HTML中select下拉框内容显示不全部分被覆盖怎么办-创新互联
这篇文章主要介绍了HTML中select下拉框内容显示不全部分被覆盖怎么办,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

HTML中的select下拉框中的内容过长,导致部分被覆盖了,试了各种方法,都没有头绪,最终在option中加title这个属性,发现问题迎刃而解
今天,我遇到这样一个问题:查询栏中的下拉框中的内容过长,导致部分被覆盖了。
查询了一些资料,有的说用函数控制,有的说用事件控制,有的看不懂,有的实现起来太复杂了。后来,问了一下同事,有没有一些简单的方法,他告诉我在option中加title这个属性,于是按照他的方法试试,终于发现这个办法可行。这样,我就想记录下来,避免自己给忘记了。
1、具体实例如下
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML中的select下拉框内容显示不全的解决办法</title>
<style type="text/css">
#area option{
width:140px;
}
</style>
</head>
<body style="width:80%; height:100px; text-align:center;">
<p id="p_select">
<label for="area">字母:</label>
<select id="area" name="area" style="width:150px;">
<option value="0">全部</option>
<option value="1" title="AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA">AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</option>
<option value="2" title="BBBBBBBBBBBBBBBBBBBBBBBBBBBBBB">BBBBBBBBBBBBBBBBBBBBBBBBBBBBBB</option>
<option value="3" title="CCCCCCCCCCCCCCCCCCCCCCCCCCCCCC">CCCCCCCCCCCCCCCCCCCCCCCCCCCCCC</option>
<option value="4" title="DDDDDDDDDDDDDDDDDDDDDDDDDDDDDD">DDDDDDDDDDDDDDDDDDDDDDDDDDDDDD</option>
<option value="5" title="EEEEEEEEEEEEEEEEEEEEEEEEEEEEEE">EEEEEEEEEEEEEEEEEEEEEEEEEEEEEE</option>
<option value="6" title="FFFFFFFFFFFFFFFFFFFFFFFFFFFFFF">FFFFFFFFFFFFFFFFFFFFFFFFFFFFFF</option>
<option value="7" title="GGGGGGGGGGGGGGGGGGGGGGGGGGGGGG">GGGGGGGGGGGGGGGGGGGGGGGGGGGGGG</option>
<option value="8" title="HHHHHHHHHHHHHHHHHHHHHHHHHHHHHH">HHHHHHHHHHHHHHHHHHHHHHHHHHHHHH</option>
<option value="9" title="IIIIIIIIIIIIIIIIIIIIIIIIIIIIII">IIIIIIIIIIIIIIIIIIIIIIIIIIIIII</option>
</select>
</p>
</body>
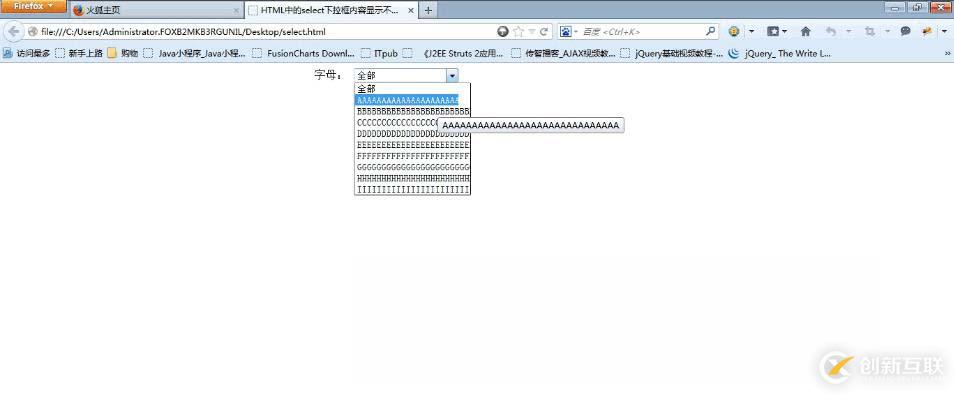
</html>2、实例结果
3、动态数据
代码如下:
<p id="p_select">
<label for="area">省份:</label>
<select id="area" name="area" style="width:150px;">
<option value="0">全部</option>
<c:forEach items="${list}" var="area">
<option value="${area.areaCode}" title="${area.areaName}">${area.areaName}</option>
</c:forEach>
</select>
</p>感谢你能够认真阅读完这篇文章,希望小编分享的“HTML中select下拉框内容显示不全部分被覆盖怎么办”这篇文章对大家有帮助,同时也希望大家多多支持创新互联网站建设公司,,关注创新互联行业资讯频道,更多相关知识等着你来学习!
文章名称:HTML中select下拉框内容显示不全部分被覆盖怎么办-创新互联
当前地址:https://www.cdcxhl.com/article4/esooe.html
成都网站建设公司_创新互联,为您提供移动网站建设、静态网站、网站导航、网页设计公司、外贸建站、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都网站建设制作,企业建站公司如何选择? 2022-11-18
- 深圳建站公司谈网络危机公关 2022-06-28
- 如何衡量建站公司的好坏 2017-12-21
- 佛山建站公司承建政府网站 必须明白如下五点 2022-11-23
- 北京建站公司网站制作和建网站要注意的事 2022-07-09
- 怎样通过案例来了解建站公司的实力 2016-08-19
- 建站公司应该如何给政府做网站? 2023-03-13
- 做网站为什么要选择专业的建站公司 2016-08-05
- 深圳建站公司谈优化GIF转换成PNG 2022-06-20
- 上海建站公司谈网站维护 2016-06-22
- 网站建设多少钱靠谱?建站公司怎么选? 2022-12-11
- 成都建站公司的如何挑选? 2023-01-20