移动端评论点攒功能-创新互联
移动端评论点攒功能

今天我们继续分享一个评论点攒的功能,感觉这个功能逻辑很有意思,整理下来,有需要的伙伴可以一起学习。

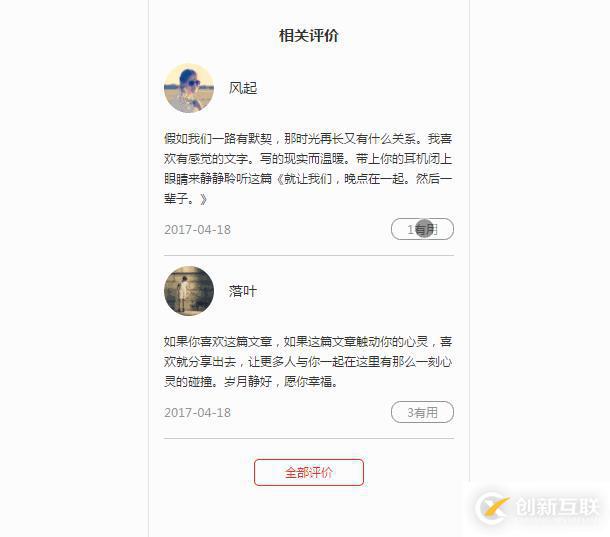
功能效果就是这个样子的,下面我们来分解一下代码
html部分
<ul id="comments_list"> <li class="comments"> <div class="com_top"> <span class="photo"> <img src="aliyueImg/b20.jpg"> </span> <span class="name">风起</span> </div> <div class="com_content"> 假如我们一路有默契,那时光再长又有什么关系。我喜欢有感觉的文字。写的现实而温暖。带上你的耳机闭上眼睛来静静聆听这篇《就让我们,晚点在一起。然后一辈子。》 </div> <div class="com_bottom"> <span class="time">2017-04-18</span> <span class="useful"> <span class="like_num">1</span>有用 </span> </div> </li> </ul>
css部分
.com_bottom .useful{
float: right;
font-size: 10px;
padding: 0 15px;
text-align: center;
line-height: 20px;
border-radius: 10px;
color: #999999;
border: 1px solid #999999;
}
.com_bottom .useful.usefulClick {
color: #F32D27;
border: 1px solid #F32D27;
}JS部分
// 点赞
$("#comments_list li.comments .useful").click(function(){
var $likeNum = $(this).find('.like_num');
var num = +$likeNum.text()
if(!$(this).hasClass('usefulClick')){
$(this).addClass('usefulClick');
$likeNum.text(++num);
}else{
console.log("tag has usefulClick");
}
});×××
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章题目:移动端评论点攒功能-创新互联
当前链接:https://www.cdcxhl.com/article40/dihgho.html
成都网站建设公司_创新互联,为您提供网站策划、标签优化、网站改版、关键词优化、外贸网站建设、搜索引擎优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 云服务器的种类有哪些?应该怎样选择? 2021-02-07
- 为什么越来越多人选择云服务器 2022-10-07
- 如何选择云服务器配置 2022-10-03
- 为什么很多人都爱选择美国RAKsmart云服务器? 2023-03-21
- 高防云服务器租用多少钱?高防服务器租用需要注意哪些问题? 2022-10-03
- 虚拟主机与云服务器应该如何选择 2021-02-12
- 云服务器租用究竟有哪些优势呢? 2022-10-07
- 云服务器有哪些优势? 2018-12-15
- 为什么现在选择香港云服务器的人非常的多 2021-02-16
- 香港云服务器搭建网站需要注意哪些问题? 2022-10-07
- 为什么云服务器这么受欢迎? 2021-02-05
- 云服务器在技术上是如何实现的? 2022-10-09