用jquery验证用户名是否有效或重复-创新互联
最近在做毕业设计的时候,新增管理员用到jquery的ajax验证用户名是否存在,本人初次使用jquery的ajax,发了挺长时间的去网上找相关东西,现在和大家共享我的做法,多多指教。
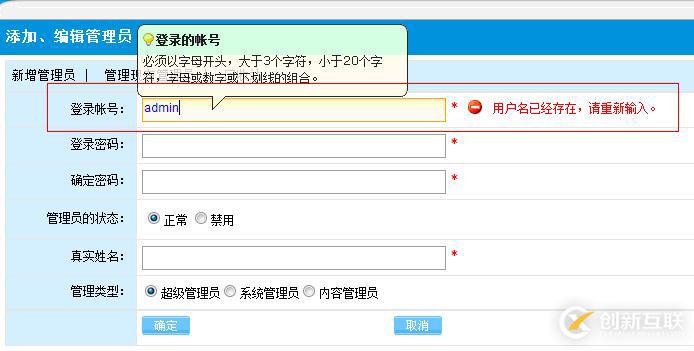
目前创新互联已为1000多家的企业提供了网站建设、域名、虚拟主机、网站托管运营、企业网站设计、绥宁网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。实现的效果如下图:

在代码中使用jquery-1.3.2的vsdoc版本:
- <script src="/js/jquery/jquery-1.3.2-vsdoc.js""text/javascript"
- "text/javascript""javascript"
- function
- "#txtUserName"function
- this"focus"
- function
- "GET"
- "valideUserName_ajax.aspx"
- "html"
- "userName=""#txtUserName"
- function
- "#showResult""正在查询。。。"
- function
- "#showResult"
- "#showResult""color""red"
- function
- //隐藏正在查询图片
- function
- //错误处理
其中上面引用的js代码中的就是id为txtUserName的textbox先聚焦,失去焦点时,验证使用ajax判断用户名是否存在。
- <asp:TextBox ID="txtUserName""25""20px""server"
ajax获取的页面:valideUserName_ajax.aspx
前台页面的代码如下:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <htmlxmlns"http://www.w3.org/1999/xhtml">
- <headrunat"server">
- <title></title>
- </head>
- <body>
- <formid"form1"runat"server">
- <div>
- </div>
- </form>
- </body>
- </html>
.cs的代码:本人使用三层架构,如用其他方法,请相应的转换:
- publicclass
- protectedvoidobject
- ifstring"userName"
- ifnew"userName"
- "<span class='error'> </span>""用户名已经存在,请重新输入。"
- else
- "<span class='success'> </span>""恭喜该用户可以使用,请继续。"
- else
- "<span class='error'> </span>""用户名不能为空!"
当完成上面的步骤之后,可以实现判断用户名是否重复,但是新的问题出现了?
- “/”应用程序中的服务器错误。
- 4V7gkvpf3QO5Zd66FFRMQXoh2g
后来又发了很多时间去网上找解决方案。最后找到一个比较满意的。且决解问题的,方案如下:
| 通过上网查询,给出以下解决方案:
在该工程中的web.config中添加如下代码: <pages enableEventValidation="False" viewStateEncryptionMode="Never" /> 来源: http://www.cnblogs.com/ufo0303/archive/2008/04/10/1146026.html 但是,按照网上给出的方法并没有解决问题. 于是, 参见: http://blog.csdn.net/Yamzef/archive/2007/03/26/1541160.aspx .其中说: 如果你在回调前不加这两句的话,但回调时,服务器方仍然把它当作一份看待,结果服务器分析不出 |
于是我就将我ajax引用页面的form删掉。代码变成如下:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <htmlxmlns"http://www.w3.org/1999/xhtml">
- <headrunat"server">
- <title></title>
- </head>
- <body>
- </body>
- </html>
对比发现了什么不一样了吗?少了form以及下面的div。
这时你再尝试一下,发现就这样实现了添加新的管理员吧。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文题目:用jquery验证用户名是否有效或重复-创新互联
文章URL:https://www.cdcxhl.com/article4/csdiie.html
成都网站建设公司_创新互联,为您提供网站改版、外贸建站、App开发、网站维护、网站建设、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站建设费用为何不同的建站公司报价不一样? 2016-06-07
- 三点展开介绍建站公司的优势 2022-05-02
- 网络创业营销主要的三步—深圳建站公司 2022-06-27
- 成都建站公司如何在域名上解决多语言版本问题 2016-09-04
- 浅谈建站公司 2021-06-10
- 金华网站建设公司:做网站为什么一定要找建站公司? 2021-12-02
- 企业有了自己的技术团队为什么还要找专业的建站公司? 2013-07-09
- 企业应该如何选择靠谱的建站公司? 2016-11-05
- 上海网站建设公司—客户满意的建站公司 2020-11-09
- 成都建站公司:国内互联网产品监管体系猜测 2023-03-03
- 为什么市面上的建站公司报价不一样 2021-04-18
- 成都建站公司怎么让网站吸引用户注意力? 2022-06-20