JWT鉴权中心实现鉴权授权刷新Token-创新互联
在Program.cs中引入:

app.UseAuthentication();//鉴权 中间件然后引入,并配置跳转地址:
builder.Services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme)
.AddCookie(CookieAuthenticationDefaults.AuthenticationScheme,options =>{
options.LoginPath = "/Home/Index"; //登陆地址 没有登录就跳转
options.AccessDeniedPath= "/Home/Index"; //权限地址 没有权限就跳转
});编写一个测试案例:
[Authorize()]
public IActionResult Privacy()
{
return View();
}当访问: 网址的时候:
网址的时候:
就会跳转到设置好的主页:
举例:
在点击一个纯的html网页,请求获取服务器的html文件资源时,每次http请求都会返回同样的信息,因为这个是没有交互的,每一次的请求都是相互独立的。第一个请求和第二个请求也没有先后顺序,返回处理哪个,结果都是同样的资源页面,因为这种场景是无交互的,无论是什么人请求这个地址,服务器都是返回那个相同的响应。
Cookie由于HTTP是一种无状态的协议,服务器单纯从网络连接上无从知道客户身份。怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。
Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。
Cookie的不可跨域名性很多网站都会使用Cookie。例如,Google会向客户端颁发Cookie,Baidu也会向客户端颁发Cookie。那浏览器访问Google会不会也携带上Baidu颁发的Cookie呢?或者Google能不能修改Baidu颁发的Cookie呢?
答案是否定的。Cookie具有不可跨域名性。根据Cookie规范,浏览器访问Google只会携带Google的Cookie,而不会携带Baidu的Cookie。Google也只能操作Google的Cookie,而不能操作Baidu的Cookie。
Cookie在客户端是由浏览器来管理的。浏览器能够保证Google只会操作Google的Cookie而不会操作Baidu的Cookie,从而保证用户的隐私安全。浏览器判断一个网站是否能操作另一个网站Cookie的依据是域名。Google与Baidu的域名不一样,因此Google不能操作Baidu的Cookie。
Cookie的一个实例
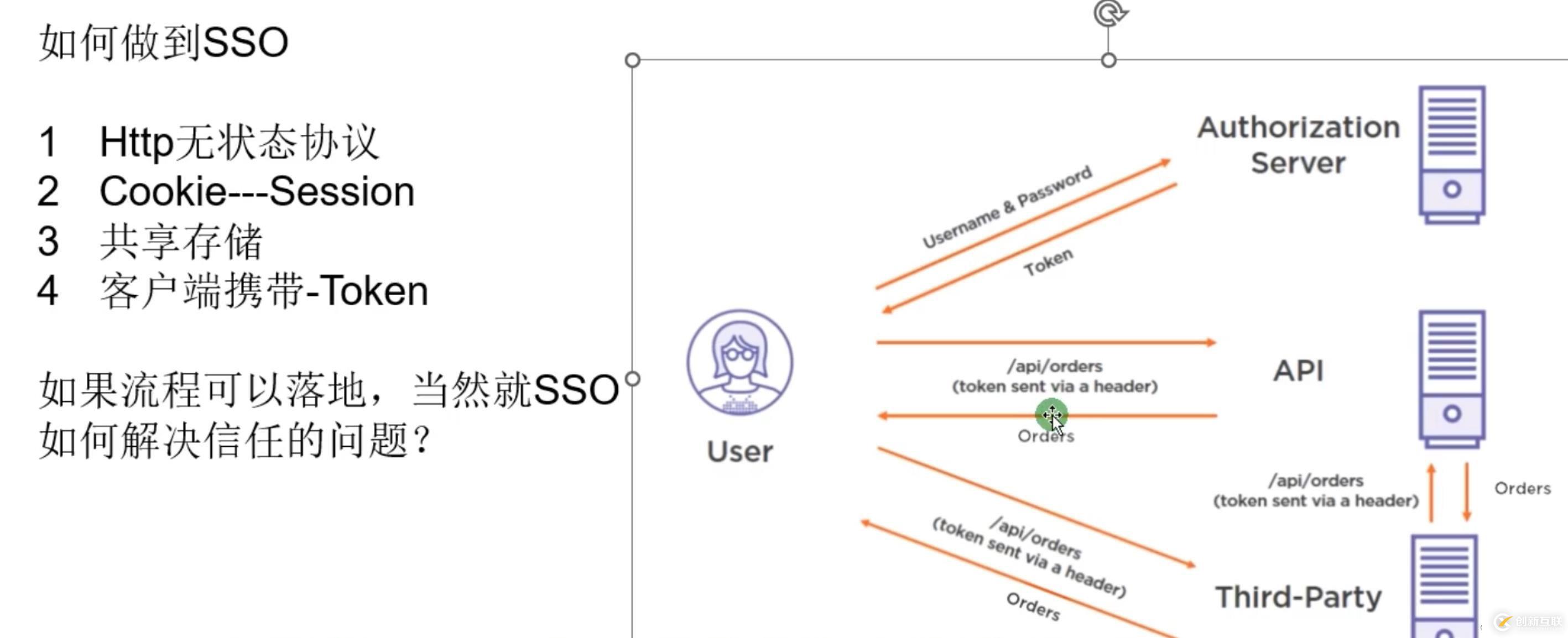
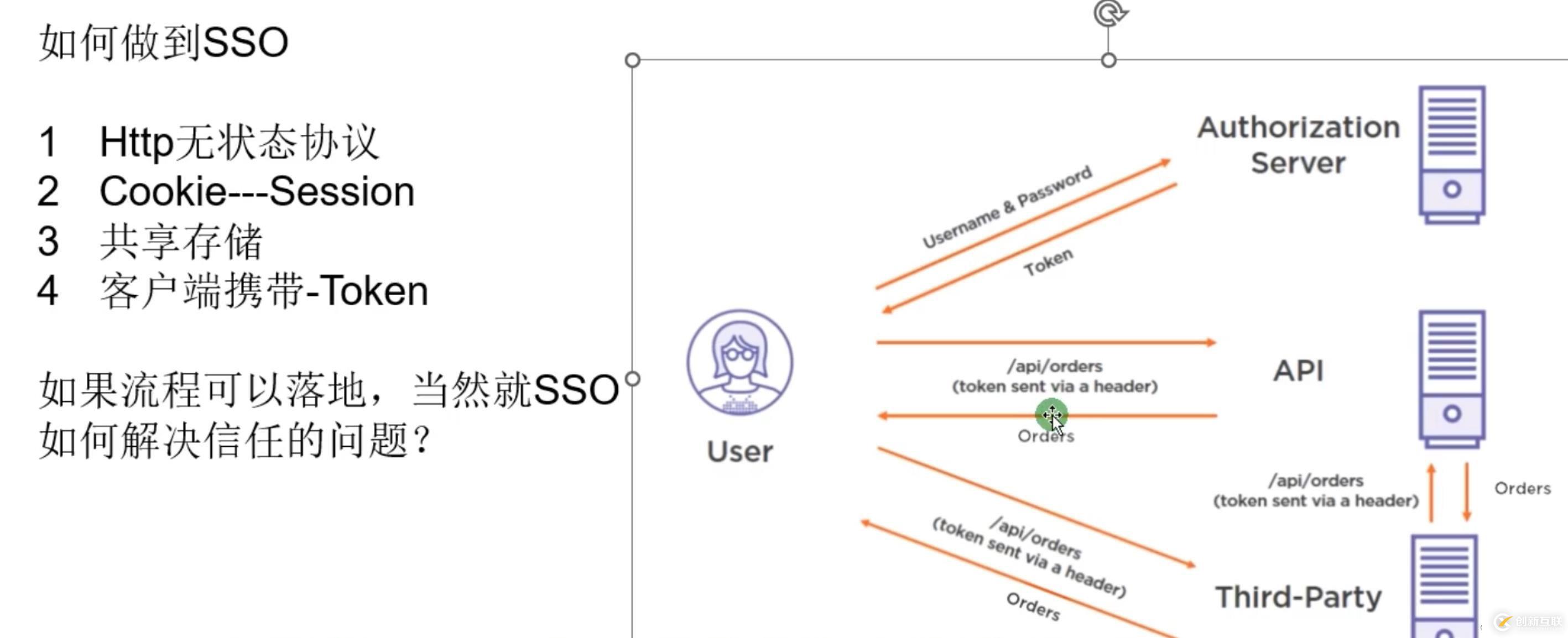
单点登录(SingleSignOn,SSO),就是通过用户的一次性鉴别登录。当用户在身份认证服务器上登录一次以后,即可获得访问单点登录系统中其他关联系统和应用软件的权限,同时这种实现是不需要管理员对用户的登录状态或其他信息进行修改的,这意味着在多个应用系统中,用户只需一次登录就可以访问所有相互信任的应用系统。这种方式减少了由登录产生的时间消耗,辅助了用户管理,是比较流行的。
什么是鉴权 ?什么是授权?鉴权:就是检测一下操作人/用户---是不是张三
授权: 如果是张三 就给他一定的权限 比如 是管理员才能进入某个网页
理解鉴权:凭证位置:怎么去传递的凭证:-url地址,header,authorize--AuthenticationScheme
凭证格式:加密/序列化--JWT是两种,Cookie--AuthenticationScheme
信息的有效性:JWT的属性检测
鉴权后信息的保存:context.User
特殊情况处理:没登录--没权限--其他
Token凭证:token就相当于一个凭证 也就是相当于一个工牌 和cookie 差不多
访问服务的时候就上传凭证
服务直接可以认可token 不需要去授权中心检测
Token的信任机制:
靠的是----非对称可逆加密
加密是对原文加密
解密是对原文解密
加密钥和解密钥是一一对应的 不可以从解密钥中推出加密钥
可逆加密是指经过加密过后的信息可以通过对应的密钥反向解析还原信息内容,
第一是:Https
鉴权中心会生成一组密钥: 解密钥公开,加密钥保密,用户登录验证成功,把用户信息转成json字符串,然后用私秘钥加密,其他API都可以用公钥解开密文,这就能证明Token来自于授权服务器,别人是无法伪造的。

或者用非对称可逆加密 但是密钥是一样的 容易泄露
Token过期?信息被篡改?其实都不会发生,传递的信息带上时间
刷新Token 也叫双Token Access Token + Refresh Token
Cookie和Sesson的区别:cookie数据存放在客户的浏览器上,session数据放在服务器上。
2、cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗
考虑到安全应当使用session。
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能
考虑到减轻服务器性能方面,应当使用COOKIE。
4、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
5、所以个人建议:
将登陆信息等重要信息存放为SESSION
其他信息如果需要保留,可以放在COOKIE中

客户请求时候 返回AccessToken + RefreshToken 且服务端缓存refreshToken
正常带AccessToken访问
当token过期时候就返回401
自动使用refreshToken(服务端缓存数据,不需要账号密码)获取心得AccessToken(用户无感)
使用心得AccessToken
刷新Token验证流程 1 客户端请求时,返回 AccessToken+RefreshToken ,且服务端缓存 refreshToken 2 正常带 AccessToken 访问 3 当 Token 过期,返回 401( 用 Header 更可靠 ) 4 自动使用 refreshToken( 服务端缓存数据,不需要账号密码 ) ,获取新的 AccessToken( 用户无感 ) 5 使用新的 accessToken 访问你是否还在寻找稳定的海外服务器提供商?创新互联www.cdcxhl.cn海外机房具备T级流量清洗系统配攻击溯源,准确流量调度确保服务器高可用性,企业级服务器适合批量采购,新人活动首月15元起,快前往官网查看详情吧
网页名称:JWT鉴权中心实现鉴权授权刷新Token-创新互联
文章位置:https://www.cdcxhl.com/article42/ddeshc.html
成都网站建设公司_创新互联,为您提供企业网站制作、电子商务、品牌网站设计、Google、ChatGPT、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何用面包屑导航做SEO优化? 2015-08-15
- 网站设计为什么要做面包屑导航? 2020-12-25
- 公司制作网站时该如何正确的使用面包屑导航 2023-02-13
- 详细介绍下页面中面包屑导航的作用 2023-03-02
- 深入了解面包屑导航对用户体验和搜索引擎的作用 2015-02-13
- 网站优化之面包屑导航技巧分享 2022-08-30
- 成都网站推广中使用面包屑导航有哪些优势 2023-04-06
- 面包屑导航:什么是面包屑导航呢 2021-11-27
- 网站制作中的面包屑导航是什么? 2023-01-01
- 成都设计网站公司|面包屑导航的作用 2023-02-09
- 解析面包屑导航对SEO有什么作用呢? 2021-11-21
- 虽不是主栏目面包屑导航在网站中的重要性仍旧毋庸置疑 2022-05-22