小程序使用函数节流解决页面多次跳转的示例-创新互联
这篇文章主要介绍了小程序使用函数节流解决页面多次跳转的示例,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

在使用小程序的时候会出现这样一种情况:当网络条件差或卡顿的情况下,使用者会认为点击无效而进行多次点击,最后出现多次跳转页面的情况,这个问题可以通过JS中的函数节流和函数防抖找到解决方法。
根据官方文档介绍,函数节流就是规定一个单位时间,在这个单位时间内,只能有一次触发事件的回调函数执行,如果在同一个单位时间内某事件被触发多次,只有一次能生效。因此修改.js文件如下:
function throttle(fn, gapTime) {
if (gapTime == null|| gapTime == undefined) {
gapTime = 1500
}
let _lastTime = nullreturn function () {
let _nowTime = +new Date()
if (_nowTime -_lastTime > gapTime || !_lastTime) {
fn()
_lastTime =_nowTime
}
}
}
module.exports = {
throttle: throttle
}
/pages/throttle/throttle.wxml:
tap
/pages/throttle/throttle.js
const util = require(\'../../utils/util.js\')
Page({
data: {
text: \'tomfriwel\'
},
onLoad: function (options) {
},
tap:util.throttle(function (e) {
console.log(this)
console.log(e)
console.log((newDate()).getSeconds())
}, 1000)
})这样,疯狂点击按钮也只会1s触发一次。
但是这样的话出现一个问题,就是当你想要获取this.data得到的this是undefined, 或者想要获取微信组件button传递给点击函数的数据e也是undefined,所以throttle函数还需要做一点处理来使其能用在微信小程序的页面js里。

出现这种情况的原因是throttle返回的是一个新函数,已经不是最初的函数了。新函数包裹着原函数,所以组件button传递的参数是在新函数里。所以我们需要把这些参数传递给真正需要执行的函数fn。
最后的throttle函数如下:
function throttle(fn, gapTime) {
if (gapTime == null|| gapTime == undefined) {
gapTime = 1500
}
let _lastTime = null// 返回新的函数 return function () {
let _nowTime = +new Date()
if (_nowTime -_lastTime > gapTime || !_lastTime) {
fn.apply(this, arguments) //将this和参数传给原函数
_lastTime =_nowTime
}
}
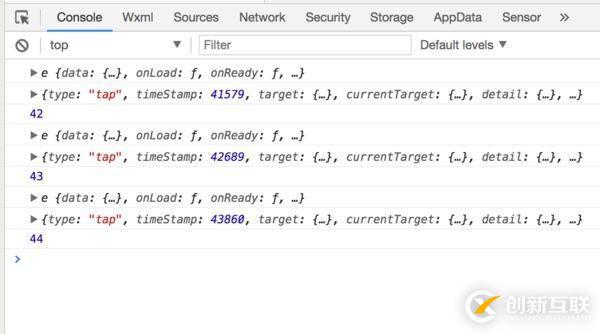
}再次点击按钮this和e都有了:

感谢你能够认真阅读完这篇文章,希望小编分享的“小程序使用函数节流解决页面多次跳转的示例”这篇文章对大家有帮助,同时也希望大家多多支持创新互联网站建设公司,,关注创新互联行业资讯频道,更多相关知识等着你来学习!
网站名称:小程序使用函数节流解决页面多次跳转的示例-创新互联
文章路径:https://www.cdcxhl.com/article40/dpsjeo.html
成都网站建设公司_创新互联,为您提供虚拟主机、微信小程序、静态网站、App设计、自适应网站、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站标签优化需要注意的问题 2022-10-31
- 不可忽视的图片ALT标签优化 2017-02-27
- 网站的优化-网站代码标签优化有哪些技巧 2014-10-11
- 成都网站建设技术篇:网站tag标签优化思路分析原文链接 2022-11-06
- 网站标签优化原则与技巧 2018-02-16
- SEO标签优化,网站流量快速提升! 2023-04-04
- 做好TAG标签优化,让更多长尾关键词获取排名! 2016-11-07
- 上海网站制作公司都熟悉的标签优化 2021-07-09
- 浅析网站tags标签优化的重要性 2022-07-27
- 网站seo中title标签优化技巧 2021-06-14
- 简述H标签优化对网站优化效果的影响 2021-07-16
- 成都网站建设的网站首页头部title标签优化 2016-08-10