css中box-sizing属性的使用方法
了解css中box-sizing属性的使用方法?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
创新互联是一家集网站建设,南县企业网站建设,南县品牌网站建设,网站定制,南县网站建设报价,网络营销,网络优化,南县网站推广为一体的创新建站企业,帮助传统企业提升企业形象加强企业竞争力。可充分满足这一群体相比中小企业更为丰富、高端、多元的互联网需求。同时我们时刻保持专业、时尚、前沿,时刻以成就客户成长自我,坚持不断学习、思考、沉淀、净化自己,让我们为更多的企业打造出实用型网站。
box-sizing属性定义及用法
box-sizing属性是css3中新增的属性,允许你以某种方式定义某些元素,以适应指定区域(假如您需要并排放置两个带边框的框,可通过将 box-sizing属性设置为"border-box",这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中);
Internet Explorer、Opera和Chrome浏览器支持box-sizing属性,Firefox还不支持该属性,但支持-moz-box-sizing属性替代box-sizing属性;
box-sizing属性语法格式
box-sizing: content-box/border-box/inherit;
参数说明
content-box:这是由CSS2.1规定的宽度高度行为,宽度和高度分别应用到元素的内容框,在宽度和高度之外绘制元素的内边距和边框;
border-box:为元素设定的宽度和高度决定了元素的边框盒,就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度;
inherit:规定应从父元素继承box-sizing属性的值;
实例:
<!DOCTYPE html><html><head><meta charset="utf-8" />
<title>css3 box-sizing属性笔记</title><style type="text/css">
body{background-color: #aaa;}div.container{width:30em;border:1em solid;}
.box{box-sizing:border-box;-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;border:1em solid red;float:left;}
</style></head><body><div class="container">
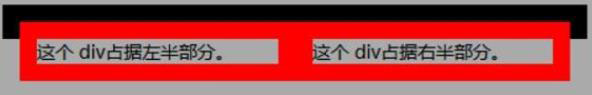
<div class="box">这个 div占据左半部分。</div><div class="box">这个 div占据右半部分。</div>
</div></body></html>运行结果:

感谢各位的阅读!看完上述内容,你们对css中box-sizing属性的使用方法大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注创新互联行业资讯频道。
本文题目:css中box-sizing属性的使用方法
转载注明:https://www.cdcxhl.com/article4/godgoe.html
成都网站建设公司_创新互联,为您提供自适应网站、企业建站、移动网站建设、ChatGPT、网站策划、网站改版
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 移动手机网站的优势 2016-12-23
- 手机如何做网站,手机网站建设的几个要求 2016-11-02
- 手机网站和微网站有什么不同之处? 2016-08-23
- 手机网站建设关注的焦点不是一点点 2016-10-25
- 建站模板适合用于手机浏览吗 2017-12-14
- 手机网站建设应当考虑用户哪些行为习惯 2022-11-02
- 手机二维码在网站建设方面的应用 2016-11-03
- 为什么手机网站建设越来越重要 2022-05-21
- 移动互联网带来新需求 企业手机建站不容忽视 2016-11-13
- 浅析为什么手机网站建设越来越热门? 2016-09-12
- 企业建立网站与手机网站的前期思想准备 2016-11-05
- 成都网站制作之手机网站制作注意事项 2015-05-15