设置css边框线的方法-创新互联
这篇文章主要介绍设置css边框线的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
创新互联建站-专业网站定制、快速模板网站建设、高性价比乐安网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式乐安网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖乐安地区。费用合理售后完善,十余年实体公司更值得信赖。CSS中的边框线可以通过border-style属性来设置,它可以设置成点状,虚线,实线,3D 凹槽边框、垄状边框、3D inset 边框等等
边框样式:
border-style:
该属性是用于设置元素所有边框的样式,或者是单独地为各边设置边框样式
边框样式具有以下几种:
none:不定义边框,即无边框
dotted :边框样式为点状边框
dashed :边框样式为虚线
solid:边框样式为实线,在大多数浏览器中呈现为实线。
double:边框样式为双线。双线的宽度等于 border-width 的值。
groove:边框样式为 3D 凹槽边框,它的效果取决于 border-color 的值。
ridge :边框样式为垄状边框,它的效果取决于 border-color 的值。
inset:边框样式为3D inset 边框,它的效果取决于 border-color 的值。
outset :边框样式为 3D outset 边框,它的效果取决于 border-color 的值。
inherit:边框样式为应该从父元素继承边框样式。
案例:
设置边框的上边为点状,下边为虚线,左右两边为实线
div{
width:100px;
height: 100px;
border-style: dotted solid dashed solid;
border-color: pink;
}效果图如下:

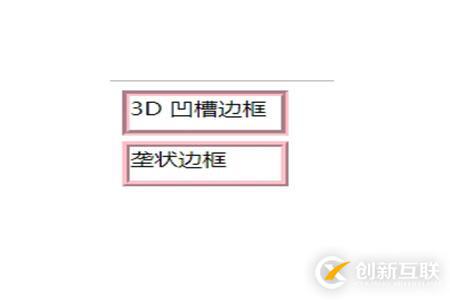
设置边框为3D 凹槽和垄状边框
<style type="text/css">
.box1{
width:100px;
height:30px;
border:5px groove pink;
margin-bottom: 5px;
}
.box2{
width:100px;
height:30px;
border:5px ridge pink;
}
</style>
</head>
<body>
<div class="box1">3D 凹槽边框</div>
<div class="box2">垄状边框</div>
</body>效果图

以上是设置css边框线的方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享标题:设置css边框线的方法-创新互联
文章转载:https://www.cdcxhl.com/article4/cospoe.html
成都网站建设公司_创新互联,为您提供企业网站制作、App开发、企业建站、网站收录、用户体验、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- GOV.CN域名注册注意事项 2015-04-18
- 网站开发有哪些流程步骤?先注册域名吗 2015-01-23
- 域名注册问题? 2022-07-24
- 网站建设域名注册的要点 2021-12-07
- 网站建设公司浅析域名注册过期删除期限 2016-02-19
- 深圳网站制作中域名注册的问题 2021-05-02
- 域名注册后备案要注销该怎么操作? 2023-03-26
- 如何申请域名域名注册方法_深圳网站制作公司 2021-12-10
- 如何选择安全的域名注册机构? 2021-01-08
- 域名注册中需要遵循的一些原则 2021-02-13
- 网站建设中域名注册的几个注意事项 2016-08-30
- 域名注册中要怎样注意网络安全? 2021-02-22