微信小程序基础组件与导航组件详细介绍
微信小程序 基础组件与导航组件详解:
成都创新互联专业提供成都主机托管四川主机托管成都服务器托管四川服务器托管,支持按月付款!我们的承诺:贵族品质、平民价格,机房位于中国电信/网通/移动机房,绵阳电信机房服务有保障!
1.基础组件
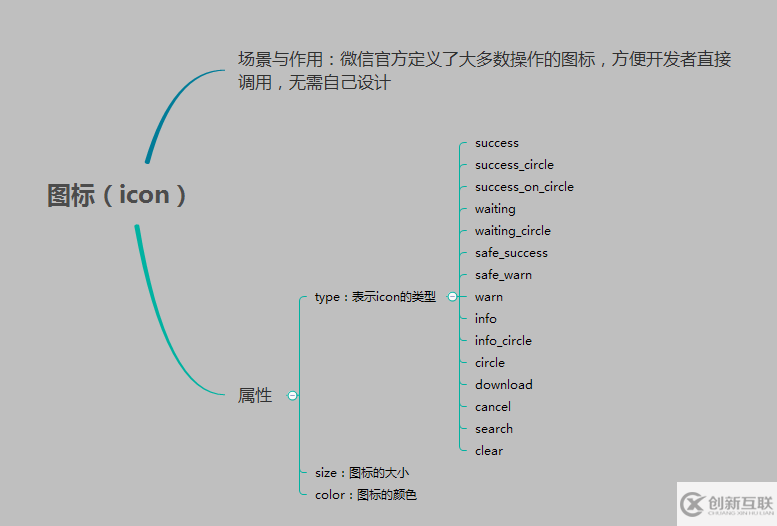
1.1 图标 icon
1.2 文本 text
1.3 进度条 progress
2.导航组件(navigator)
1.基础组件
1.1 图标 icon
(1)总结

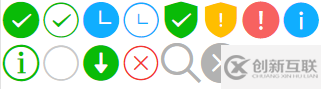
(2) 案例
效果截图

page.wxml
<view class="type-group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view>page.js
//获取应用实例
var app = getApp()
Page({
data:{
iconType:[
'success','success_circle','success_on_circle','waiting','waiting_circle','safe_success','safe_warn','warn','info',
'info_circle','circle','download','cancel','search','clear'
]
},
})1.2 文本 text
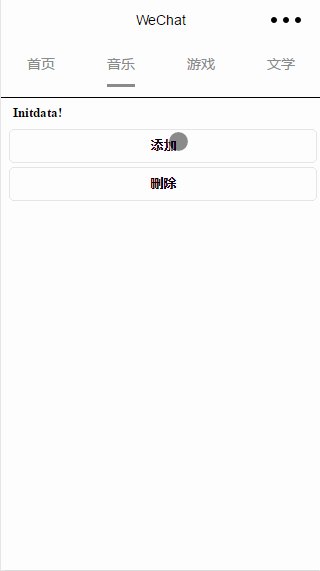
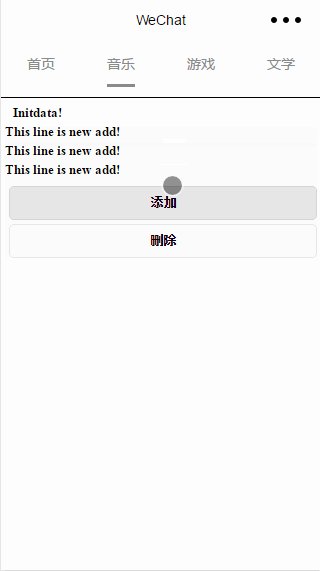
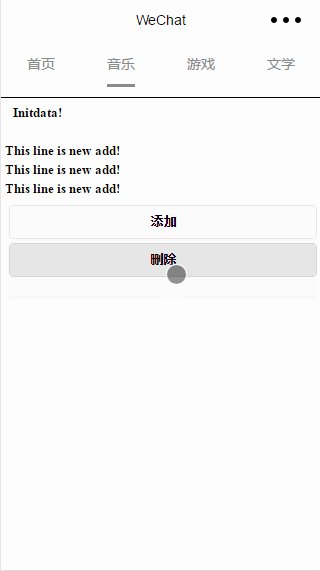
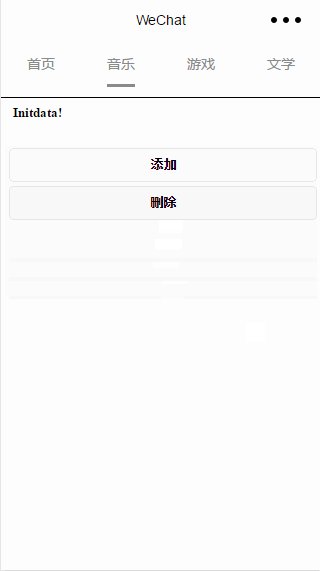
(1) 案例
效果图

page.wxml
<view class="main">
<view class="text-view">
<text class="show-text">{{text}}</text>
</view>
<view class="bt-view">
<button bindtap="addLine" class="show-text">{{add}}</button>
<button bindtap="removeLine" class="show-text">{{remove}}</button>
</view>
</view>page.js
//获取应用实例
var app = getApp()
//定义额外的文本内容数组
var extraLine = [];
//初始化文本
var init='Initdata! \n'
Page({
data:{
text:init,
add:'添加',
remove:'删除'
},
/*
*添加一行内容
*/
addLine:function(e){
extraLine.push("This line is new add!")
this.setData({
text:init+extraLine.join('\n')
})
},
/*
*删除一行内容
*/
removeLine:function(e){
if (extraLine.length > 0) {
extraLine.pop()
this.setData({
text:init + '\n' + extraLine.join('\n')
})
}
},
})page.wxss
.show-text{
font-size: 10pt;
margin-left: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
}
.text-view{
padding: 10rpx;
}
button{
margin: 10rpx;
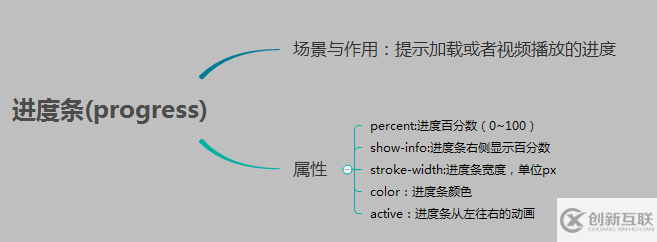
}1.3 进度条 progress
(1)总结

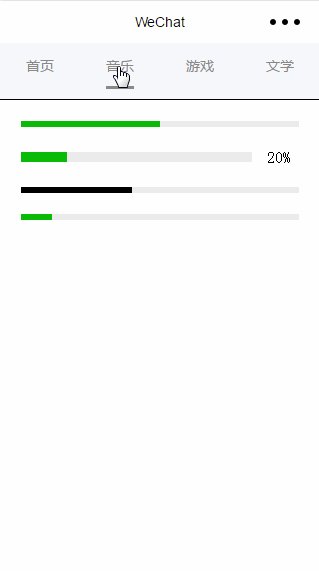
(2)案例
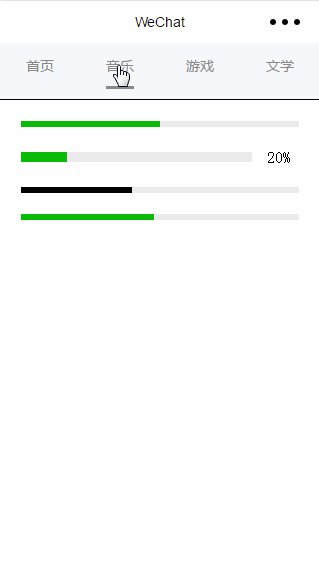
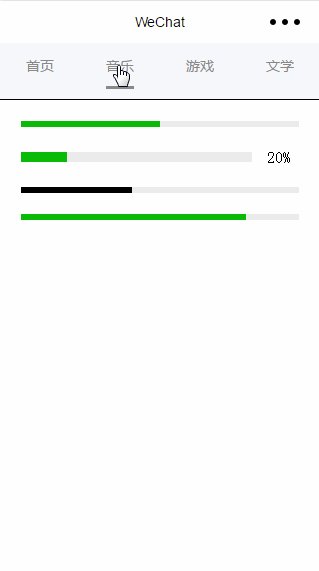
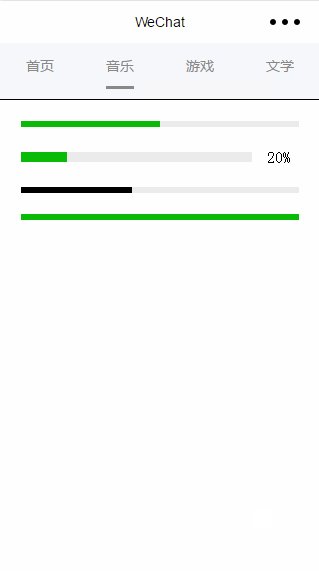
效果图

page.wxml
<view class="progress-view"> <progress percent="50"/> <progress percent="20" stroke-width="10" show-info/> <progress percent="40" color="#000"/> <progress percent="100" active/> </view>
page.wxss
progress{
margin: 50rpx;
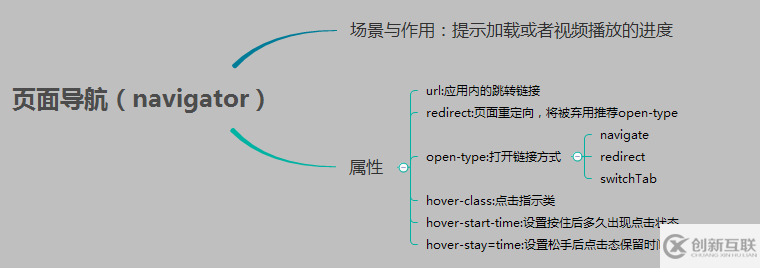
}2.导航组件(navigator)
(1) 总结

(2) 案例
效果图

main.wxml
<view class="nav-view"> <navigator open-type="navigate" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">导航到新页面</navigator> <navigator open-type="redirect" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">当前页面</navigator> <navigator open-type="switchTab" url="../index/index" class="nav-item" hover-class="nav-hover">切换Tab</navigator> </view>
main.wxss
.nav-hover{
color: white;
background-color: black;
}
.nav-item{
margin: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
padding: 10rpx;
display: inline-flex;
}navigator.wxml
<view class="info">导航到的新页面</view>
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
网页标题:微信小程序基础组件与导航组件详细介绍
当前路径:https://www.cdcxhl.com/article40/gjgceo.html
成都网站建设公司_创新互联,为您提供网站建设、网站策划、关键词优化、搜索引擎优化、面包屑导航、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 动态网站跟静态网站的区别? 2021-07-31
- 网站建设静态网页与动态页面的区别! 2016-11-05
- 动态网页SEO优化怎么做? 2013-05-23
- 大型网站制作架构设计说明书-动态网站制作方案 2022-08-12
- 如何区别动态网站和静态网站以及他们的特点 2021-05-25
- 什么是共享(独享)IP、动态(静态)IP、固定IP? 2016-11-10
- 公司网站制作有关动态网站的制作方法 2016-08-21
- 企业网站制作怎样区分静态和动态网页呢? 2013-05-16
- 静态和动态网站有何区别?哪个好? 2023-04-03
- 伪静态与动态页面对于网站SEO优化的影响 2013-04-24
- 需要做网站的老铁们,面对静态网站和动态网站我们该如何选择? 2022-04-16
- 建站分析:动态页面和静态页面的区别 2016-10-22