vscode中tab键生成不了html的解决方法-创新互联
这篇文章主要介绍vscode中tab键生成不了html的解决方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

任务栏的tab选项卡,文件--->选项--->设置
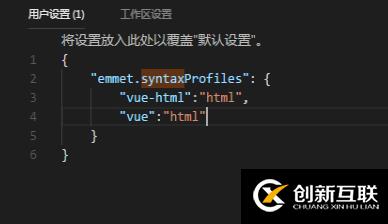
设置如下图:
注意不要写错了,全半角的问题。可以直接拷贝下面内容:
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
}
注意:v1.15.1以后要按如下写法:
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
}配置完之后重启vscode即可。
以上是“vscode中tab键生成不了html的解决方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
新闻标题:vscode中tab键生成不了html的解决方法-创新互联
本文来源:https://www.cdcxhl.com/article40/iejeo.html
成都网站建设公司_创新互联,为您提供网站建设、动态网站、定制网站、ChatGPT、云服务器、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 吴江高端网站建设制作品牌网站设计如何布局 2020-11-23
- 深圳福田网站设计与制作,品牌网站设计制作的步骤是什么? 2021-11-20
- 品牌网站设计制作的简单步骤 2022-12-03
- 品牌网站设计四大核心制作要素 2022-08-15
- 如何做好品牌网站设计,成都网站建设公司来帮您。 2022-08-20
- 品牌网站设计如何在同行业中脱颖而出? 2016-01-18
- 常见的营销网站类型你了解吗 企业品牌网站设计思路 2021-05-11
- 怎样做成都品牌网站设计才有效果? 2016-12-27
- 品牌网站设计中运用到的首页色彩和框架 2023-02-16
- 品牌网站设计要遵守哪些原则 2023-03-11
- 如何才能做好品牌网站设计与建设 2023-03-19
- 【网站设计】品牌网站设计的一般布局 2016-11-21