NodeList、HTMLCollection以及NamedNodeMap的使用示例
这篇文章主要介绍NodeList、HTMLCollection以及NamedNodeMap的使用示例,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
成都创新互联公司成立于2013年,先为禹会等服务建站,禹会等地企业,进行企业商务咨询服务。为禹会企业网站制作PC+手机+微官网三网同步一站式服务解决您的所有建站问题。
这三个都是类数组对象。
HTMLCollection只包含元素节点,而NodeList包含任何节点类型。
HTMLCollection对象可以调用item()和namedItem()方法,NodeList对象只能调用item()方法。在获取元素时,两者都可以通过方括号的语法或item()方法。HTMLCollection对象允许通过namedItem()方法,传入一个name或id获取元素。
一些旧版本浏览器中的方法(如:getElementsByClassName())返回的是 NodeList 对象,而不是 HTMLCollection 对象。所有浏览器的 childNodes 属性返回的是 NodeList 对象。大部分浏览器的 querySelectorAll() 返回 NodeList 对象。getElementsByTagName()返回HTMLCollection对象。
NamedNodeMap对象是通过node.attributes属性获取,获取到由该元素的所有属性构成的伪数组对象。
例:
<body>
<p>
<a href="#" id="a1">1</a>
<a href="a.html" name="a2">2</a>
</p>
</body>
<script>
// 获取一个HTMLCollection对象
var res = document.getElementsByTagName("a");
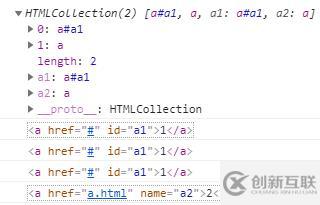
console.log(res);
console.log(res.item(0))
console.log(res[0])
console.log(res.namedItem('a1'))
console.log(res.namedItem('a2'))
// 结果如下图所示:
</script>
以上是“NodeList、HTMLCollection以及NamedNodeMap的使用示例”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
标题名称:NodeList、HTMLCollection以及NamedNodeMap的使用示例
链接分享:https://www.cdcxhl.com/article40/ijojeo.html
成都网站建设公司_创新互联,为您提供软件开发、网页设计公司、微信小程序、搜索引擎优化、标签优化、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都app开发公司如何有效缩短电商APP开发周期 2022-07-27
- app开发商开发定制手机APP需要哪些知识点? 2022-07-29
- 成都APP开发如何盈利? 2021-12-25
- 上海APP开发:如何制作一款有用户粘性的APP? 2020-12-12
- 上海APP定制开发需要多少钱_app开发价格表_app开发费用 2020-12-13
- 成都APP开发中的测试验收包括哪些 2022-08-09
- 新时代四大发明与app开发之间的关系 2022-07-22
- app开发应该明确哪些问题? 2023-03-21
- 大望路app开发公司 2022-01-28
- 某企业网站平台APP开发报价方案 2014-12-07
- APP开发制作价格差距大的具体原因 2020-11-23
- APP开发需要注意什么?企业开发APP应用时应如何分析产品? 2020-11-13