Android编程实现摄像头临摹效果的方法
本文实例讲述了Android编程实现摄像头临摹效果的方法。分享给大家供大家参考,具体如下:
十年的东至网站建设经验,针对设计、前端、开发、售后、文案、推广等六对一服务,响应快,48小时及时工作处理。成都营销网站建设的优势是能够根据用户设备显示端的尺寸不同,自动调整东至建站的显示方式,使网站能够适用不同显示终端,在浏览器中调整网站的宽度,无论在任何一种浏览器上浏览网站,都能展现优雅布局与设计,从而大程度地提升浏览体验。创新互联从事“东至网站设计”,“东至网站推广”以来,每个客户项目都认真落实执行。
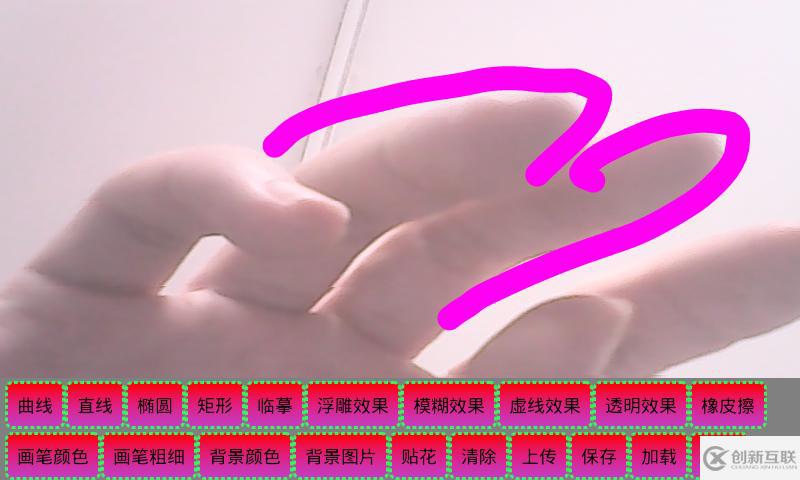
这篇文章结合本人的开发实例,介绍如何实现摄像头临摹效果,即将摄像头拍摄的画面作为临摹的物体投射到画纸上,用户可以在画纸上继续作画,效果如图1.

主要可以分成四步,第一步在AndroidManifest.xml文件里添加对摄像机的使用许可。
<uses-permissionandroid:name="android.permission.CAMERA"/>
第二步在布局文件里使用framelayout,这样可以实现两个view叠在一起的效果,要保证两个view的大小和位置相同。
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<SurfaceView
android:id="@+id/SurfaceView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
<com.example.artist.PaintView
android:id="@+id/PaintView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
</FrameLayout>
其中的surfaceview用来动态显示摄像机当前拍摄的画面,第三步需要打开摄像机并进行相关配置,然后开启预览。
mSurfaceView = (SurfaceView)this.findViewById(R.id.sfView);
mSurfaceHolder = mSurfaceView.getHolder();
mSurfaceHolder.addCallback(SimplePaintActivity.this);
mSurfaceHolder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
mCamera = Camera.open();
Camera.Parameters parameters = mCamera.getParameters();
parameters.setPictureFormat(PixelFormat.JPEG);
parameters.setPreviewSize(dm.widthPixels, dm.heightPixels);
parameters.setPictureSize(dm.widthPixels, dm.heightPixels);
mCamera.setParameters(parameters);
try {
mCamera.setPreviewDisplay(mSurfaceHolder);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
mCamera.startPreview();
第四步需要改变com.example.artist.PaintView的背景透明度,PaintView是本人自己实现的一个view,在onTouchEvent函数和onDraw函数里分别进行了触摸响应和绘画功能,是用来响应用户画画的view,设置背景半透明的语句如下。
mBkColor = Color.argb(100, 255, 255, 255); canvas.drawColor(mBkColor);
这样,摄像头临摹效果就实现了,大功告成!
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android拍照与图片处理技巧总结》、《Android图形与图像处理技巧总结》、《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
网页标题:Android编程实现摄像头临摹效果的方法
链接地址:https://www.cdcxhl.com/article40/gppceo.html
成都网站建设公司_创新互联,为您提供Google、企业网站制作、移动网站建设、全网营销推广、网站策划、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站策划的知识点 2016-11-16
- 网站制作浅谈网站策划及意义 2021-11-16
- 网站策划比建站技术更重要 2017-02-12
- 网站建设之怎样提高自己的网站策划能力 2016-08-08
- 成都补习学校浅析网站策划的重要性与意义是什么? 2016-02-16
- 企业网站策划书范文 2022-06-17
- 移动互联网时代建设移动网站策划该怎么做? 2022-11-29
- 网站策划对建站的重要性 2020-04-09
- 营销型网站策划方案另一高招,引流 2013-06-10
- 怎样做好网站策划 2016-11-04
- 网站策划难题和选择 站长做网站六个阶段 2021-01-09
- 网站建设应该怎样做好网站策划 2021-11-17