怎么在vue中使用elementUI实现表格关键字筛选-创新互联
这篇文章将为大家详细讲解有关怎么在vue中使用elementUI实现表格关键字筛选,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。

代码:
<template>
<div class="">
<div class="top">
<!-- 筛选 -->
<div class="screen">
<div >筛选:</div>
<el-input type="search" v-model="search" placeholder="请输入关键字"></el-input>
</div>
</div>
<!-- 表格 -->
<div class="table">
<el-table
:data="tables"
max-height=500>
<!-- 地址 -->
<el-table-column label="时间">
<template slot-scope="scope">
<span class="col-cont" v-html="showDate(scope.row.date)" ></span>
</template>
</el-table-column>
<!-- 用户名 -->
<el-table-column label="用户名">
<template slot-scope="scope">
<span class="col-cont" v-html="showDate(scope.row.name)" ></span>
</template>
</el-table-column>
<!-- 地址 -->
<el-table-column label="地址">
<template slot-scope="scope">
<span class="col-cont" v-html="showDate(scope.row.address)" ></span>
</template>
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
export default {
data() {
return {
search: '',
tableData: [{
date: '2016-05-02',
name: '张三',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '李四',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王五',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '赵六',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
},
components: {},
computed: {
// 实时监听表格
tables: function() {
const search = this.search
if (search) {
return this.tableData.filter(dataNews => {
return Object.keys(dataNews).some(key => {
return String(dataNews[key]).toLowerCase().indexOf(search) > -1
})
})
}
return this.tableData
}
},
mounted() {},
methods: {
// 筛选变色
showDate(val) {
val = val + '';
if (val.indexOf(this.search) !== -1 && this.search !== '') {
return val.replace(this.search, '<font color="#409EFF">' + this.search + '</font>')
} else {
return val
}
}
}
}
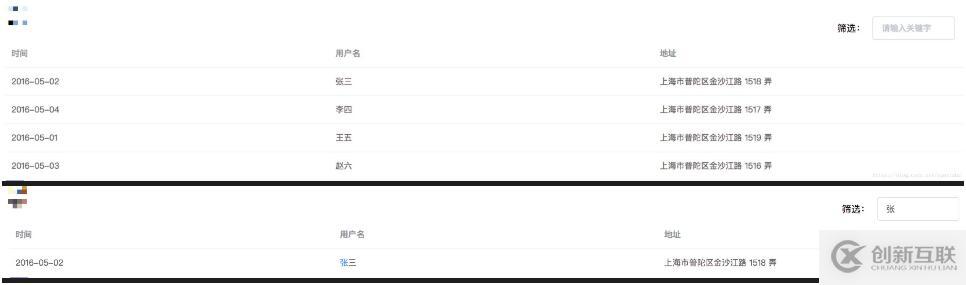
</script>效果图:

关于怎么在vue中使用elementUI实现表格关键字筛选就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享文章:怎么在vue中使用elementUI实现表格关键字筛选-创新互联
标题来源:https://www.cdcxhl.com/article40/hjseo.html
成都网站建设公司_创新互联,为您提供面包屑导航、网页设计公司、网站收录、商城网站、定制网站、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 什么是高防服务器托管? 2022-10-03
- 郑州服务器托管租用那家好 2021-03-12
- 什么是服务器托管?服务器托管的注意事项 2022-10-06
- 什么是100M独享,百兆独享服务器托管价格如何? 2021-03-15
- 哪些行业适合美国高防服务器托管业务? 2022-10-09
- 创新互联服务器托管,为您的跨境电商保驾护航 2021-03-10
- 为什么要进idc数据中心服务器机房托管? 2015-03-10
- 云服务器托管租用要注意什么问题? 2022-10-10
- 服务器托管年付要多少钱? 2022-10-05
- 服务器托管与虚拟主机租用有什么区别? 2022-06-19
- 服务器托管和服务器租用哪个好 2022-10-05
- 避免服务器托管浪费成本,这些问题要知道 2022-10-12