html中如何实现p标签自动换行
这篇文章主要介绍html中如何实现p标签自动换行,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
为巫山等地区用户提供了全套网页设计制作服务,及巫山网站建设行业解决方案。主营业务为网站设计制作、网站建设、巫山网站设计,以传统方式定制建设网站,并提供域名空间备案等一条龙服务,秉承以专业、用心的态度为用户提供真诚的服务。我们深信只要达到每一位用户的要求,就会得到认可,从而选择与我们长期合作。这样,我们也可以走得更远!
着实p标签为html段落标签,默许是自动换行的,无庸配置任何css花式属性,p标签会积极换行的。
p便是段落标签,语法:
<p>模式</p>
p标签与div标签雷同的,会自动换行的。
分歧处是上下p有间距距离,而div默认是凹凸不有隔断距离的。
p与div 看是否换行的实例代码:
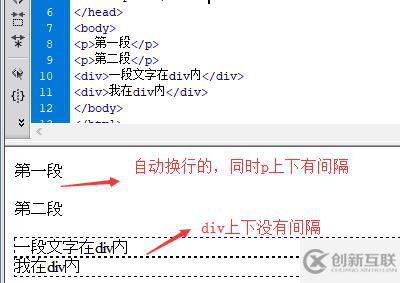
<p>第一段</p> <p>第二段</p> <div>一段文字在div内</div> <div>我在div内</div>
默认主动换行成绩图:

p默认是换行的
同时看到p段落高低是有定然间距的,而间距是line-height影响,同时也或许颠末对p再设置装备摆设margin-top与margin-bottom技俩来改动间距。
以上是“html中如何实现p标签自动换行”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
当前标题:html中如何实现p标签自动换行
浏览路径:https://www.cdcxhl.com/article4/joodie.html
成都网站建设公司_创新互联,为您提供品牌网站制作、全网营销推广、微信公众号、用户体验、电子商务、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何选择深圳网站改版公司 2021-11-18
- 关于网站改版的注意事项 2016-04-29
- 成都网站改版需要注意哪些方面呢?_成都创新互联 2021-12-14
- 网站改版主要修改哪些地方?需要注意什么? 2022-05-15
- 企业网站改版容易步入哪些误区 2022-12-11
- 网站改版如何避免这些错误? 2019-04-03
- 北京网站改版之后排名该如何去做? 2022-01-17
- 网站改版的费用是多少? 2018-09-25
- 成都seo:网站改版后要注意10个因素 2023-03-20
- 【网络推广】网站改版后网站排名会掉吗 2022-04-08
- 浅谈万仪科技网站改版的见解 2023-02-09
- 大型网站改版 如何将损失降到最低? 2020-08-28