基于vue-clivue-router搭建底部导航栏移动前端项目-创新互联
vue.js学习 踩坑第一步

1.首先安装vue-cli脚手架
不多赘述,主要参考 Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目
2.项目呈现效果

项目呈现网址:www.zhoupeng520.cn/index.html
项目中主要用了Flex布局,以及viewport相关知识,已达到适应各终端屏幕的目的
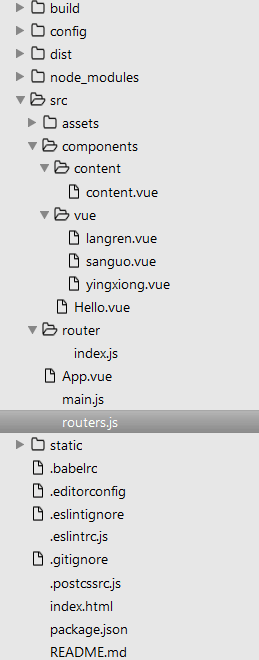
3.项目主要目录

4主要代码如下
(1)App.vue
<template>
<div id="app">
<router-view class="view"></router-view>
<div class="nav">
<router-link class="nav-item" to="/langren">狼人杀</router-link>
<router-link class="nav-item" to="/sanguo">三国杀</router-link>
<router-link class="nav-item" to="/yingxiong">英雄杀</router-link>
</div>
</div>
</template>
<script>
</script>
<style>
#app{
height: 100%;
display: flex;
flex-direction: column;
flex: 1;
}
.nav{
height: 80px;
line-height: 80px;
display: flex;
text-align: center;
}
.nav-item{
flex: 1;
text-decoration: none;
}
.nav-item:link,.nav-item:visited{
background-color: white;
color: black;
}
.nav-item:hover,.nav-item:active{
color: white;
background-color: #C8C6C6;
}
</style>另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章名称:基于vue-clivue-router搭建底部导航栏移动前端项目-创新互联
网址分享:https://www.cdcxhl.com/article40/ddecho.html
成都网站建设公司_创新互联,为您提供品牌网站制作、Google、静态网站、搜索引擎优化、关键词优化、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 湛江品牌网站制作:做好品牌网站制作方案有哪些要点? 2021-12-23
- 品牌网站制作之搜索引擎营销 2021-11-17
- 品牌网站制作与普通网站制作的区别 2021-09-02
- 品牌网站制作常见的布局方式! 2022-05-11
- 品牌网站制作解决方案七步走 2021-12-19
- 企业官方品牌网站制作需要遵循的三大原则 2023-03-02
- 如何做好品牌网站制作 2021-11-16
- 如何打响品牌网站制作的知名度 2021-12-11
- 高端品牌网站制作策划方案 2021-10-09
- 什么是品牌网站,品牌网站制作需要注意哪些内容? 2016-10-15
- 品牌网站制作怎么建设更高效 2021-08-27
- 品牌网站制作好方法好步骤? 2021-06-03