怎么使用vue-cli3新建一个项目并写好基本配置-创新互联
这篇文章将为大家详细讲解有关怎么使用vue-cli3新建一个项目并写好基本配置,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

1. 使用vue-cli3新建项目: https://cli.vuejs.org/zh/guide/creating-a-project.html
注意,我这里用gitbash不好选择选项,我就用了基本的cmd(系统命令提示符):上下箭头和空格键可控制选项。
详细步骤:
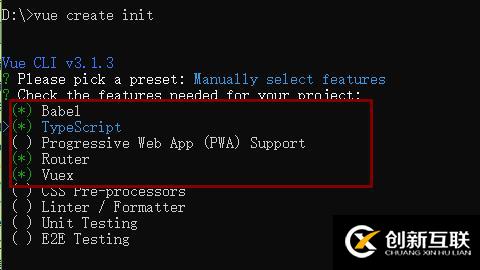
(1)vue create init: 这里我选择了自定义配置

(2)使用上下箭头和空格进行选择,我这里选择了这四个,之所以没用css pre-processors是因为我的项目中要用postcss-cssnext,后面会有详细配置说明

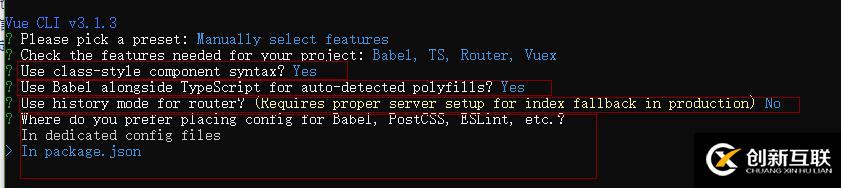
(3)后面的
Use class-style component syntax? 是否使用class风格的组件语法?
Use Babel alongside TypeScript for auto-detected polyfills? 是否使用babel做转义?
Use history mode for router? 是否使用路由的history模式?
Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? 把babel,postcss,eslint这些配置文件放哪?
Save this as a preset for future projects? (Y/n) 是否记录一下以便下次继续使用这套配置?


2. 改项目端口(个人需求): 在根目录新建vue.config.js(vue-cli3其他配置相关也写在这里)
module.exports = {
devServer: {
port: 8100, // 端口号
}
}3. 根据环境设置相关变量(比如请求地址、打包输出路径等),并打包不同环境代码
(1)在根目录新建appconf.json,保存不同环境的对应变量配置
{
"dev": {
"serverUrl": "http://localhost:57156/"
},
"build": {
"serverUrl": "http://build.com/",
"outputDir": "../../dist/build",
"productId": "111"
},
"alpha": {
"serverUrl": "http://build-test.com/",
"outputDir": "../../dist/alpha",
"productId": "222"
}
}(2)src下新建common文件夹,下面新建configByEnv.js,根据环境设置对应变量值
var path = require('path')
var appconf = require('../../appconf.json')
var serverurl
var productId = ''
switch (process.env.NODE_ENV) {
case 'production':
serverurl = appconf.build.serverUrl
productId = appconf.build.productId
break
case 'development':
serverurl = appconf.dev.serverUrl
break
case 'alpha':
serverurl = appconf.alpha.serverUrl
productId = appconf.alpha.productId
break
}
// 配置 build 文件输出路径, 可以使用绝对路径或相对路径
var outputDir
var reg = /^\.(\.)?\/.*/
if (reg.test(appconf.build.outputDir)) {
if (process.env.NODE_ENV == 'alpha')
outputDir = path.resolve(__dirname, appconf.alpha.outputDir) // 相对路径
else
outputDir = path.resolve(__dirname, appconf.build.outputDir) // 相对路径
} else {
if (process.env.NODE_ENV == 'alpha')
outputDir = appconf.alpha.outputDir
else
outputDir = appconf.build.outputDir // 绝对路径
}
var conf = {
outputDir: outputDir,
serverUrl: serverurl,
env: process.env.NODE_ENV,
productId: productId
}
module.exports = conf(3) 在需要用以上变量的地方引入即可,如
.js中: var { outputDir } = require('./src/common/configByEnv.js');
.ts中:import {serverUrl} from '@/common/configByEnv.js';
注意:ts这样引入会报错,需要将tsconfig.json中添加 "allowJs": true,
-------- 上面针对某些变量根据不同环境设置了不同值,那么打包时只要更改环境,打包后则会取到不同环境对应的特定值 -----
因为项目中已经有开发环境和打包build环境,我这里只要再加一个打包alpha测试环境:
(1)package.json 中添加
{
···
"scripts": {
"serve": "vue-cli-service serve",
"alpha": "vue-cli-service build --mode alpha",
"build": "vue-cli-service build"
}
···
}(2)根目录新建.env.alpha,其内容为:
NODE_ENV = 'alpha'
(3)在vue.config.js设置打包输出路径
var { outputDir } = require('./src/common/configByEnv.js');
module.exports = {
outputDir: outputDir,
···
}4. 在项目中引入并配置postcss-nextcss
1.
// npm install autoprefixer --save-dev 此步不需要了,因为postcss-cssnext自带这个依赖
npm install postcss-cssnext --save-dev
npm install postcss-import --save-dev
npm install postcss-loader --save-dev
2. package.json中如果没有自动生成以下内容,则手动添加以下内容
{
···
"postcss": {
"plugins": {
"postcss-cssnext": {}
}
},
···
}5. 引入组件库:我这里用了elementUI,配置步骤:
第一步:进入到项目目录里
npm i element-ui -S
第二步:在main.js中引入
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
关于“怎么使用vue-cli3新建一个项目并写好基本配置”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
新闻名称:怎么使用vue-cli3新建一个项目并写好基本配置-创新互联
本文来源:https://www.cdcxhl.com/article40/deieho.html
成都网站建设公司_创新互联,为您提供品牌网站制作、网站内链、软件开发、App开发、服务器托管、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 用户体验设计思维中如何运用沉浸式移情 2023-04-30
- 深圳网站建设关于网站建设用户体验 2022-05-31
- 网站制作公司-如何改善用户体验并延长用户的访问时间 2023-03-20
- 品牌网站设计-好的用户体验更容易留住用户 2022-04-30
- 有哪些因素影响网站用户体验 2016-11-04
- 注重用户体验的网站建设 2016-08-10
- 如何从用户体验的角度策划网站 2022-09-21
- 忽视用户体验造成你的SEO效果 2014-12-26
- 建设政府类型的网站如何提高用户体验效果? 2023-01-09
- 如何提高英语网站的用户体验?了解外国人的浏览网站习惯 2016-12-09
- 企业网站设计当以用户体验为方向 2022-10-01
- 深圳网站建设技巧之:哪些糟糕的用户体验会让 2021-06-09