html5中canvas如何绘制爱心-创新互联
这篇文章给大家分享的是有关html5中canvas如何绘制爱心的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
创新互联公司长期为数千家客户提供的网站建设服务,团队从业经验10年,关注不同地域、不同群体,并针对不同对象提供差异化的产品和服务;打造开放共赢平台,与合作伙伴共同营造健康的互联网生态环境。为瓦房店企业提供专业的成都网站设计、成都网站制作,瓦房店网站改版等技术服务。拥有十多年丰富建站经验和众多成功案例,为您定制开发。第一种方法

代码实现的一种方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用桃心形方程绘制爱心</title>
</head>
<body>
<canvas></canvas>
<script>
var canvas = document.querySelector('canvas');
var ctx = canvas.getContext('2d');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
var Heart = function(x, y) {
this.x = x;
this.y = y;
this.vertices = [];
for(let i=0; i<30; i++) {
var step = i / 30 * (Math.PI * 2);//设置心上面两点之间的角度,具体分成多少份,好像需要去试。
var vector = {
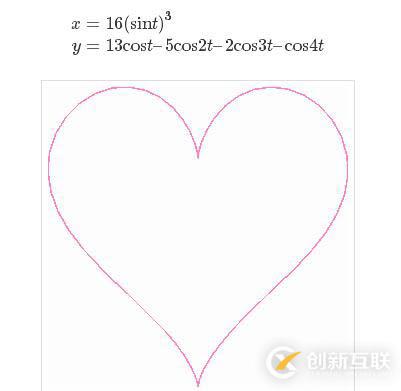
x : (15 * Math.pow(Math.sin(step), 3)),
y : -(13 * Math.cos(step) - 5 * Math.cos(2 * step) - 2 * Math.cos(3 * step) - Math.cos(4 * step))
}
this.vertices.push(vector);
}
}
Heart.prototype.draw = function() {
ctx.translate(-1000,this.y);//这一步跟ctx.shadowOffsetX必须一起使用,不明白为啥?
ctx.beginPath();
for(let i=0; i<30; i++) {
var vector = this.vertices[i];
ctx.lineTo(vector.x, vector.y);
}
ctx.shadowColor = "red";
ctx.shadowOffsetX = this.x+1000;
ctx.fill();
}
canvas.onmousedown = function(e) {
var x = e.offsetX;
var y = e.offsetY;
var heart = new Heart(x, y);
heart.draw();
}
</script>
</body>
</html>感谢各位的阅读!关于“html5中canvas如何绘制爱心”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章名称:html5中canvas如何绘制爱心-创新互联
分享地址:https://www.cdcxhl.com/article42/cecdec.html
成都网站建设公司_创新互联,为您提供App开发、ChatGPT、网站维护、营销型网站建设、做网站、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 设计公司的网站策划需要做好哪些准备工作 2022-12-30
- SEO决定网站策划与优化要素有哪些 2021-11-19
- 网站策划的5个趋势发展趋势 2022-09-17
- 企业网站策划需要在哪些方面下功夫 2021-11-07
- 中小型企业出具网站策划书 包括哪些内容 2016-04-28
- 成都宝安网站建设如何做好网站策划? 2022-06-02
- 网站策划策划什么 2016-11-05
- 网站开发流程——网站策划 2021-05-23
- 普陀网站策划方案需要考虑哪些方面? 2020-11-15
- 百度seo内容优化教程 2022-06-20
- 成都网站建设:一个合格的网站策划人员应该知道的 2015-03-04
- 企业网站建设如何做网站策划? 2022-09-16