JavaScript_构造函数/原型/实例对象的关系

1.所有的实例对象都有隐式原型属性。
2.每一个函数function都有一个prototype显示原型属性。
3.对象的隐式原型的值为其对应构造函数的显式原型的值。
4.函数的prototype属性: 在定义函数时自动添加的, 默认值是一个空Object对象。
5.对象的proto属性: 创建对象时自动添加的, 默认值为构造函数的prototype属性值。
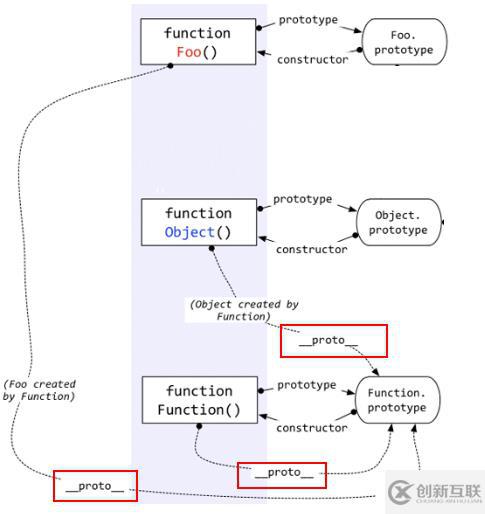
6.function Foo{}等于var Foo = new Function()所以有隐式原型属性,即所有函数都有隐式和显示原型属性。
7.所有函数的隐式原型都相等,都是new Function产生的。
8.function Function()既有显示原型属性也具有隐式原型属性且相同,说明Function=new Function。
9.function Object()的隐式原型等于function Function的显示原型,进一步说明每个函数都是Function的实例(包括他本身)。
10.函数的显示原型指向的对象, 默认是空的Object实例对象,单Object不满足。
注:Function的显示原型也是Object的实例
11.Object原型对象是原型链的尽头,即null
成都创新互联公司是一家专业提供衢州企业网站建设,专注与成都网站制作、网站建设、H5技术、小程序制作等业务。10年已为衢州众多企业、政府机构等服务。创新互联专业网站制作公司优惠进行中。
function Fn(){
this.test1 = function(){
console.log('test1()');
};
}
Fn.prototype.test2 = function(){
console.log('test2()');
};
var fn = new Fn();
console.log(Fn.prototype instanceof Object)//true
console.log(Object.prototype instanceof Object)//false
console.log(Function.prototype instanceof Object)//true
console.log(Function.__proto__===Function.prototype)//true
console.log(Object.prototype.__proto__)//null
文章题目:JavaScript_构造函数/原型/实例对象的关系
本文路径:https://www.cdcxhl.com/article40/jsejeo.html
成都网站建设公司_创新互联,为您提供网站策划、App设计、企业建站、标签优化、品牌网站建设、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 优化排名纹丝不动 2023-04-14
- 企业宣传型网站有哪些优势 2021-01-14
- 热烈庆祝贾跃亭出国一周年 2014-09-27
- IDC数据中心机房服务器托管的定义和原理 2023-12-08
- 网站建设时一定要记得营销过度适得其反 2023-12-04
- 建设手机网站需要注意哪些问题 2021-05-02
- 网页设计中的技术应用 2022-05-12
- 网站长尾关键词应该怎样管理? 2016-01-01
- 论坛签名中我们该如何做到去弊用利呢 2021-06-24
- 广州网站建设的全面指南攻略! 2022-12-10
- 夸夸群的崛起 对网站运营的启迪 2015-08-10
- 从百度七月大变更看网站优化 2021-09-21