iOS如何自定义UIScrollView的滚动条-创新互联
这篇文章主要介绍了iOS如何自定义UIScrollView的滚动条,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

UIScrollView有自己默认的滚动条,可设置隐藏和显示,但是有时候这个默认的滚动条没办法满足我们的需求,那这时候只能通过自定义来实现了。 实现自定义滚动条需要解决的主要问题是:
在scrollview滚动的过程中如何改变滚动条的位置,进而确保滚动条和scrollView在相同时间内走完自己的位移,只要把这个问题解决好了,那我们就可以优雅的自定义滚动条了。
那如何解决这个滚动条的当前滚动位移呢?我们知道,UIScrollView有一个滚动范围,滚动条也有一个滚动范围,也就是说两者的大的滚动位移是固定的,那要想两者在相同时间内走完自己的位移,只需要确保两者的当前滚动位移和总位移之比一致就行。也就是说:
scrollView的当前位移/scrollView的总位移=滚动条的当前位移/滚动条的总位移
得到这个关系后,想要知道滚动条的当前位移,就不是什么难事了。我们可以通过UIScrollView的代理方法获取scrollview的当前滚动位移,scrollview的总位移和滚动条的总位移是固定的,那显然我们可以方便的得出滚动条的当前位移,这样,得到了滚动条的当前位移,我们就可以通过改变滚动条的frame,进而实现让滚动条跟随scrollview滚动。
但是这里需要注意一点,因为这个位移是相对位移,所以在修改滚动条的frame时,要记得加上滚动条距离相对的参考系的左边距离,这样才是其真正的位移。比如现在滚动条的x是从屏幕左边15开始的,滚动条的滚动范围是屏幕宽度减去30,那么当你以屏幕宽度减去30这个数值作为滚动条的滚动总位移,进而算出滚动条的当前位移时,需要加上距离左边的15才是滚动条真正的位移。
接下来看一下代码的具体实现吧:
一、创建scrollview:(记得签代理UIScrollViewDelegate)
-(UIScrollView *)scrollView{
if (!_scrollView) {
_scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 164, self.view.frame.size.width, 233)];
_scrollView.delegate = self;
_scrollView.scrollEnabled = YES;
_scrollView.bounces = NO;
_scrollView.showsHorizontalScrollIndicator=NO;
_scrollView.layer.shadowColor = [UIColor redColor].CGColor;//shadowColor阴影颜色
_scrollView.layer.shadowOffset = CGSizeMake(0,0);//shadowOffset阴影偏移,x向右偏移,y向下偏移
_scrollView.layer.shadowOpacity = 0.5;//阴影透明度,默认0
_scrollView.layer.shadowRadius = 3;//阴影半径,默认3
}
return _scrollView;
}二、创建自定义的滚动条以及在scrollview上加点内容:
-(void)loadView{
[super loadView];
[self.view addSubview:self.scrollView];
slideBackView=[[UIView alloc] initWithFrame:CGRectMake(15, _scrollView.frame.origin.y+_scrollView.frame.size.height+20, self.view.frame.size.width-30, 8)];
[self.view addSubview:slideBackView];
slideBackView.backgroundColor = [UIColor colorWithRed:0.91 green:0.91 blue:0.91 alpha:1.00];
slideBackView.layer.cornerRadius = 4;
sliderView = [[UIView alloc] init];
[self.view addSubview:sliderView];
sliderView.frame=CGRectMake(slideBackView.frame.origin.x, slideBackView.frame.origin.y+(slideBackView.frame.size.height-7 )/2, 40 , 7 );
sliderView.backgroundColor =[UIColor colorWithRed:0.12 green:0.72 blue:0.88 alpha:1.00];
sliderView.layer.cornerRadius = 3.5;
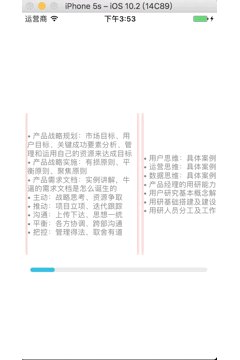
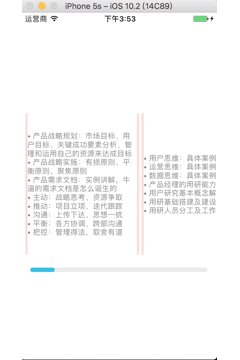
NSArray *textDesArr=@[@"• 产品战略规划:市场目标、用户目标、关键成功要素分析、管理和运用自己的资源来达成目标\n• 产品战略实施:有损原则、平衡原则、聚焦原则\n• 产品需求文档:实例讲解,牛逼的需求文档是怎么诞生的\n• 主动:战略思考、资源争取\n• 推动:项目立项、迭代跟踪\n• 沟通:上传下达、思想一统\n• 平衡:各方协调、跨部沟通\n• 把控:管理得法、取舍有道",
@"• 用户思维:具体案例解析\n• 运营思维:具体案例解析\n• 数据思维:具体案例解析\n• 产品经理的用研能力模型\n• 用户研究基本概念解析\n• 用研基础搭建及建设\n• 用研人员分工及工作职责细分"
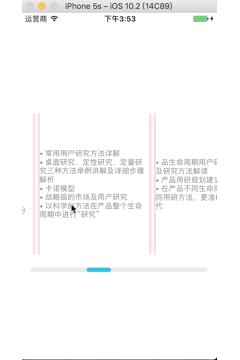
@"• 常用用户研究方法详解\n• 桌面研究、定性研究、定量研究三种方法举例讲解及详细步骤解析\n• 卡诺模型\n• 战略级的市场及用户研究\n• 以科学的方法在产品整个生命周期中进行“研究”",
@"• 品生命周期用户研究侧重点以及研究方法解读\n• 产品用研规划建立\n• 在产品不同生命周期,侧重不同用研方法,更准确进行产品迭代",
@"• 格局:大格局思维,聚焦做实事\n• 决策:让琐碎的运营变有趣,“舍得”之道\n• owner精神:有狼性\n• 敏锐:“细节”出真知\n• 商业素养",
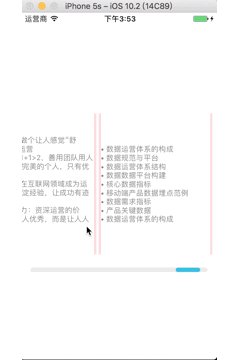
@"• 高情商:做个让人感觉“舒适”的资深运营\n• 凝聚力:1+1>2,善用团队用人所长,没有完美的个人,只有优秀的团队\n• 影响力:在互联网领域成为运营专家,沉淀经验,让成功有迹可循\n• 知识传承力:资深运营的价值,不是个人优秀,而是让人人优秀。",
@"• 数据运营体系的构成\n• 数据规范与平台\n• 数据运营体系结构\n• 数据数据平台构建\n• 核心数据指标\n• 移动端产品数据埋点范例\n• 数据需求指标\n• 产品关键数据\n• 数据运营体系的构成",
];
NSInteger contentCount=textDesArr.count;
for (NSInteger i = 0; i <contentCount; i++) {
UILabel *textDesLabel=[[UILabel alloc] initWithFrame:CGRectMake(10+190 *i,0, 180 , 233 )];
[_scrollView addSubview:textDesLabel];
textDesLabel.textColor=[UIColor colorWithRed:0.49 green:0.49 blue:0.49 alpha:1.00];
textDesLabel.font = [UIFont systemFontOfSize:12 ];
textDesLabel.text = textDesArr[i];
textDesLabel.numberOfLines = 0;
textDesLabel.layer.borderWidth = 0.5;
textDesLabel.layer.borderColor = [UIColor colorWithRed:0.91 green:0.91 blue:0.91 alpha:1.00].CGColor;
textDesLabel.backgroundColor = [UIColor whiteColor];
}
//scrollView的滚动范围
_scrollView.contentSize = CGSizeMake(190*contentCount+10, 0);
}三、在UIScrollView的代理滚动方法中修改滚动条的当前位移:
这里是以自定义横向滚动条为例,竖向滚动条也是一样的原理。
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
[UIView animateWithDuration:0.5 animations:^{
CGPoint offset = scrollView.contentOffset;
// scrollView的当前位移/scrollView的总位移=滑块的当前位移/滑块的总位移
// offset/(scrollView.contentSize.width-scrollView.frame.size.width)=滑块的位移/(slideBackView.frame.size.width-sliderView.frame.size.width)
// 滑块距离屏幕左边的距离加上滑块的当前位移,即为滑块当前的x
CGRect frame=sliderView.frame;
frame.origin.x=15 + offset.x*(slideBackView.frame.size.width-sliderView.frame.size.width)/(scrollView.contentSize.width-scrollView.frame.size.width);
sliderView.frame = frame;
}];
}这样,自定义的滚动条就实现了。效果如图

另外,在这里提一下阴影的使用方法,有时候我们需要加一些阴影效果,怎么加呢?
主要用到layer的shadowColor(阴影颜色) 、shadowOffset ()阴影大小、hadowOpacity (阴影透明度)、shadowRadius(阴影圆角)这几个属性
如:
_scrollView.layer.shadowColor = [UIColor redColor].CGColor;//shadowColor阴影颜色 _scrollView.layer.shadowOffset = CGSizeMake(0,0);//shadowOffset阴影偏移,x向右偏移,y向下偏移 _scrollView.layer.shadowOpacity = 0.5;//阴影透明度,默认0 _scrollView.layer.shadowRadius = 3;//阴影半径,默认3
感谢你能够认真阅读完这篇文章,希望小编分享的“iOS如何自定义UIScrollView的滚动条”这篇文章对大家有帮助,同时也希望大家多多支持创新互联建站,关注创新互联网站建设公司行业资讯频道,更多相关知识等着你来学习!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章标题:iOS如何自定义UIScrollView的滚动条-创新互联
文章网址:https://www.cdcxhl.com/article40/ddegeo.html
成都网站建设公司_创新互联,为您提供企业网站制作、小程序开发、网站策划、微信公众号、用户体验、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 微信公众号的运营 2016-08-18
- 微信公众号怎么推广? 2015-09-06
- 淘宝卖家怎样运营微信公众号? 2014-07-27
- 一个地方微信公众号如何能够做到10天爆粉1万粉丝 2022-06-18
- 目前微信公众号最实用的3个快速涨粉方法!(对比与分析) 2014-08-17
- 企业有微信公众号的好处? 2022-07-03
- 推广微信公众号会出现哪些问题呢? 2016-08-16
- 创新互联SEO讲解微信公众号如何做SEO优化提高搜索排名? 2015-07-01
- 浅析公众号和小程序的区别究竟有哪些 2016-10-30
- 微信公众号发什么样的文章可以吸引阅读? 2014-05-12
- 微信公众号的营销策略有哪些? 2015-09-06
- 微信公众号开发的价值体现在何处? 2022-06-13