vue拖拽组件使用方法详解-创新互联
前言

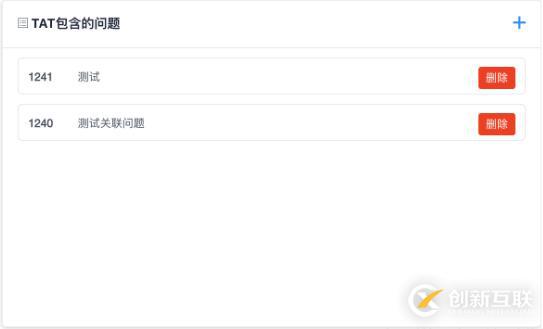
pc端开发需要拖拽组件完成列表的顺序交换,一般移动端的UI组件会包含,但是我在用的iview并没有此功能的组件,于是手写一个,实现起来很简单。效果图如下:

可以拖拽完成新排序,点击某一项可以触发相关事件.
关于拖拽 drag & drop
拖放(Drag 和 drop)是 HTML5 标准的组成部分。
拖拽对象
dataTransfer对象,只能在拖放事件的事件处理程序中访问。重要属性:
- effectAllowed ( none | copy | copyLink | copyMove | link、linkMove | move | all | uninitialized ):设置或返回被拖动元素允许发生的拖动行为。
- dropEffect( none | copy | link | move ):设置或返回拖放目标上允许发生的拖放行为。如果此设置的拖放行为不在effectAllowed属性设置的多种拖放行为之内,拖放操作将会失败。
- dataTransfer.getData(format):获取DataTransfer对象中设置format格式的数据。其中format代表数据格式,data代表数据。
拖拽属性
draggable 属性规定元素是否可拖动。
拖拽事件
- ondragstart:在拖动开始时执行,返回被拖动元素。
- ondragover:返回在何处放置被拖动的数据
- 默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式
- ondragenter:在被拖动的元素进入到放置目标时执行
- ondragleave:在被拖动的元素离开放置目标时执行
- ondragend && ondrop:皆指鼠标松开被拖动对象的事件,但是返回的分别为被拖动对象和被拖动元素悬挂的那个元素
源码:
<template>
<div class="transition-container">
<div class="item" v-for="(item, index) in items" :key="index"
draggable="true"
@dragstart="handleDragStart($event, item)"
@dragover.prevent="handleDragOver($event, item)"
@dragenter="handleDragEnter($event, item)"
@dragend="handleDragEnd($event, item)"
@click="chooseNav(item)"
>
<p class="trans-btn">
<span v-if="item.problemId">
<b class="id">
{{item.problemId}}
</b>
{{item.key}}
</span>
<span v-else>
{{item.key}}
</span>
<span>
<i-button v-if="btn" size="small" type="error" @click="deleteItem(item, index)">删除</i-button>
</span>
</p>
</div>
</div>
</template>
<script>
import './index.less';
export default {
name: 'transition',
props: {
dataSource: Array,
btn: Boolean,
},
data() {
return {
items: [],
dragging: null,
};
},
watch: {
dataSource(val) {
this.items = val;
},
dragging(val) {
if (this.dataSource.includes(val)) {
this.dragging = val;
} else {
this.dragging = null;
}
},
},
methods: {
handleDragStart(e, item) {
this.dragging = item;
},
handleDragEnd() {
this.dragging = null;
this.$emit('hasChanged', this.items);
},
// 首先把div变成可以放置的元素,即重写dragenter/dragover
handleDragOver(e) {
e.dataTransfer.dropEffect = 'move';// e.dataTransfer.dropEffect="move";//在dragenter中针对放置目标来设置!
},
handleDragEnter(e, item) {
if (this.dragging) {
e.dataTransfer.effectAllowed = 'move';// 为需要移动的元素设置dragstart事件
if (item === this.dragging) {
return;
}
const newItems = [...this.items];
console.log(newItems);
const src = newItems.indexOf(this.dragging);
const dst = newItems.indexOf(item);
newItems.splice(dst, 0, ...newItems.splice(src, 1));
this.items = newItems;
}
},
chooseNav(val) {
this.$emit('selectItem', val);
},
deleteItem(item, index) {
this.$emit('deleteItem', item, index);
},
editor(item, index) {
this.$emit('editorItem', item, index);
},
},
};
</script>另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章标题:vue拖拽组件使用方法详解-创新互联
当前URL:https://www.cdcxhl.com/article40/ddoieo.html
成都网站建设公司_创新互联,为您提供移动网站建设、Google、ChatGPT、虚拟主机、App设计、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 上海营销型网页设计要注意哪些常见误区? 2020-11-23
- 我们的机器学习谷歌的算法 2016-08-26
- 怎么选择最靠谱的美国vps? 2023-07-05
- 索引量多少算正常 2014-03-17
- 建设网站使用单页设计和多页设计哪个好 2022-06-14
- 如何寻找SEO优化的细分赚钱领域? 2015-08-08
- 做好网站优化在困境中突破重生 2023-02-02
- 网络营销是什么网络营销推广策划方案应该怎么写 2021-10-23
- 分析网站外链发布的内容的质量 2023-02-04
- 建设品牌网站对企业的推广和发展有哪些影响? 2023-03-22
- 北京网页制作:如何建立网站设计视觉层次感 2023-02-22
- SEO需要具备哪些专业素质? 2014-02-02