jQuery详细教程一(个人整理)
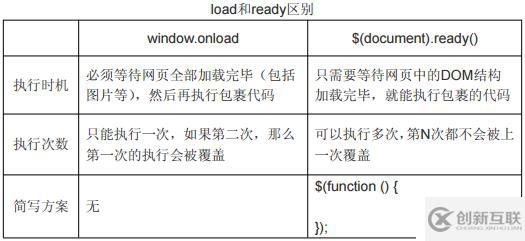
1.onload和ready的区别
成都创新互联公司专注于丛台企业网站建设,响应式网站开发,商城开发。丛台网站建设公司,为丛台等地区提供建站服务。全流程按需设计,专业设计,全程项目跟踪,成都创新互联公司专业和态度为您提供的服务

在实际应用中,我们都很少直接去使用window.onload,因为他需要等待图片之类的大型元素加载完毕后才能执行JS代码。所以,最头疼的就是网速较慢的情况下,页面已经全面展开,图片还在缓慢加载,这时页面上任何的JS交互功能全部处在假死状态。并且只能执行单次在多次开发和团队开发中会带来困难。
2.将$符的所有权剔除
jQuery.noConflict();
3.bind(),live(),delegate(),on()的区别
1) bind()
.bind()注册的事件直接指向相对应的DOM元素
优点:
跨浏览器
非常方便和快捷地绑定事件
简单的实现方法(.click() .hover() ,etc…)让它用起来很方便
对于简单的ID选择器来说,使用.bind()不仅方便,而且当触发这个事件的时候能够即时响应。
缺点:
这个方法会附加相同的处理程序到每一个匹配到的元素上
对于动态添加的属于匹配到的元素,不会被触发事件的
性能问题,对于处理大量的匹配元素的时候
如果在页面加载前要处理添加事件的话,会影响加载效率的
2) live()
.live()方法使用的是事件委托的概念来执行所谓的“神奇方法”。
优点:
相对于.bind()的循环注册很多次事件处理程序来说,.live()只注册一次事件处理程序
从.bind()更新到.live()的方法对程序更改很少,只需要替换“bind”为”live”
对于动态添加的属于匹配到的元素,也能够“神奇”的执行处理程序
在document元素没有全部加载完之前都能够几乎不花时间地绑定并触发事件
缺点:
此方法在jQuery1.7的时候已经废除,你应该逐步从你的代码中替换掉该方法
链接不能够正常的支持这个方法
这个方法被抛弃是因为它只能够绑定事件处理程序到document上
event.stopPropagation()不再有效了,因为事件已经委托到了document上了
由于所有的选择器和事件信息都是附加到了document上的,所以一个确定的事件要触发,必须通过大量的存储信息来匹配到
由于事件都是委托到了document上的,所以如果DOM太深的话,会影响到性能的
3) delegate()
.delegate()方法的行为有点类似.live()。但是不是把选择器和事件的信息附加到了document上,而是可以自行选择它要附加的DOM元素,这个技术可以让事件的委托正常工作优点
优点:
可以自由选择附加的选择器和事件信息的位置
链接也可以有效的支持了
jQuery仍然需要循环访问选择器和事件数据来确定匹配,但是因为能够选择这些信息附加的位置,所以通过匹配的量小很多了
由于这种技术使用了事件委托,所以它能很好的动态处理添加到DOM元素
如果你委托事件到了document上,你也可以在document全部准备完之前绑定和调用
缺点:
方法从.bind()更改到.delegate()比较麻烦
如果把选择器和事件数据附加到了document上,仍然需要很多的匹配信息,但是相对于.live()的存储量要小很多了
4) on()
优点:
为各种事件绑定方法带来了统一性
简化了jQuery代码库,并删除一个界别的重定向,因为通过调用这个方法实现了 .bind() .live() 和 .delegate()
仍然提供了好用的.delegate()方法,但是也仍然对.bind()方法提供了支持
缺点:
因为调用这个方法的各个形式,会带来一些混乱
总结
使用.bind()方法是很浪费资源的,因为它要匹配选择器中的每一项并且挨个设置相同的事件处理程序
建议停止使用.live()方法,因为它已经被弃用了,由于他有很多的问题
.delegate()方法“很划算”用来处理性能和响应动态添加元素的时候
新的.on()方法主要是可以实现.bind() .live() 甚至 .delegate()的功能
建议使用.on()方法,如果你的项目使用了1.7+的jQuery的话
4.event 对象有很多可用的属性

5.冒泡和默认行为的一些方法

6.模拟事件
方法一,$('.box').click(function(){console.log(111)}).trigger('click');使用trigger()可以在打开页面的时候就模拟点击事件
方法二就是$('.box').click(function(){console.log(111)}).click();直接使用click()模拟点击事件,当然不局限点击事件,jQ提供了基本上所有事件的模拟事件:
blur focusin mousedown resize change focusout mousenter scroll click keydown mouseleave select dblclick keypress mousemove submit error keyup mouseout unload focus load mouseover
.trigger()和.triggerHandler()的区别
1..triggerHandler()方法并不会触发事件的默认行为,而.trigger()会
$('form').trigger('submit'); //模拟用户执行提交,并跳转到执行页面
$('form').triggerHandler('submit'); //模拟用户执行提交,并阻止的默认行为
如果我们希望使用.trigger()来模拟用户提交,并且阻止事件的默认行为,则需要这么写:
$('form').submit(function (e) {
e.preventDefault(); //阻止默认行为
}).trigger('submit');
2..triggerHandler()方法只会影响第一个匹配到的元素,而.trigger()会影响所有。
3..triggerHandler()方法会返回当前事件执行的返回值,如果没有返回值,则返回undefined;而.trigger()则返回当前包含事件触发元素的 jQuery 对象(方便链式连缀调用)。
alert($('input').click(function () {
return 123;
}).triggerHandler('click')); //返回 123,没有 return 返回
4..trigger()在创建事件的时候,会冒泡。但这种冒泡是自定义事件才能体现出来,是jQuery 扩展于 DOM 的机制,并非 DOM 特性。而.triggerHandler()不会冒泡。
$('div').bind('myEvent',function(){
alert('自定义事件' + index);
index++;
});
$('.div3').trigger("myEvent");
7.命名空间
有时,我们想对事件进行移除。但对于同名同元素绑定的事件移除往往比较麻烦,这个时候,可以使用事件的命名空间解决。
$('input').bind('click.abc', function () {
alert('abc');
});
$('input').bind('click.xyz', function () {
alert('xyz');
});
$('input').unbind('click.abc'); //移除 click 实践中命名空间为 abc 的
注意:也可以直接使用('.abc'),这样的话,可以移除相同命名空间的不同事件。对于模
拟操作.trigger()和.triggerHandler(),用法也是一样的。
$('input').trigger('click.abc');
8.jQuery 提供了一组改变元素高度的方法:.slideUp()、.slideDown()和.slideToggle()。顾名滑动、卷动
思义,向上收缩(卷动)和向下展开(滑动)。
$('.down').click(function () {
$('#box').slideDown();
});
$('.up').click(function () {
$('#box').slideUp();
});
$('.toggle').click(function () {
$('#box').slideToggle();
});
注意:滑动、卷动效果和显示、隐藏效果一样,具有相同的参数。
9.三.淡入、淡出
$('.in').click(function () {
$('#box').fadeIn('slow');
});
$('.out').click(function () {
$('#box').fadeOut('slow');
});
$('.toggle').click(function () {
$('#box').fadeToggle();
});
上面三个透明度方法只能是从 0 到 100,或者从 100 到 0,如果我们想设置指定值就没
有办法了。而 jQuery 为了解决这个问题提供了.fadeTo()方法。
$('.toggle').click(function () {
$('#box').fadeTo('slow', 0.33); //0.33 表示值为 33
});
注意:淡入、淡出效果和显示、隐藏效果一样,具有相同的参数。对于.fadeTo()方法,
如果本身透明度大于指定值,会淡出,否则相反。
10.自定义动画
,jQuery 提供了一个.animate()方法来创建我们的自定$('.animate').click(function () {义动画,满足更多复杂多变的要求。
$('#box').animate({
'width' : '300px',
'height' : '200px',
'fontSize' : '50px',
'opacity' : 0.5
});
注意:一个 CSS 变化就是一个动画效果,上面的例子中,已经有四个 CSS 变化,已经实现了多重动画同步运动的效果。
很多时候需要停止正在运行中的动画,jQuery 为此提供了一个.stop()方法。
它有两个可选参数:.stop(clearQueue, gotoEnd);clearQueue 传递一个布尔值,代表是否清空未执行完的动画列队,gotoEnd 代表是否直接将正在执行的动画跳转到末状态。
网站标题:jQuery详细教程一(个人整理)
文章URL:https://www.cdcxhl.com/article40/ipgoeo.html
成都网站建设公司_创新互联,为您提供品牌网站设计、做网站、企业网站制作、响应式网站、品牌网站制作、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何制作自己的网站 企业品牌网站设计思路 2021-05-05
- 品牌网站设计的意义是什么,如何起到这种效果? 2022-09-30
- 我要做的是品牌网站设计,实际上是品牌网页优化设计,可懂? 2022-05-23
- 好的品牌网站设计两大要点必知 2022-06-10
- 企业品牌网站设计思路介绍 2023-01-29
- 品牌网站设计要遵守哪些原则 2023-03-11
- 常见的营销网站类型你了解吗 企业品牌网站设计思路 2021-05-11
- 品牌网站设计应该考虑的问题有哪些? 2023-03-23
- 品牌网站设计定制解决方案 2021-08-16
- 品牌网站设计如何在同行业中脱颖而出? 2016-01-18
- 品牌网站设计制作过程中要注意哪些问题? 2020-12-03
- 品牌网站设计的四大原则 2022-12-12