AndroidStudio画笔功能绘制简单图形-创新互联
设置activity_main.xml为帧布局便于画图时直接使用位置进行绘制

在mainactivity目录下新建myview类
三 继承原有view方法 并设定画布public class MyView extends View {public MyView(Context context) {super(context);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
protected void onDraw(Canvas canvas) {//编辑画布类
super.onDraw(canvas);
}
}Paint paint2 = new Paint();//定义画笔
paint2.setStyle(Paint.Style.FILL);//设定画笔类型 fill为填充
paint2.setColor(0xff99ffff);//定义画笔颜色 34位为透明度 默认空为100%透明 ff为完全不透明 最后6位为颜色
Paint paint1 = new Paint();//定义画笔
paint1.setStyle(Paint.Style.STROKE);//设定画笔类型 stroke为描边
paint1.setColor(0xff663399);//定义画笔颜色 34位为透明度 默认空为100%透明 ff为完全不透明 最后6位为颜色
paint1.setStrokeWidth(20);//定义边框宽度 canvas.drawRect(100,100,400,300,paint1);
//绘制矩形 前俩为左上角 后俩为右下角 最后为使用的画笔输出图形
canvas.drawCircle(250, 600, 150, paint1);
//绘制空心圆 前两为圆心位置 后一个半径 最后为使用的画笔输出图形
canvas.drawOval(100,900,400,1100, paint1);
//绘制空心椭圆 设定外边框矩形 前俩为左上角 后俩为右下角 最后为使用的画笔输出图形
//使用路径法绘制自定义图形
Path path1 = new Path();
path1.moveTo(250, 1250);//设定起始点
path1.lineTo(100,1500);//顶点1
path1.lineTo(400,1500);//顶点2
path1.close();//最后一个点与顶点相连
canvas.drawPath(path1, paint1);//绘制空心三角形输出图形
//绘制弧形或者扇形
RectF rectF2 = new RectF(600, 1700, 900, 2000);//定义弧形的外边框矩形
canvas.drawArc(rectF2,0,225,true, paint1);
RectF rectF3 = new RectF(600, 1200, 900, 1500);//定义弧形的外边框矩形
canvas.drawArc(rectF3,0,225,false, paint2);
//第一个为外边框矩形
//第二个为初始方向 0为3点钟方向 顺时针增加 逆时针减少
//第三个为划过角度 顺时针增加 逆时针减少
//第四个为是否连接中心点
//第五个为使用的画笔类型输出图形
package com.example.paint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.os.Build;
import android.view.View;
import androidx.annotation.RequiresApi;
public class MyView extends View {public MyView(Context context) {super(context);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
protected void onDraw(Canvas canvas) {//编辑画布类
super.onDraw(canvas);
Paint paint2 = new Paint();//定义画笔
paint2.setStyle(Paint.Style.FILL);//设定画笔类型 fill为填充
paint2.setColor(0xff99ffff);//定义画笔颜色
Paint paint1 = new Paint();//定义画笔
paint1.setStyle(Paint.Style.STROKE);//设定画笔类型 stroke为描边
paint1.setColor(0xff663399);//定义画笔颜色
paint1.setStrokeWidth(20);//定义边框宽度
canvas.drawRect(100,100,400,300,paint1);//绘制空心矩形 前俩为左上角 后俩为右下角 最后为使用的画笔
canvas.drawCircle(250, 600, 150, paint1);//绘制空心圆 前两为圆心位置 后一个半径 最后为使用的画笔
canvas.drawOval(100,900,400,1100, paint1);//绘制空心椭圆 设定外边框矩形 前俩为左上角 后俩为右下角 最后为使用的画笔
canvas.drawRect(600,100,900,300,paint2);//绘制实心矩形 前俩为左上角 后俩为右下角 最后为使用的画笔
canvas.drawCircle(750, 600, 150, paint2);//绘制实心圆 前两为圆心位置 后一个半径 最后为使用的画笔
canvas.drawOval(600,900,900,1100, paint2);//绘制实心椭圆 设定外边框矩形 前俩为左上角 后俩为右下角 最后为使用的画笔
//使用路径法绘制自定义图形
Path path1 = new Path();
path1.moveTo(250, 1250);//设定起始点
path1.lineTo(100,1500);//顶点1
path1.lineTo(400,1500);//顶点2
path1.close();//最后一个点与顶点相连
canvas.drawPath(path1, paint1);//绘制空心三角形
//绘制弧形或者扇
RectF rectF1 = new RectF(100, 1700, 400, 2000);//定义弧形的外边框矩形
canvas.drawArc(rectF1,0,225,false, paint1);
RectF rectF2 = new RectF(600, 1700, 900, 2000);//定义弧形的外边框矩形
canvas.drawArc(rectF2,0,225,true, paint1);
RectF rectF3 = new RectF(600, 1200, 900, 1500);//定义弧形的外边框矩形
canvas.drawArc(rectF3,0,225,false, paint2);
//第一个为外边框矩形
//第二个为初始方向 0为3点钟方向 顺时针增加 逆时针减少
//第三个为划过角度 顺时针增加 逆时针减少
//第四个为是否连接中心点
//第五个为使用的画笔类型
}
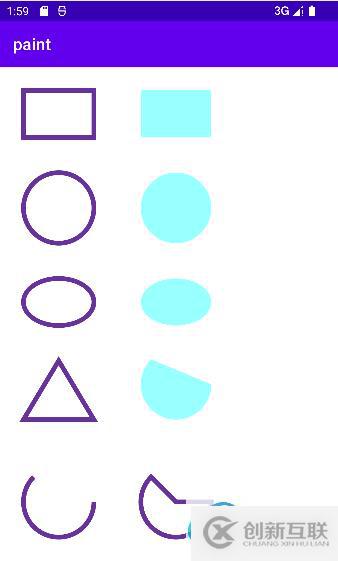
}运行结果图
作者:张峰腾
学号:116052020132
原文地址:https://blog.csdn.net/m0_56687634/article/details/128178373?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22128178373%22%2C%22source%22%3A%22m0_56687634%22%7D
你是否还在寻找稳定的海外服务器提供商?创新互联www.cdcxhl.cn海外机房具备T级流量清洗系统配攻击溯源,准确流量调度确保服务器高可用性,企业级服务器适合批量采购,新人活动首月15元起,快前往官网查看详情吧
文章名称:AndroidStudio画笔功能绘制简单图形-创新互联
转载注明:https://www.cdcxhl.com/article4/djjsoe.html
成都网站建设公司_创新互联,为您提供定制开发、标签优化、服务器托管、外贸网站建设、App开发、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- google海外推广:精准关键词如何选择 2016-03-10
- 网站设计中如何优化应对Bing与google的规则 2016-11-06
- 5个google搜索引擎优化重点 2020-07-25
- Google回归中国对SEO们意味着什么? 2016-08-28
- 百度与Google做SEO的方式不同,主要有两大因素:算法和搜索结果页。 2016-02-27
- 做Google seo优化,内容质量和平台规则孰轻孰重? 2020-09-15
- 创新互联外贸网站建设Google SEO推广服务项目? 2023-05-05
- 苏州网站建设Google代理商告诉你通过Google Pay启用简易而又安全的结算流程 2016-04-04
- Google成功之谜 2016-05-18
- 创新SEO:谷歌google搜索引擎优化用户模式 2016-05-24
- 如何做Google Shopping海外推广广告?收费费用是多少? 2016-03-10
- Google优化算法的学习 2014-04-01