关于javascript调试console.table()的案例-创新互联
创新互联www.cdcxhl.cn八线动态BGP香港云服务器提供商,新人活动买多久送多久,划算不套路!
成都创新互联公司专注于湛江企业网站建设,成都响应式网站建设,购物商城网站建设。湛江网站建设公司,为湛江等地区提供建站服务。全流程按需网站设计,专业设计,全程项目跟踪,成都创新互联公司专业和态度为您提供的服务这篇文章主要介绍关于javascript调试console.table()的案例,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
用CONSOLE.LOG()展示数组想象下你构造了如下数组
var languages = [
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ name: "CoffeeScript", fileExtension: ".coffee" }
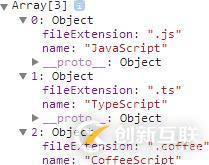
];console.log(languages);console.log() 会这样展示数组

这样的展示形式对于开发很有用,但是我发现这样还要手动去点每个Object有些笨重。这时候我觉得console.table()有点意思。
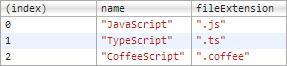
用CONSOLE.TABLE()展示数组现在我们用console.table()试试:

非常小巧有木有?
当然,console.table()更适合,扁平 列成表格式的数据,展现的更完美,否组你在 如果每个数组元素都是不同结构,你的表格很多格子都是 undefined。
用CONSOLE.TABLE() 展示objectconsole.table()另一个特性就是展示 object。
var languages = {
csharp: { name: "C#", paradigm: "object-oriented" },
fsharp: { name: "F#", paradigm: "functional" }
};
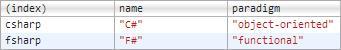
console.table(languages);
妥妥的。
CONSOLE.TABLE() 的过滤功能如果你想限制console.table()显示某一列, 你可以在在参数中传入关键字列表 如下:
// Multiple property keys console.table(languages, ["name", "paradigm"]);
如果你想访问一个属性的话,一个参数就够了,
// A single property key console.table(languages, "name");
我曾经以为我已经了解了 Chrome 开发者工具绝大部分的功能,但是现在显然我错了, 骚年没事去看看Chrome DevTools文档吧!
以上是关于javascript调试console.table()的案例的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联-成都网站建设公司行业资讯频道!
新闻名称:关于javascript调试console.table()的案例-创新互联
分享链接:https://www.cdcxhl.com/article40/dhijeo.html
成都网站建设公司_创新互联,为您提供域名注册、面包屑导航、响应式网站、网页设计公司、微信小程序、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 外贸网站建设如何优化? 2020-12-28
- 成都网站建设分享:外贸网站建设要了解的常识 2015-01-07
- 外贸网站建设需要考虑的方面 2022-11-26
- 外贸网站建设你了解多少 2017-07-31
- 如何提高外贸网站建设的权重?创新互联有高招 2014-07-09
- 外贸网站建设之营销策略 2016-11-14
- 外贸网站建设如何做才能带来价值_成都创新互联 2021-08-08
- 外贸网站建设经验分享:网页这样设计大幅提升网站转化率! 2022-11-16
- 建设外贸网站,外贸网站建设怎么做好 2023-02-18
- 【网站建设】外贸网站建设应该具备的功能有哪些? 2022-03-16
- 外贸网站建设要注意哪些问题? 2020-11-22
- 企业外贸网站建设如何做引流增加询盘 2022-12-06