JavaScript如何使用正则表达式校验非零的负整数
这篇文章主要介绍JavaScript如何使用正则表达式校验非零的负整数,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
公司主营业务:网站设计制作、网站设计、移动网站开发等业务。帮助企业客户真正实现互联网宣传,提高企业的竞争能力。创新互联是一支青春激扬、勤奋敬业、活力青春激扬、勤奋敬业、活力澎湃、和谐高效的团队。公司秉承以“开放、自由、严谨、自律”为核心的企业文化,感谢他们对我们的高要求,感谢他们从不同领域给我们带来的挑战,让我们激情的团队有机会用头脑与智慧不断的给客户带来惊喜。创新互联推出市北免费做网站回馈大家。
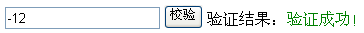
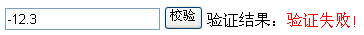
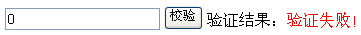
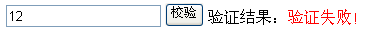
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function validation() {
var val = document.getElementById("txtNumber").value;
var regu = /^-[1-9]\d*$/;
if (val != "") {
if (!regu.test(val)) {
document.getElementById("labResult").style.color = "red";
document.getElementById("labResult").innerHTML = "验证失败!";
} else {
document.getElementById("labResult").style.color = "green";
document.getElementById("labResult").innerHTML = "验证成功!";
}
}
}
</script>
</head>
<body>
<input id="txtNumber" name="txtNumber" type="text" />
<input id="btnValidation" name="btnValidation" type="button" value="校验" onclick="validation()" />
验证结果:<label id="labResult" ></label>
</body>
</html>



以上是“JavaScript如何使用正则表达式校验非零的负整数”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
分享标题:JavaScript如何使用正则表达式校验非零的负整数
浏览路径:https://www.cdcxhl.com/article40/iideho.html
成都网站建设公司_创新互联,为您提供企业网站制作、网站设计公司、网站建设、关键词优化、网站收录、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 自适应网站优化时的优缺点解析! 2022-10-17
- 自适应网站与响应式网站有什么区别?哪个好 2013-04-23
- 自适应网站与普通网站有哪些优势? 2023-04-23
- 自适应网站建设时需要了解哪些问题? 2022-10-06
- 自适应网站建设会遇到哪些问题 2015-01-02
- 为什么自适应网站设计很受欢迎 2013-08-31
- 浅谈自适应网站建设 2021-05-21
- 企业网站制作为什么要做手机站自适应网站又有什么优势 2021-08-30
- 自适应网站与响应式网站的区别是什么? 2016-03-14
- 自适应网站基本建设的常见问题有哪些? 2022-11-11
- 自适应网站建设有什么优势 2021-08-16
- 自适应网站是什么意思?专业自适应网站建设的公司 2022-05-11