ASP.NETMVC中如何使用Bundle打包压缩js和css-创新互联
小编给大家分享一下ASP.NET MVC中如何使用Bundle打包压缩js和css,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
成都创新互联公司是一家专业提供武川企业网站建设,专注与做网站、网站设计、H5技术、小程序制作等业务。10年已为武川众多企业、政府机构等服务。创新互联专业的建站公司优惠进行中。在ASP.NET MVC4中(在WebForm中应该也有),有一个叫做Bundle的东西,它用来将js和css进行压缩(多个文件可以打包成一个文件),并且可以区分调试和非调试,在调试时不进行压缩,以原始方式显示出来,以方便查找问题。
具体优势可自行百度或参看官方介绍:http://www.asp.net/mvc/tutorials/mvc-4/bundling-and-minification
这里仅简单记录下如何使用。
首先,如果是使用的ASP.NET MVC4基本或者其他内容更丰富的模板,Bundle应该已经自动配置上了,因为本身会有jQuery和jQuery UI的引用,这两项引用会用到Bundle。
就简单说一下要点吧。
首先在项目的App_Start文件夹中,会有一个BundleConfig.cs文件:

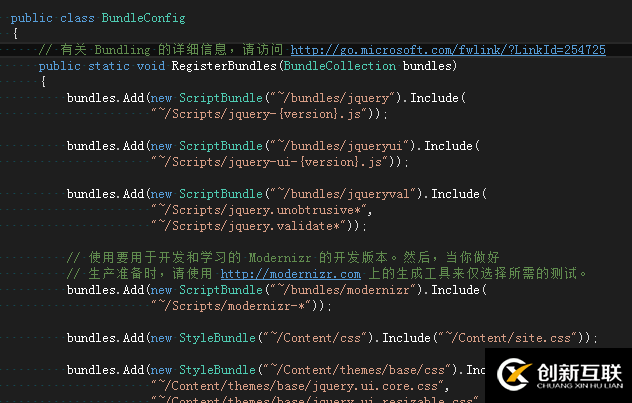
这里面写了所有需要Bundle的内容,可以自行设置:

其中的bundles.Add是在向网站的BundleTable中添加Bundle项,这里主要有ScriptBundle和StyleBundle,分别用来压缩脚本和样式表。用一个虚拟路径来初始化Bundle的实例,这个路径并不真实存在,然后在新Bundle的基础上Include项目中的文件进去。具体的Include语法可以查阅上面提供的官方简介。
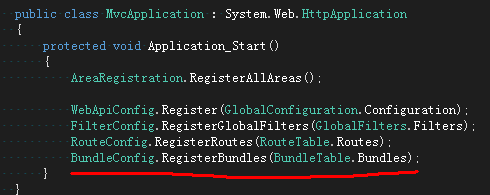
然后对Bundle的注册是在项目根下的Global.asax文件中,这个文件中的Application_Start是网站程序的开始,里面注册了网站各种初始化的内容,其中就包括对BundleTable的Bundle添加:

默认情况下,Bundle是会对js和css进行压缩打包的,不过有一个属性可以显式的说明是否需要打包压缩:
BundleTable.EnableOptimizations = true;
如果将其设为false,那么就会和下面说的debug=true时的情况相同了。
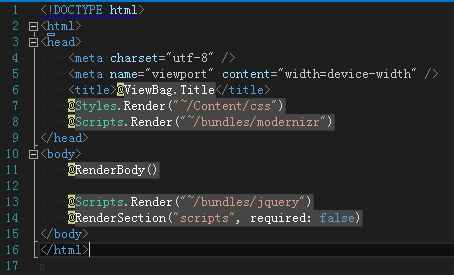
在使用时,在相应位置调用ScriptRender和StyleRender的Render方法:

最终用户页面即可达到效果打包压缩效果。
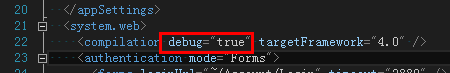
有一个地方主要注意,在Web.config中,当compilation编译的debug属性设为true时,表示项目处于调试模式,这时Bundle是不会将文件进行打包压缩的,页面中引用的js和css会分散原样的展示在html中,这样做是为了调试时查找问题方便(压缩以后就复杂了)

最终部署运行时,将debug设为false就可以看到js和css被打包和压缩了。
=============
使用Bundle的关键在于要向ASP.NET中的BundleTable注册Bundle。
如果要在ASP.NET WebForm中使用Bundle,需要在新建项目时选择.NET Framework 4.5,好使用模板网站新建,这样就可以直接看到Bundle了。
以上是“ASP.NET MVC中如何使用Bundle打包压缩js和css”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
本文标题:ASP.NETMVC中如何使用Bundle打包压缩js和css-创新互联
网页网址:https://www.cdcxhl.com/article42/ccgihc.html
成都网站建设公司_创新互联,为您提供外贸网站建设、标签优化、App开发、域名注册、做网站、网站改版
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 移动网站建设时的哪些要点一定要谨记 2021-03-06
- 如何提高移动网站建设应用程序的保留率? 2022-08-24
- 移动网站建设需要改成的小错误 2014-10-19
- 移动网站建设的好处 2016-11-08
- 手机移动网站建设应注意的问题 2016-01-05
- 手机端移动网站建设需要注意哪些问题呢? 2013-12-19
- 移动网站建设需要注意的问题 2022-12-17
- 分析企业移动网站建设的必要性! 2016-12-13
- 在移动网站建设中必须了解哪些要点 2021-12-13
- 移动网站建设切忌忽视客户的期望 2015-01-19
- 移动网站建设中长滚动页面的优点 2014-10-22
- 移动网站建设需要注意什么? 2022-10-20