微信小程序如何实现点击按钮修改字体颜色的功能-创新互联
小编给大家分享一下微信小程序如何实现点击按钮修改字体颜色的功能,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
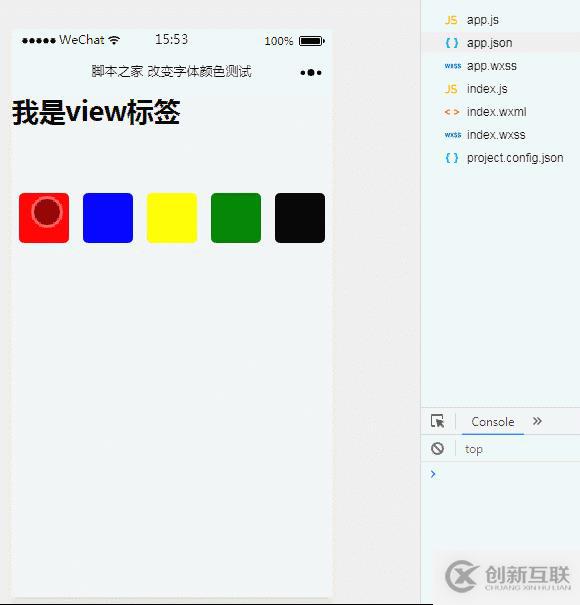
成都创新互联公司服务项目包括榆中网站建设、榆中网站制作、榆中网页制作以及榆中网络营销策划等。多年来,我们专注于互联网行业,利用自身积累的技术优势、行业经验、深度合作伙伴关系等,向广大中小型企业、政府机构等提供互联网行业的解决方案,榆中网站推广取得了明显的社会效益与经济效益。目前,我们服务的客户以成都为中心已经辐射到榆中省份的部分城市,未来相信会继续扩大服务区域并继续获得客户的支持与信任!1、效果展示

2、关键代码
index.wxml文件
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>这里使用bindtap="bindtap{{index}}"绑定事件动态修改style="color:{{color}}"中的颜色值。
index.js文件
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)看完了这篇文章,相信你对“微信小程序如何实现点击按钮修改字体颜色的功能”有了一定的了解,如果想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
本文名称:微信小程序如何实现点击按钮修改字体颜色的功能-创新互联
文章转载:https://www.cdcxhl.com/article40/cesseo.html
成都网站建设公司_创新互联,为您提供网站设计、面包屑导航、做网站、网站导航、外贸建站、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业网站在选择域名注册时应注意什么事项? 2022-01-15
- 什么是域名注册?什么样的会是好域名? 2016-11-15
- 域名注册网站哪个好 2022-07-11
- 怎么查看域名在哪里注册的?域名注册有什么技巧? 2022-10-18
- 域名注册需知 2022-07-13
- 域名注册网站哪个好? 2022-07-20
- 如何选择安全的域名注册机构? 2021-01-08
- 关于域名注册和选择的几点建议技巧 2021-08-03
- 域名注册-企业注册域名需要注意哪些问题? 2016-11-10
- 网站建设中域名注册的几个注意事项 2016-08-30
- 域名隐私保护服务 避免域名注册信息公示 2022-06-14
- 网站建设中的域名注册常识 2016-11-06