如何正确的安装vue框架
这篇文章将为大家详细讲解有关如何正确的安装vue框架,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
创新互联公司是网站建设专家,致力于互联网品牌建设与网络营销,专业领域包括网站设计、成都做网站、电商网站制作开发、微信小程序定制开发、微信营销、系统平台开发,与其他网站设计及系统开发公司不同,我们的整合解决方案结合了恒基网络品牌建设经验和互联网整合营销的理念,并将策略和执行紧密结合,且不断评估并优化我们的方案,为客户提供全方位的互联网品牌整合方案!
vue安装
首先第一步,安装javascript运行环境node.js,根据你系统是32位或64位安装文件如下图。

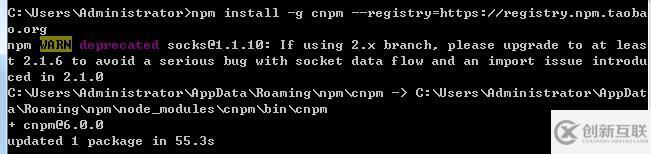
第二步,安装Nodejs下的包管理器,打开windows命令窗口,输入“npm install -g cnpm --registry=https://registry.npm.taobao.org”命令安装。如下图所示。

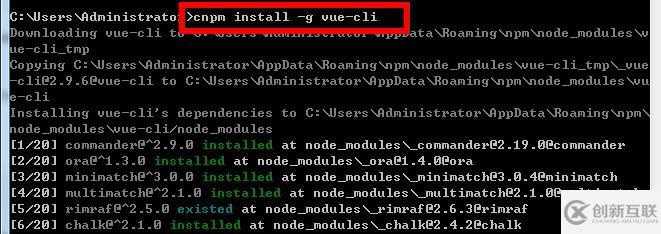
第三步,安装vue-cli脚手架构建工具,在windows命令窗口输入"cnpm install -g vue-cli",如下图所示

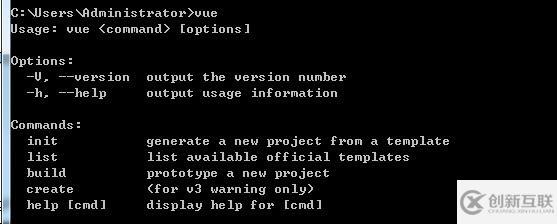
第四步,在windows命令窗口输入“vue”,如出现下图所示,表示安装成功。

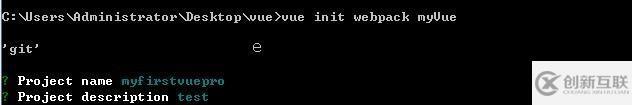
第五步,输入"cd 安装的目的路径“,"输入"vue init webpack 项目名"创建项目,具体命令见下图。

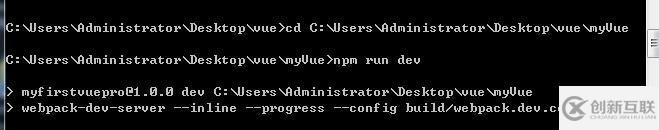
到安装好的项目文件夹,输入“npm run dev”运行项目,具体操作见下图。

关于如何正确的安装vue框架就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
网页名称:如何正确的安装vue框架
转载注明:https://www.cdcxhl.com/article4/gihhie.html
成都网站建设公司_创新互联,为您提供商城网站、面包屑导航、响应式网站、虚拟主机、搜索引擎优化、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 为什么我们要做响应式网站 2022-09-25
- 响应式网站建设:为什么它对您来说很重要 2022-10-22
- 响应式网站对SEO优化的优点 2023-04-05
- 响应式网站建设对网站SEO有什么好处? 2014-02-13
- 响应式网站设计优缺点介绍 2022-08-24
- 响应式网站建设三种类型 2022-08-31
- 响应式网站设计真的很简单 2014-07-20
- 企业网站设计响应式网站布局 2016-08-30
- 搭建响应式网站有哪些注意事项? 2021-06-07
- 使用移动优先方法设计响应式网站 2022-07-18
- 浅析有没有必要做响应式网站设计 2016-10-24
- 响应式网站建设高端定制下的随心所欲 2022-05-25