Vue在封装了Axios后手动刷新页面拦截器无效怎么办-创新互联
小编给大家分享一下Vue在封装了Axios后手动刷新页面拦截器无效怎么办,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

项目类型:vue+vux+axios
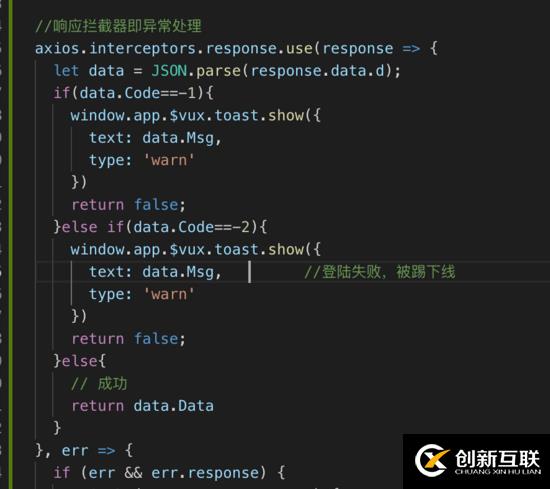
刚开始,把Axios封装在了http.js文件里面,然后为了使用VUX的提示框消息,把拦截器直接写在了main.js里面。直接调用接口,一切正常。
然而因为返回值有统一的code错误代码提示,所以在拦截器里面加入了code的判断以便统一返回值。刚开始一切都是按照预期的结果来走的。就在一个夜黑风高的晚上,我头晕眼花的按F5手动刷新了一下页面,惊奇的发现拦截器失效了,并没有拦截外面的Coode Json代码层,而是直接把服务器的全部json数据劈头盖脸的砸在了我的脸上。一脸懵逼的我以为是接口的问题,可是在组件里面直接用console.log打印出来的数据又是对的。

然后我突然想到了一个问题,直接点击页面返回的话,确实是OK的,但是如果按F5手动刷新的话,Axios并不会直接走main.js里面的拦截器代码。
后来我把拦截器放在了封装的http.js里面,结果就一切正常了,不过郁闷的是放在了外面以后,vux的提示插件没有办法用了。
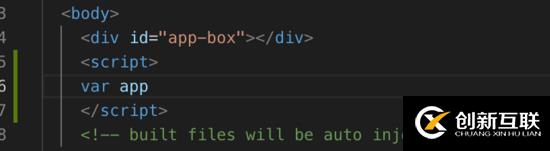
打印了this指针,果不其然的undefind了,后来想到了一个比较变通的方法,我在index.html里面增加了一个var app用来存储main里面初始化的vue对象,并且在main.js里面把初始化的vue对象给赋值到windows.app上面,这样全局都可以使用了。

把vux的提示代码加上window.app.$vux.toast.show 完美解决问题!
以上是“Vue在封装了Axios后手动刷新页面拦截器无效怎么办”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
新闻名称:Vue在封装了Axios后手动刷新页面拦截器无效怎么办-创新互联
浏览路径:https://www.cdcxhl.com/article40/dgsieo.html
成都网站建设公司_创新互联,为您提供网站维护、微信公众号、外贸建站、服务器托管、用户体验、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 详解网站排名优化重要在“火候” 2016-11-28
- 友情链接对于网站排名的重要性 2013-08-26
- 告诉你几点“可能”导致网站排名的原因! 2016-12-15
- 哪些因素利于网站排名的提升 2013-05-31
- 网站排名靠后方案等方面具体应该怎么优化 2018-04-25
- 网站排名上来后,应当注意哪些问题,该如何操作排名才能稳定住呢? 2017-02-11
- 菏泽网站排名「外链宣布」怎么为一个网站做更多网站推广外链? 2023-01-23
- 如何提高自己网站Alexa网站排名 2013-09-16
- 快排失效的今天,网站排名我们如何来做 2021-11-03
- 揭密网站排名的“幕后黑手 2021-04-13
- 网站排名不能上首页的原因分析 2021-09-23
- 东营网站排名用户体验在搜索引擎百度排名中占比有多大? 2023-01-19