webpack打包初识-创新互联
1.新建项目目录,目录名称webpack-test


2.进入新建的项目目录中(webpack-test)
cd webpack-test

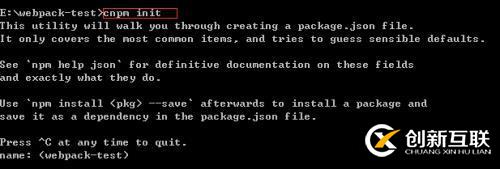
3.使用命令初始化目录
cnpm init

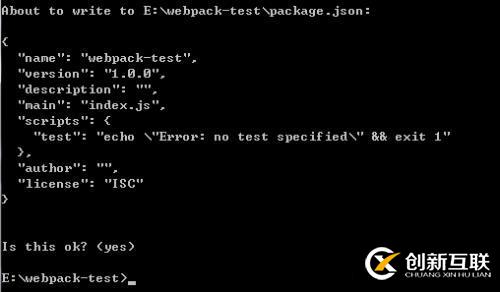
4.在3步骤基础上,会输出让你输入初始化目录的相关信息,你可以根据自己的实际情况进行输入,当然你也可以一路回车下去


5.使用命令安装webpack
cnpm install webpack --save-dev

6.查看生成的目录结构
dir

7.根据项目需求创建相应的目录
源文件目录 mkdir src 静态资源目录 mkdir dist


8.进入src目录,在源文件目录中创建脚本目录和样式目录
脚本目录 mkdir script 样式目录 mkdir style


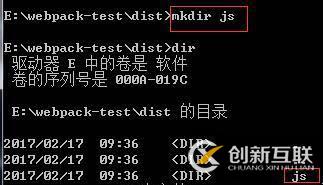
9.进入dist目录,在静态资源目录中创建js目录,用于存储打包生成的js文件
cd dist mkdir js


10.在script目录中创建main.js文件,用来编写我们的业务脚本
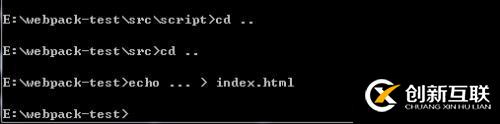
cd ..
cd src
cd script
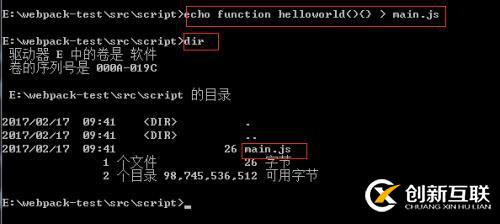
echo ... > main.js
main.js内容如下:
function helloWorld(){
}


11.在根目录创建项目初始化页面
echo ... > index.html 文件名:index.html 内容如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <link rel="stylesheet" href=""> </head> <body> <script src="bundle.js"></script> </body> </html>

12.创建webpack.config.js配置文件
echo ... > webpack.config.js
webpack.config.js内容如下:
module.exports={
entry:'./src/script/main.js',
output:{
path:'./dist/js',
filename:'bundle.js'
}
}
13.在命令行运行webpack命令

14.打开dist/js目录查看生成的bundle.js文件,如果bundle.js文件存在,则说明webpack.config.js文件已经生效
cd dist/js dir

15.假如修改webpack.config.js文件名,将其重命名为其他的名称,你想的都可以,我这里用webpack.dev.config.js
ren webpack.config.js webpack.dev.config.js dir

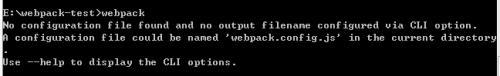
16.在命令行运行webpack命令,输出的内容将与12步骤不同,那么如何设置才能再输出12步骤的内容?
webpack

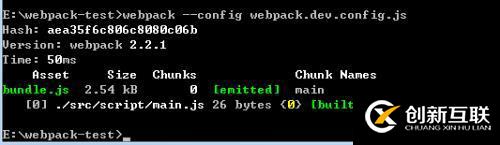
17.在命令行输入webpack --config webpack.dev.config.js后回车
webpack --config webpack.dev.config.js

18.在自定义配置webpack.config.js文件之后,如何使用webpack的其他参数?
19.修改package.json文件
{
"name": "webpack-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"webpack":"webpack --config webpack.config.js --progress --display-modules --colors --display-reason"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^2.2.1"
}
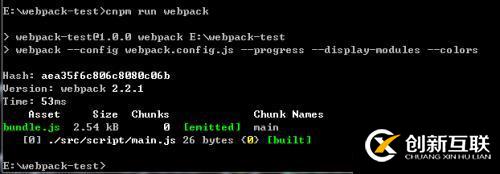
}20.运行webpack
cnpm run webpack

创新互联www.cdcxhl.cn,专业提供香港、美国云服务器,动态BGP最优骨干路由自动选择,持续稳定高效的网络助力业务部署。公司持有工信部办法的idc、isp许可证, 机房独有T级流量清洗系统配攻击溯源,准确进行流量调度,确保服务器高可用性。佳节活动现已开启,新人活动云服务器买多久送多久。
当前题目:webpack打包初识-创新互联
本文链接:https://www.cdcxhl.com/article40/deeceo.html
成都网站建设公司_创新互联,为您提供定制开发、微信公众号、用户体验、定制网站、品牌网站建设、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都网站维护 2022-07-10
- 成都建设网站想要提高用户体验,要注意哪些方面? 2016-09-16
- 内容更新重要但是它并不是网站维护工作的全部 2022-05-02
- 网站维护计划–包括哪些内容? 2022-08-10
- 微信小程序给中小企业带来的帮助到底有多大? 2016-09-14
- 网站维护期间如果有功能添加或修改怎么收取费用 2021-06-06
- 网站和小程序的区别及优势 2016-08-16
- 教育软件开发之微信公众号的好处 2016-08-23
- 电子商务网站建设策划书 2013-07-03
- 新闻动态图片素材网站的发展现状 2016-08-17
- 网站上线后,如何实现网站快速收录 2016-09-10
- 商城网站后台的管理系统对应那些 2016-09-10