HTML框架的使用方法-创新互联
这篇文章给大家分享的是有关HTML框架的使用方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。

HTML框架:HTML框架可以使得在同一浏览器窗口显示多个页面,其中<frame>标签可以构建框架页面来分割浏览器窗口,<iframe>标签用于页内框架
在页面中使用框架可以在同一浏览器窗口显示多个页面,每一个页面就可以看作是一个框架,并且该框架独立于其他框架。接下来在文章中将为大家具体介绍如何使用框架,具有一定的参考作用,希望对大家有所帮助

构建框架页面
框架可以用<frame></frame>标签来表示
需要注意的是标签<frameset>是可以嵌套使用的,它具有cols和rows属性,其中cols是用于设定分割左右窗口的高度,rows是用于设置分割上下窗口的高度
例:
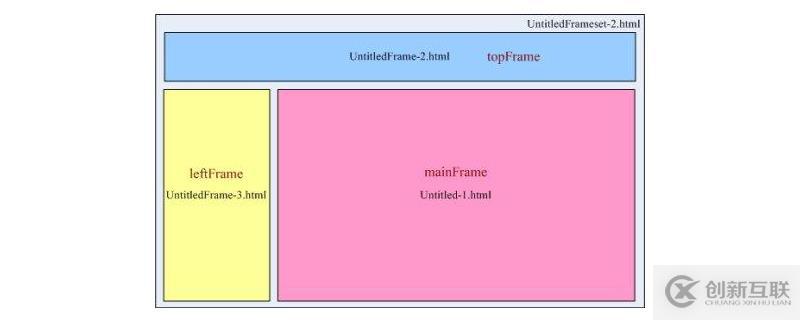
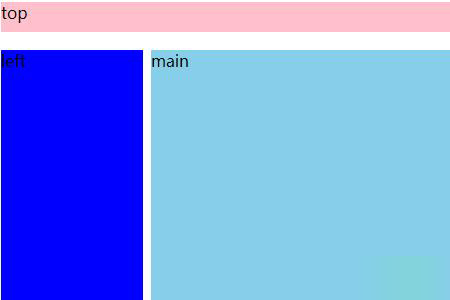
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <frameset rows="48,*" cols="*" frameborder="no" border="0" framespacing="0"> <frame src="top.html" name="topFrame" scrolling="No" noresize="noresize" id="topFrame"/> <frameset cols="150,*" frameborder="no" border="0" framespacing="0"> <frame src="left.html" name="leftFrame" scrolling="No" noresize="noresize" id="leftFrame"/> <frame src="main.html" name="mainFrame" id="mainFrame"/> </html>
效果图:

注意:使用<frameset>框架时需要将<body>标签删除,因为它是个特殊的HTML文件,当不删除时浏览器无任何效果
页内框架的使用
页内框架和页面框架的区别就是,页内框架是一个普通页面中的一个特殊区域,即普通页面中含有多个框架通常为表格的单元格,而页面
框架则是整个页面就是一个框架。页内框架可使用<iframe>标签
例:
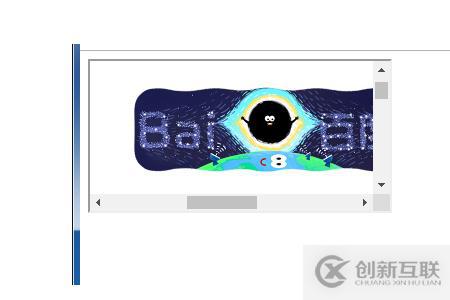
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <iframe src="https://www.baidu.com/"></iframe> </html>
效果图:

其中src表示的是指定预载页面内容
感谢各位的阅读!关于HTML框架的使用方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页名称:HTML框架的使用方法-创新互联
分享网址:https://www.cdcxhl.com/article38/spgpp.html
成都网站建设公司_创新互联,为您提供App设计、网站排名、App开发、微信小程序、品牌网站建设、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 怎样正确的租用香港云服务器? 2022-10-09
- 云服务器与传统服务器的区别 2022-10-05
- 日本樱花云服务器免费网站省钱吗?日本樱花服务器的优势是什么? 2022-10-04
- 高防云服务器租用多少钱?高防服务器租用需要注意哪些问题? 2022-10-03
- 云服务器的安全怎么进行维护? 2022-10-06
- 什么叫云服务器,云服务器关键用以哪一方面? 2016-11-14
- 传统服务器和和云服务器的区别 2022-06-21
- 告别传统服务器选择云服务器 2021-01-29
- LINUX云服务器/VPS主机远程登录教学 2022-07-29
- 更适合的网站建设-云服务器 2021-08-08
- 为什么超过80%的人会选择用云服务器搭建网站 2021-02-22
- 为什么云服务器比虚拟主机贵?贵在哪? 2022-10-03