vue打包之后静态资源图片失效怎么办-创新互联
这篇文章主要为大家展示了“vue打包之后静态资源图片失效怎么办”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue打包之后静态资源图片失效怎么办”这篇文章吧。

1、问题描述
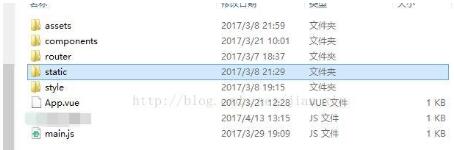
在项目开发中,当我们通过npm run build打包之后将文件放在服务器上时通常会出现图片失效问题,控制台中提示某个图片没有找到(404错误),这些图片可以是以src引入的图片, 也可以是css中定义的背景图片。图片能否显示与你的静态资源文件存在位置和引入的路径直接相关,下面是我的其中一个项目的文件存放以及路径书写方式!
2、解决方法之一
静态资源static存放位置放在src目录下


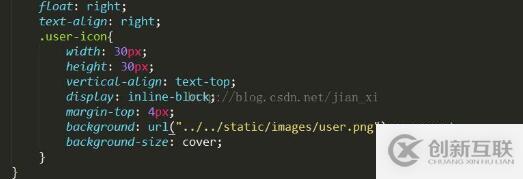
你可能会问为什么放在src目录下?放在跟src同级目录下不可以吗?好吧,一开始我也是放在src同级目录下,但是在某个css文件中引入背景图片的时候打包之后图片失效,我是这样引入的

实践证明这个写法是错误的,这个会在你打包的时候直接抱一大堆错(如css-loader错误),连项目都跑不起来。
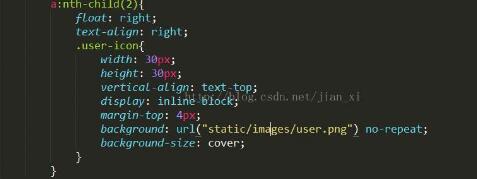
于是我用下面的写法:

这种写法也是不可以的,原因是你的静态资源文件static不在src目录,而在vue中src目录是相对根目录是src目录,所以如果你想用上面的写法,必须要把static放在src目录下。如上面图一图二
注意:不能把static/images/user.png写成 /static/images/user.png,否则图片还是失效。
以上是关于文件存放位置以及css中引入图片问题,如果是通过img标签引入图片的话,相对简单,直接写绝对地址就行了,并且静态资源static文件夹的位置可以在src里面,也可以放在与src同级下,但是为了不出现上面情况,放在src里面即可!
img引入图片:

以上是“vue打包之后静态资源图片失效怎么办”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联成都网站设计公司行业资讯频道!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文题目:vue打包之后静态资源图片失效怎么办-创新互联
URL网址:https://www.cdcxhl.com/article4/jjcoe.html
成都网站建设公司_创新互联,为您提供响应式网站、搜索引擎优化、手机网站建设、网站收录、面包屑导航、网站改版
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站制作浅谈网站策划及意义 2021-11-16
- 浅谈网站策划的意义 2016-11-02
- 网站策划之如何对网站的内容进行管理 2016-11-05
- 合肥网站建设公司简述:网站策划决定网站的成败 2022-05-19
- 网站策划是网上线前必须做好的一件事 2021-10-12
- 成都网站营销推广之营销型网站策划方案 2022-07-18
- 网站策划基本内容有哪些? 2016-11-03
- 公司网站策划的步骤 2022-05-09
- 学校网站建设-大学网站策划-职业教育网站定制设计 2020-11-23
- 一个好的网站建设需要好的网站策划设计 2014-02-28
- 网站策划师应具备的素质 2022-01-14
- 新网站策划市场研究网站用户体验设计 2014-05-20