">
<div id="uploaderBox"></div>
</div>
{volist name='question.reply_img' id='item'}
{if condition="$item"}
<div class="z_addImg">
<a class="shc-btn shc-btn-id" href="javascript:;"></a>
<img src="{$item|default=""}">
<input name="edit_img_key[]" value="{$item}"></input>
</div>
{/if}
{/volist}
</div>
.....
.....
wx.config({
// 配置信息, 即使不正确也能使用 wx.ready
debug: false,
appId:"{$signPackage.appId}",
timestamp:"{$signPackage.timestamp}",
nonceStr:"{$signPackage.nonceStr}",
signature:"{$signPackage.signature}",
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'uploadImage',
'chooseImage',
'getLocalImgData',
]
});
var imgContainer = document.getElementsByClassName("upload-box")[0];
$("#uploaderBox").on("click", function(e) {
wx.chooseImage({
count: 9, // 默认9
sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
var i = 0, length = localIds.length;//循环操作9张图片
function upload() {
var serverId = '';
wx.uploadImage({
localId: localIds[i], // 需要上传的图片的本地ID,由chooseImage接口获得
isShowProgressTips: 1, // 默认为1,显示进度提示
success: function (res) {
serverId = res.serverId; // 返回图片的服务器端ID
if(agent_type == 'android')
{
var localData = localIds[i]; // localData是图片的base64数据,可以用img标签显示
//追加html
var img = document.createElement("img");
var input = document.createElement("input");
var ass = document.createElement("a");
img.setAttribute("src", localData);
input.setAttribute("name", "serverId[]");
input.setAttribute("value", serverId);
var imgAdd = document.createElement("div");
imgAdd.setAttribute("class", "z_addImg");
ass.setAttribute("class", "shc-btn");
ass.setAttribute("id", "shc-btn"+id);
ass.setAttribute("href", "javascript:;");
imgAdd.appendChild(ass);
imgAdd.appendChild(img);
imgAdd.appendChild(input);
imgContainer.appendChild(imgAdd);
imgRemove(id);//删除按钮
id++;
}
else
{
wx.getLocalImgData({
localId: localIds[i], // 图片的localID
success: function (res) {
var localData = res.localData; // localData是图片的base64数据,可以用img标签显示
var img = document.createElement("img");
var input = document.createElement("input");
var ass = document.createElement("a");
img.setAttribute("src", localData);
input.setAttribute("name", "serverId[]");
input.setAttribute("value", serverId);
var imgAdd = document.createElement("div");
imgAdd.setAttribute("class", "z_addImg");
ass.setAttribute("class", "shc-btn");
ass.setAttribute("id", "shc-btn"+id);
ass.setAttribute("href", "javascript:;");
imgAdd.appendChild(ass);
imgAdd.appendChild(img);
imgAdd.appendChild(input);
imgContainer.appendChild(imgAdd);
imgRemove(id);
id++;
}
});
}
i++;
if (i < length) {
upload();
}
}
});
}
upload();
}
});
});5.后端核心代码如下:
foreach ($data['serverId'] as $key => $value)
{
$str = "http://file.api.weixin.qq.com/cgi-bin/media/get?access_token=".获取token."&media_id=".$value;
$a = file_get_contents($str);
if($a)
{
$resource = fopen(ROOT_PATH."/uploads/".$value.".jpg" , 'w+');
fwrite($resource, $a);
fclose($resource);
$imgs[] = "/uploads/".$value.".jpg";
}
}效果截图
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
新闻名称:使用微信JS-SDK图像接口上传图片简单实例-创新互联
文章分享:https://www.cdcxhl.com/article42/ddoshc.html
成都网站建设公司_创新互联,为您提供静态网站、定制开发、标签优化、网站改版、域名注册、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- ChatGPT是什么 2023-02-20
- 爆红的ChatGPT,谁会丢掉饭碗? 2023-02-20
- ChatGPT的应用ChatGPT对社会的利弊影响 2023-02-20
- ChatGPT是什么?ChatGPT是聊天机器人吗? 2023-05-05
- 怎样利用chatGPT快速赚钱? 2023-05-05
- 火爆的ChatGPT,来聊聊它的热门话题 2023-02-20
- 马云回国,首谈ChatGPT。又是新一个风口? 2023-05-28
- ChatGPT的发展历程 2023-02-20