自定义View之kotlin如何绘制折线图
这篇文章将为大家详细讲解有关自定义View之kotlin如何绘制折线图,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
创新互联专注于企业网络营销推广、网站重做改版、茂名网站定制设计、自适应品牌网站建设、成都h5网站建设、商城开发、集团公司官网建设、成都外贸网站制作、高端网站制作、响应式网页设计等建站业务,价格优惠性价比高,为茂名等各大城市提供网站开发制作服务。
什么是Kotlin
Kotlin,它是JetBrains开发的基于JVM的面向对象的语言。2017年的时候被Google推荐Android的官方语言,同时Android studio 3.0正式支持这门语言,在这个编译器上创建一个Kotlin项目,非常方便,甚至可以Java转为Kotlin。
引言
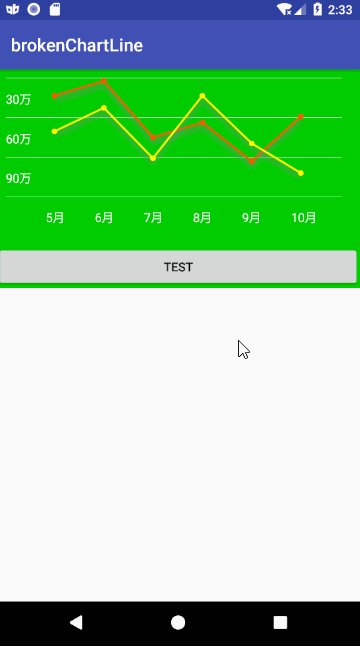
早上看到有个童鞋在群里面发牢骚,说这个自定义view怎么画,不太会,ok,正好我也没事,那我就花两个小时帮你搞定他吧,先看下他要的效果;

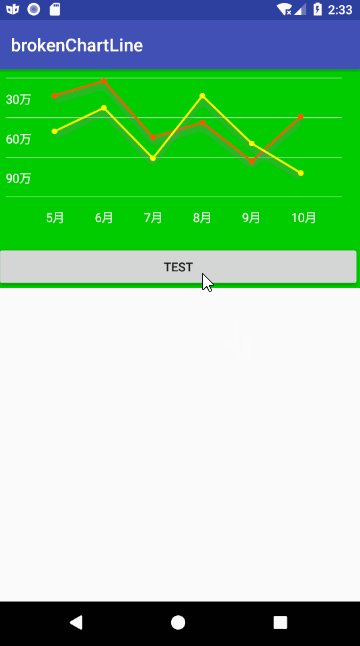
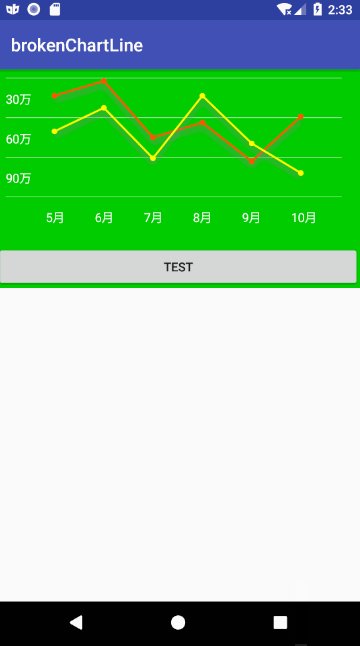
再来看下我实现的效果

实现过程
主要分为x轴和y轴,由效果图可以看出,x轴主要分为7份,y轴主要分为4份,这样划分就比较简单的知道每条线的位置,每个位置的位置了,绘制起来就很简单;
先绘制y轴的四条线和文字
文字有三个,放到一个list里面,然后我们均分高度,然后遍历文字集合,根绝不同的高度绘制文字和横线
看下代码:
/**
* 绘制边框线和边框文本
*/
private fun drawBorderLineAndText(canvas: Canvas) {
when {
valueTextY.size > 0 -> {
val averageHeight = mNeedDrawHeight / (valueTextY.size + 1)
(1..valueTextY.size + 1).forEach { i ->
val nowadayHeight = averageHeight * (valueTextY.size + 1 - i)
canvas.drawLine(mBrokenLineLeft, nowadayHeight + mBrokenLineTop, mNeedDrawWidth, nowadayHeight + mBrokenLineTop, mBorderLinePaint)
if (i < valueTextY.size + 1) {
val fm = mTextPaint.fontMetrics
val mTxtHeight = Math.ceil((fm.leading - fm.ascent).toDouble()).toInt()
canvas.drawText(valueTextY[valueTextY.size - i].toString() + "万", mBrokenLineLeft, nowadayHeight + mBrokenLineTop - averageHeight / 2 + mTxtHeight / 2, mTextPaint)
}
}
}
}
}然后绘制x轴的文字
由于文字有6个,我们分为七份,从第一份之后开始绘制:
代码如下:
private fun drawMonthText(canvas: Canvas) {
when {
valueOld.size > 0 -> {
var month = defaultStartMonth
for (i in 1..valueOld.size) {
val averageWidth = (mNeedDrawWidth / (valueOld.size + 1)).toInt()
val fm = mTextPaint.fontMetrics
val mTxtHeight = Math.ceil((fm.leading - fm.ascent).toDouble()).toInt()
canvas.drawText(month.toString() + "月", (averageWidth * i).toFloat(), mNeedDrawHeight - mTxtHeight / 2, mTextPaint)
month++
}
}
}
}最后绘制折线和折现上面的小球
这里我们需要把数据放进两个集合传入,然后根据数据算出每个点的坐标,最后根据path把每个点连接起来就ok了;
代码如下:
/**
* 设置点的值
*/
fun setPointValues(valueNew: ArrayList<Int>, valueOld: ArrayList<Int>) {
this.valueNew = valueNew
this.valueOld = valueOld
}
/**
* 根据值计算在该值的 x,y坐标
*/
fun getPoints(list: ArrayList<Int>): ArrayList<Point> {
val avaregwidth = mNeedDrawWidth / (list.size + 1)
val points = ArrayList<Point>(list.size)
list.indices.forEach { i ->
val valueY = list[i].toFloat()
val averaHeight = (mNeedDrawHeight * 3 / 4 / maxValue).toDouble()
val drawHeight = mNeedDrawHeight * 3 / 4 - (valueY * averaHeight).toFloat() + mBrokenLineTop
val pointY = drawHeight.toInt()
val pointX = ((avaregwidth * (i + 1)).toInt() + mBrokenLineLeft).toInt()
val point = Point(pointX, pointY)
points.add(point)
}
return points
}
/**
* 根据值绘制折线
*/
private fun drawBrokenLine(canvas: Canvas) {
when {
valueOld.size > 0 && valueNew.size > 0 -> {
val mPathOld = Path()
val mPathNew = Path()
val mPathOldshadow = Path()
val mPathNewshadow = Path()
val pointsOld = getPoints(valueOld)
val pointsNew = getPoints(valueNew)
for (i in 0 until mAnimatorValue) {
val pointOld = pointsOld[i]
val pointNew = pointsNew[i]
if (i == 0) {
mPathOld.moveTo(pointOld.x.toFloat(), pointOld.y.toFloat())
mPathNew.moveTo(pointNew.x.toFloat(), pointNew.y.toFloat())
mPathOldshadow.moveTo(pointOld.x.toFloat(), pointOld.y.toFloat())
mPathNewshadow.moveTo(pointNew.x.toFloat(), pointNew.y.toFloat())
} else {
mPathOld.lineTo(pointOld.x.toFloat(), pointOld.y.toFloat())
mPathNew.lineTo(pointNew.x.toFloat(), pointNew.y.toFloat())
mPathOldshadow.lineTo(pointOld.x.toFloat(), pointOld.y.toFloat())
mPathNewshadow.lineTo(pointNew.x.toFloat(), pointNew.y.toFloat())
}
}
mBrokenLinePaint.color = Color.parseColor("#ff5400")
canvas.drawPath(mPathOld, mBrokenLinePaint)
mBrokenLinePaint.color = Color.parseColor("#ffff00")
canvas.drawPath(mPathNew, mBrokenLinePaint)
}
}
}
/**
* 绘制线上的圆
*/
private fun drawLineCircle(canvas: Canvas) {
when {
valueOld.size > 0 && valueNew.size > 0 -> {
val pointsOld = getPoints(valueOld)
val pointsNew = getPoints(valueNew)
for (i in 0 until mAnimatorValue) {
val pointOld = pointsOld[i]
val pointNew = pointsNew[i]
mCirclePaint.color = Color.parseColor("#ff5400")
canvas.drawCircle(pointOld.x.toFloat(), pointOld.y.toFloat(), radius, mCirclePaint)
mCirclePaint.color = Color.parseColor("#ffff00")
canvas.drawCircle(pointNew.x.toFloat(), pointNew.y.toFloat(), radius, mCirclePaint)
}
}
}
}最后就是添加动画了,可有可无,看需求吧
代码如下:
private fun initAnimator( size:Int) {
valueAnimator = ValueAnimator.ofInt(0, size).setDuration(defaultDuration.toLong())
mUpdateListener = ValueAnimator.AnimatorUpdateListener { animation ->
mAnimatorValue = animation.animatedValue as Int
invalidate()
}
valueAnimator.addUpdateListener(mUpdateListener)
valueAnimator.start()
}
fun setPointValues(valueNew: ArrayList<Int>, valueOld: ArrayList<Int>) {
this.valueNew = valueNew
this.valueOld = valueOld
initAnimator(valueNew.size)
}这样大体效果就已经实现了,最后加阴影,就更简单了,就直接给画笔设置阴影就行了
关于“自定义View之kotlin如何绘制折线图”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
网站名称:自定义View之kotlin如何绘制折线图
文章转载:https://www.cdcxhl.com/article4/jgsooe.html
成都网站建设公司_创新互联,为您提供电子商务、定制开发、动态网站、微信小程序、网站改版、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都企业开发建设微信小程序之后如何留住用户? 2013-06-24
- 小程序广告点击对手生存之道 2013-09-25
- 为什么小程序开发能够被广泛应用? 2014-01-04
- 小程序有哪些常见的盈利模式? 2014-04-27
- 微信小程序开发有必要吗?微信小程序如何实现盈利变现? 2016-11-07
- 小程序制作公司:App和小程序开发价格差距 2020-11-27
- 成都小程序开发注册与基础概述 2022-07-15
- 微信小程序开发需要多少钱?怎么计算开发成本? 2023-03-26
- 为什么要做微信小程序? 2014-01-05
- 微信开发:公司公众号开发需要多少钱?企业小程序开发价格。 2021-05-14
- 小程序开发制作能给实体店带来哪些好处? 2015-05-21
- 微信小程序开发运营有哪些成功技巧? 2020-12-23