es6中如何将set转化为数组
这篇文章主要介绍es6中如何将set转化为数组,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
茂名网站制作公司哪家好,找创新互联建站!从网页设计、网站建设、微信开发、APP开发、成都响应式网站建设等网站项目制作,到程序开发,运营维护。创新互联建站于2013年创立到现在10年的时间,我们拥有了丰富的建站经验和运维经验,来保证我们的工作的顺利进行。专注于网站建设就选创新互联建站。
es6中将set转化为数组的方法:1、使用扩展运算符“...”,语法“[...set对象]”;2、使用Array.from()方法,语法“Array.from(set对象)”。
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
在JavaScript中,想要将Set(集合)转换为Array数组,可以通过以下方式实现。
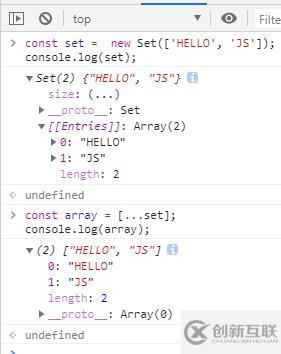
方法一:使用扩展运算符(三点运算符)“...”
使用扩展运算符“...”也可以帮助我们将Set转换为数组。
语法:
var variablename = [...value];
示例:
<script> const set = new Set(['HELLO', 'JS']); console.log(set); const array = [...set]; console.log(array); </script>

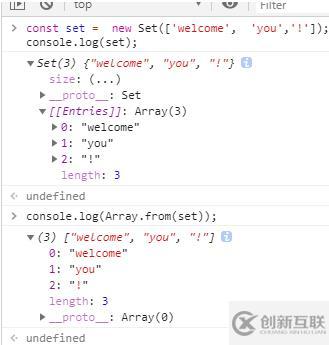
方法二:使用Array.from()方法
Array.from()方法从对象或可迭代对象(如Map,Set等)返回一个新数组。
语法:
Array.from(arrayLike object);
示例:
<script> const set = new Set(['welcome', 'you','!']); console.log(set); console.log(Array.from(set)) </script>

以上是“es6中如何将set转化为数组”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
当前标题:es6中如何将set转化为数组
网页路径:https://www.cdcxhl.com/article40/jcdhho.html
成都网站建设公司_创新互联,为您提供App设计、网站策划、网站排名、网页设计公司、网站建设、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
