SSH系列:(30)FusionCharts
基本步骤:
龙凤ssl适用于网站、小程序/APP、API接口等需要进行数据传输应用场景,ssl证书未来市场广阔!成为创新互联建站的ssl证书销售渠道,可以享受市场价格4-6折优惠!如果有意向欢迎电话联系或者加微信:18980820575(备注:SSL证书合作)期待与您的合作!
(1)下载JS,
(2)引入JS文件
(3)写Javascript使用JS
1、下载
FusionCharts是使用javascript实现统计图表的js组件;其官网地址:http://www.fusioncharts.com。其早期版本FusionCharts Free是基于flash来实现,而在2014年其脱离开flash完全使用js来实现统计图表的FusionCharts Suite XT来替代FusionCharts Free使其具有充分跨浏览器和终端的特点。

[应用环境]
FusionCharts Suite XT is a JavaScript library that runs on your desktop and mobile web browsers.
[安装FusionCharts]
Installation of FusionCharts Suite XT merely involves copying and pasting the JavaScript filesfrom the download package into your project folder.
[Javascript文件的位置]
The JavaScript files of FusionCharts Suite library are located in js folder of your download package.

| js文件 | 作用 |
| fusioncharts.js | This is the core FusionCharts library, which you need to include in all your pages where a chart, gauge or map is required to be generated. |
| fusioncharts.charts.js | This file is required to render all chartspresent under FusionCharts XT. |

2、引入JS文件
将fusioncharts.js、themes/fusioncharts.theme.fint.js引入到项目当中,如下图

2.1、初始页面
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title></title> </head> <body> <div id="chartContainer">FusionCharts XT will load here!</div> </body> </html>
2.2、引入JS文件到页面中
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <script type="text/javascript" src="js/fusioncharts/fusioncharts.js"></script> <script type="text/javascript" src="js/fusioncharts/themes/fusioncharts.theme.fint.js"></script> <title></title> </head> <body> <div id="chartContainer">FusionCharts XT will load here!</div> </body> </html>
添加的部分是
<script type="text/javascript" src="js/fusioncharts/fusioncharts.js"></script> <script type="text/javascript" src="js/fusioncharts/themes/fusioncharts.theme.fint.js"></script>
2.3、使用FusionCharts
添加Javascript代码,如下:
<script type="text/javascript">
FusionCharts.ready(function(){
var revenueChart = new FusionCharts({
"type": "column2d",
"renderAt": "chartContainer",
"width": "500",
"height": "300",
"dataFormat": "json",
"dataSource": {
"chart": {
"caption": "Monthly revenue for last year",
"subCaption": "Harry's SuperMart",
"xAxisName": "Month",
"yAxisName": "Revenues (In USD)",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
});
revenueChart.render();
})
</script>完整的HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<script type="text/javascript" src="js/fusioncharts/fusioncharts.js"></script>
<!--<script type="text/javascript" src="js/fusioncharts/fusioncharts.charts.js"></script>-->
<script type="text/javascript" src="js/fusioncharts/themes/fusioncharts.theme.fint.js"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var revenueChart = new FusionCharts({
"type": "column2d",
"renderAt": "chartContainer",
"width": "500",
"height": "300",
"dataFormat": "json",
"dataSource": {
"chart": {
"caption": "Monthly revenue for last year",
"subCaption": "Harry's SuperMart",
"xAxisName": "Month",
"yAxisName": "Revenues (In USD)",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
});
revenueChart.render();
})
</script>
<title></title>
</head>
<body>
<div id="chartContainer">FusionCharts XT will load here!</div>
</body>
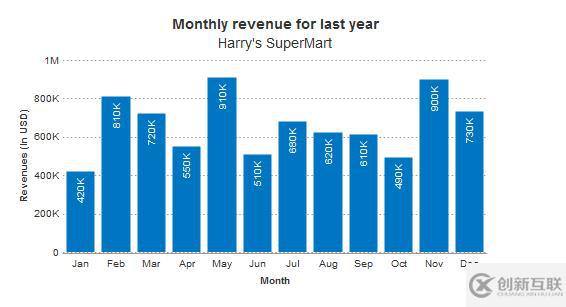
</html>效果图

当前标题:SSH系列:(30)FusionCharts
文章转载:https://www.cdcxhl.com/article40/ghogeo.html
成都网站建设公司_创新互联,为您提供网站排名、Google、标签优化、微信小程序、响应式网站、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 为什么要做微信小程序定制开发? 2014-01-05
- 企业微信小程序开发前应该注意哪些 2016-10-22
- 你的微商城如何比得了我的微信小程序商城,可同步可更新? 2022-11-04
- 微信小程序给中小企业带来的帮助到底有多大? 2016-09-14
- 微信小程序与HTML5的区别 2022-11-15
- 微信小程序开发:小程序如何发布上线? 2023-03-19
- 微信小程序新动作注册认证不要材料了 2022-11-06
- 微信小程序那家好 2021-10-14
- 成都水果门面店如何借力微信小程序 2023-03-13
- 关于传统门店开发微信小程序的优势 2022-08-22
- 微信小程序能做什么?微信小程序怎么用? 2022-11-05
- 微信小程序申请注册需要提供哪些材料? 2022-05-20