jquery搜索下拉提示框/登陆账号下拉提示框-创新互联


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body{font-size:12px;}
.selectItemcont{padding:8px;}
#selectItem{border:1px solid #f00;background:#FFF;position:absolute;top:0px;left:center;overflow:hidden;width:240px;z-index:1000;}
.selectItemhidden{display:none;}
</style>
<script type="text/javascript" src="引入jquery库"></script>
<script>
(function($){
$.fn.bgIframe=$.fn.bgiframe = function(s){
return this;
};
})(jQuery);
jQuery.fn.selectCity = function(targetId) {
var _seft = this;
var targetId = $(targetId);
this.click(function(){
var A_top = $(this).offset().top + $(this).outerHeight(true); // 1
var A_left = $(this).offset().left;
targetId.bgiframe();
targetId.show().css({"position":"absolute","top":A_top+"px" ,"left":A_left+"px"});
});
targetId.find("#selectSub :checkbox").click(function(){
targetId.find(":checkbox").attr("checked",false);
$(this).attr("checked",true);
_seft.val( $(this).val() );
targetId.hide();
});
$(document).click(function(event){
if(event.target.id!=_seft.selector.substring(1)){
targetId.hide();
}
});
targetId.click(function(e){
e.stopPropagation(); // 2
});
return this;
}
$(document).ready(function(){
$("#address").selectCity("#selectItem");
})
</script>
</head>
<body>
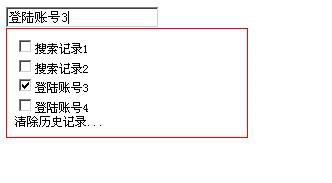
<input type="text" name="address" id="address" >
<div id="selectItem" class="selectItemhidden">
<div id="selectItemCount" class="selectItemcont">
<div id="selectSub">
<input type="checkbox" name="cr01" id="cr01" value="搜索记录1"/><label for="cr01">搜索记录1</label><br />
<input type="checkbox" name="cr02" id="cr02" value="搜索记录2"/><label for="cr02">搜索记录2</label><br />
<input type="checkbox" name="cr03" id="cr03" value="登陆账号3"/><label for="cr03">登陆账号3</label><br />
<input type="checkbox" name="cr04" id="cr04" value="登陆账号4"/><label for="cr04">登陆账号4</label><br />
清除历史记录...
</div>
</div>
</div>
</body>
</html>另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站标题:jquery搜索下拉提示框/登陆账号下拉提示框-创新互联
URL网址:https://www.cdcxhl.com/article4/deiooe.html
成都网站建设公司_创新互联,为您提供定制网站、面包屑导航、标签优化、响应式网站、微信小程序、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业网站排名,关键词选择原则,6个基本策略 2022-10-28
- 网站排名优化如何正确选择关键词 2023-02-04
- 注意这些情况,它们对于网站排名有很大的影响 2021-08-28
- 影响网站排名的因素不仅仅是技术 还有你不知道的 2016-05-05
- 网站排名总是不稳定,或许就是这些因素在搞鬼 2020-09-01
- 企业网站排名不稳定原因分析 2021-10-16
- 哪些是影响网站排名不稳定因素 2022-05-02
- 修改首页title来促进网站排名的方法 2022-12-16
- 青岛网站排名【买外链】外链的存在浸染 2023-01-06
- 网站排名迟迟不见,用户体验是核心 2020-10-26
- 哪几点影响网站排名? 2021-12-02
- seo小白注意网站排名优化的几个要素! 2022-09-26