webpack4处理CSS的方法示例-创新互联
这节课讲解webpack4中打包css的应用。v4 版本和 v3 版本并没有特别的出入。

1. 准备工作
众所周知,CSS 在 HTML 中的常用引入方法有<link>标签和<style>标签两种,所以这次就是结合webpack特点实现以下功能:
- 将 css 通过 link 标签引入
- 将 css 放在 style 标签里
- 动态卸载和加载 css
- 页面加载 css 前的transform
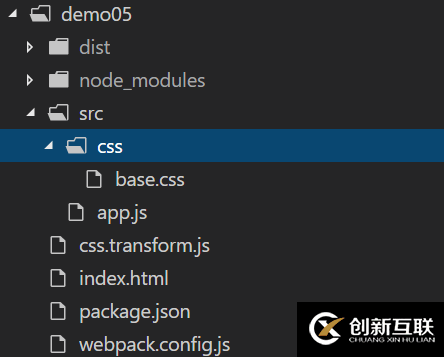
下图展示了这次的目录代码结构:

这次我们需要用到css-loader,file-loader等 LOADER,package.json如下:
{
"devDependencies": {
"css-loader": "^1.0.0",
"file-loader": "^1.1.11",
"style-loader": "^0.21.0"
}
}
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页题目:webpack4处理CSS的方法示例-创新互联
文章链接:https://www.cdcxhl.com/article40/hjgeo.html
成都网站建设公司_创新互联,为您提供手机网站建设、网站营销、微信小程序、响应式网站、域名注册、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 搭建电子商务网站需要开发哪些功能? 2021-06-15
- 电子商务searchmetrics排名因素研究 2014-12-24
- 企业在建电子商务网站时该如何搭建 2021-07-08
- 企业建设电子商务网站的目的是什么呢? 2020-07-07
- 怎样做好电子商务网站 2016-12-14
- 如何运用电子商务平台做好推广 2022-11-10
- 电子商务、新零售、实体店各自的优点缺点是什么? 2021-02-21
- 分享一下如今电子商务的安全问题 2021-01-21
- 电子商务网站推广来的客户要将用户引导到网站上 2023-01-25
- 成功的电子商务网站设计6要素 2014-04-06
- 极简电子商务网站设计,惊现黄金比例栅格 2021-10-02
- 电子商务网站设计和开发需要注意的地方 2013-08-03