如何在vue.js中安装npm扩展
如何在vue.js中安装npm扩展?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
西青网站制作公司哪家好,找成都创新互联公司!从网页设计、网站建设、微信开发、APP开发、成都响应式网站建设公司等网站项目制作,到程序开发,运营维护。成都创新互联公司于2013年成立到现在10年的时间,我们拥有了丰富的建站经验和运维经验,来保证我们的工作的顺利进行。专注于网站建设就选成都创新互联公司。
首先理清nodejs和npm的关系:
node.js是javascript的一种运行环境,是对Google V8引擎进行的封装。是一个服务器端的javascript的解释器。
包含关系,nodejs中含有npm,比如说你安装好nodejs,你打开cmd输入npm -v会发现出啊线npm的版本号,说明npm已经安装好。
引用大神的总结:
其实npm是nodejs的包管理器(package manager)。我们在Node.js上开发时,会用到很多别人已经写好的javascript代码,如果每当我们需要别人的代码时,都根据名字搜索一下,下载源码,解压,再使用,会非常麻烦。于是就出现了包管理器npm。大家把自己写好的源码上传到npm官网上,如果要用某个或某些个,直接通过npm安装就可以了,不用管那个源码在哪里。并且如果我们要使用模块A,而模块A又依赖模块B,模块B又依赖模块C和D,此时npm会根据依赖关系,把所有依赖的包都下载下来并且管理起来。试想如果这些工作全靠我们自己去完成会多么麻烦!
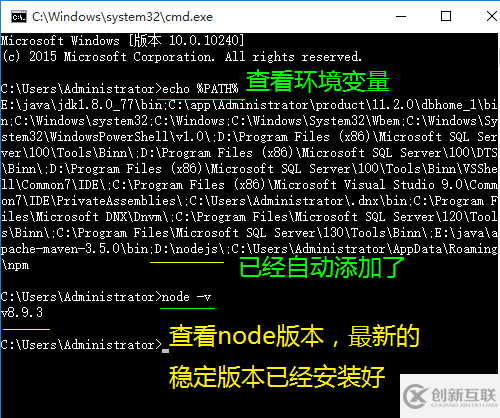
node -v查看node版本,内置包含npm包管理器来安装依赖包。
npm install -g typescript
一、使用之前,我们先来掌握3个东西是用来干什么的。
npm: Nodejs下的包管理器。 webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。 vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)开始:

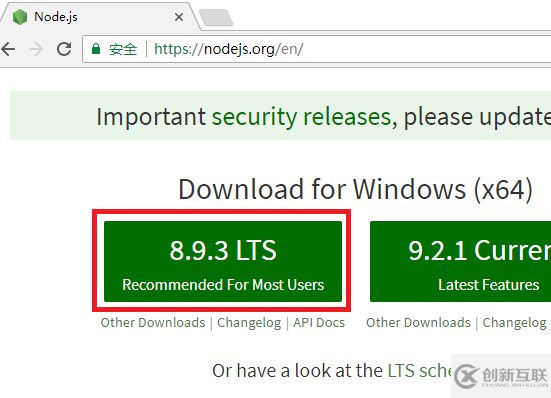
如图,下载8.9.3 LTS (推荐给绝大部分用户使用)

双击安装

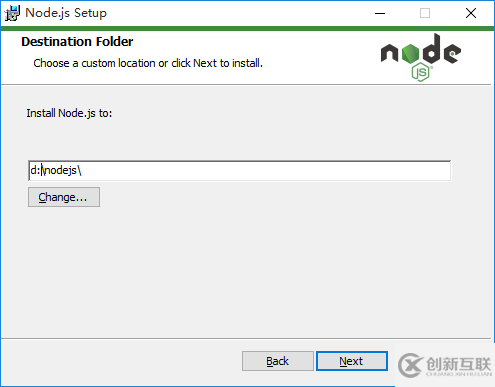
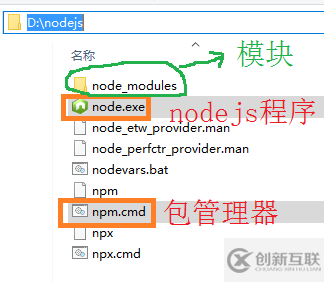
可以使用默认路径,本例子中自行修改为d:\nodejs

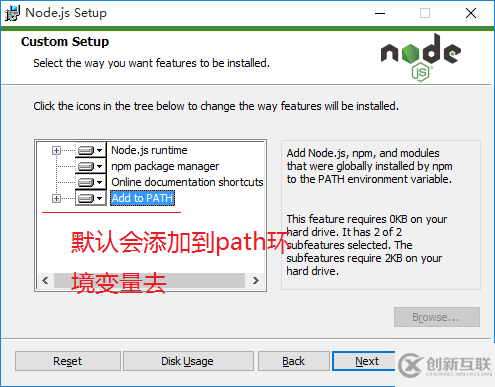
一路点Next

点Finish完成


打开CMD,检查是否正常



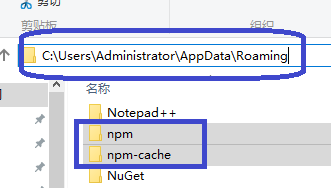
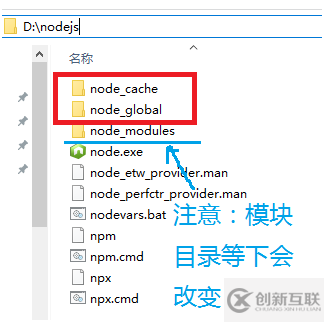
再看看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个目录移动回到D:\nodejs 先如下图建立2个目录

然后运行以下2条命令 npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache"

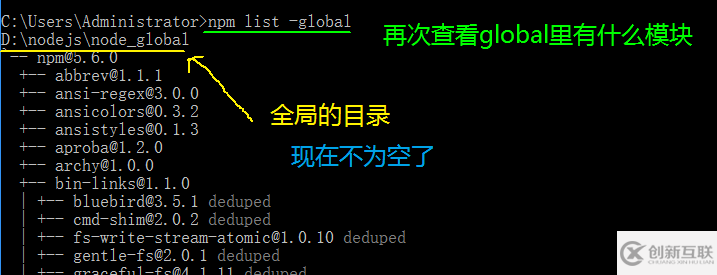
如上图,我们再来关注一下npm的本地仓库,输入命令npm list -global

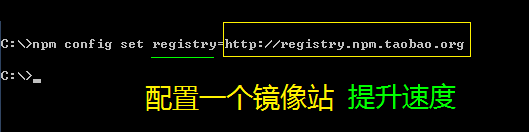
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站
 输入
输入
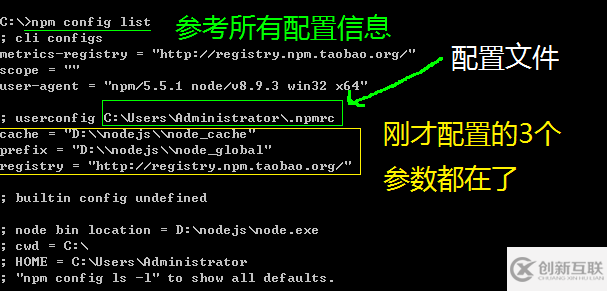
命令npm config list 显示所有配置信息,我们关注一个配置文件 C:\Users\Administrator\.npmrc

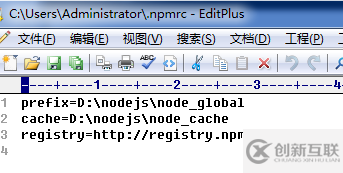
使用文本编辑器编辑它,可以看到刚才的配置信息


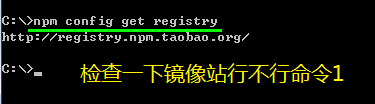
检查一下镜像站行不行命令1 npm config get registry

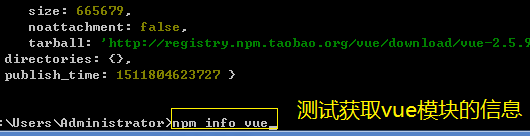
检查一下镜像站行不行命令2 Npm info vue 看看能否获得vue的信息


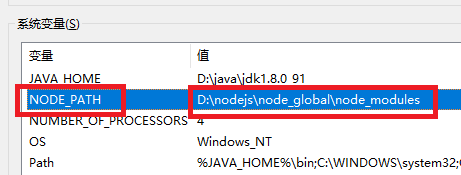
注意,此时,默认的模块D:\nodejs\node_modules 目录将会改变为D:\nodejs\node_global\node_modules 目录,如果直接运行npm install等命令会报错的。我们需要做1件事情: 1、增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules

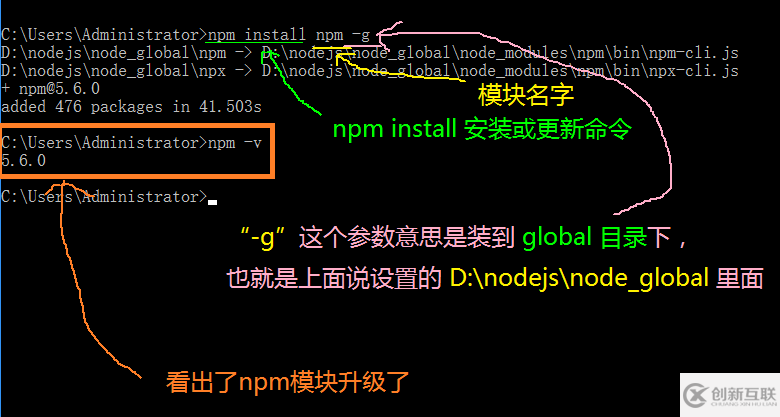
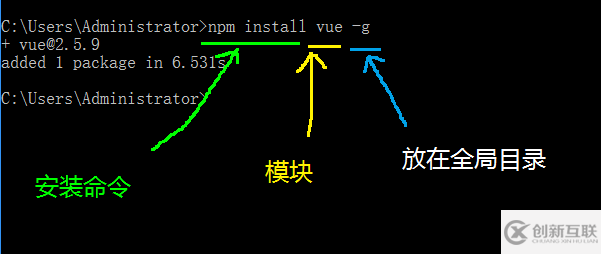
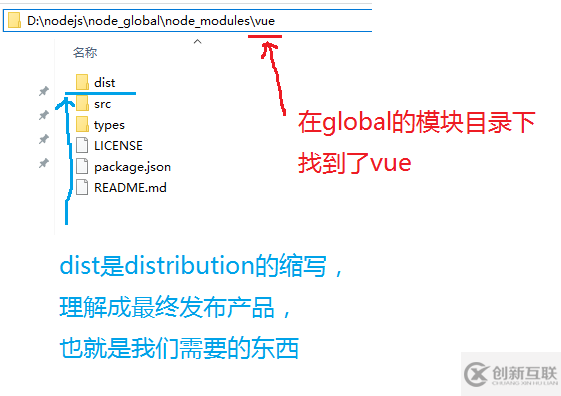
(注意,一下操作需要重新打开CMD让上面的环境变量生效)一、测试NPM安装vue.js 命令:npm install vue -g 这里的-g是指安装到global全局目录去


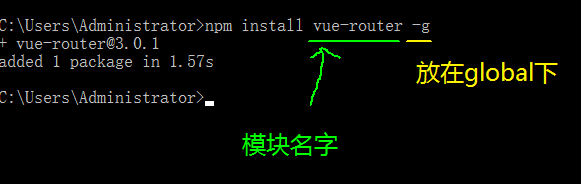
二、测试NPM安装vue-router 命令:npm install vue-router -g



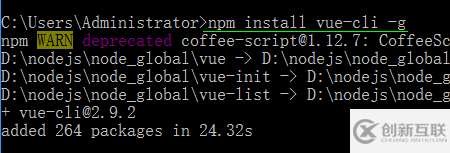
运行npm install vue-cli -g安装vue脚手架


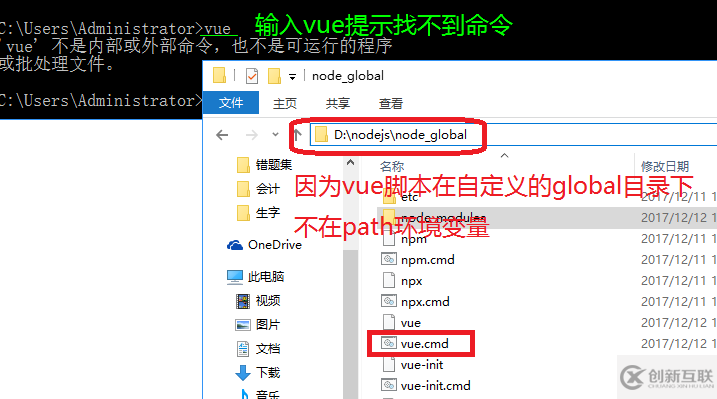
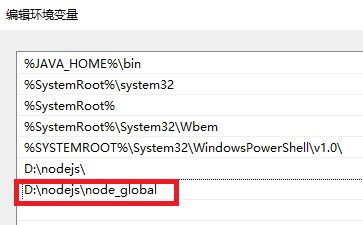
编辑环境编辑path

对path环境变量添加D:\nodejs\node_global win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】

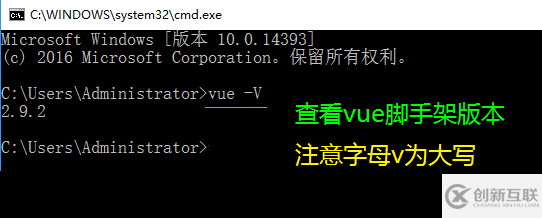
重新打开CMD,并且测试vue是否使用正常

注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。

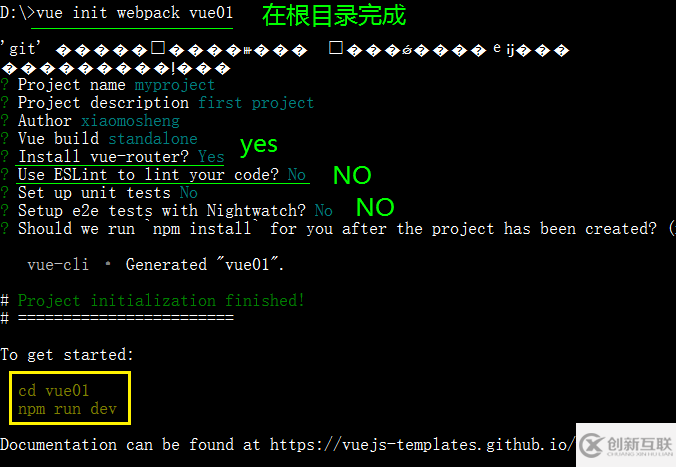
初始化,安装依赖

运行npm install安装依赖

npm run dev

成功界面,提示打开地址http://localhost:8080

自动打开浏览器http://localhost:8080/#/

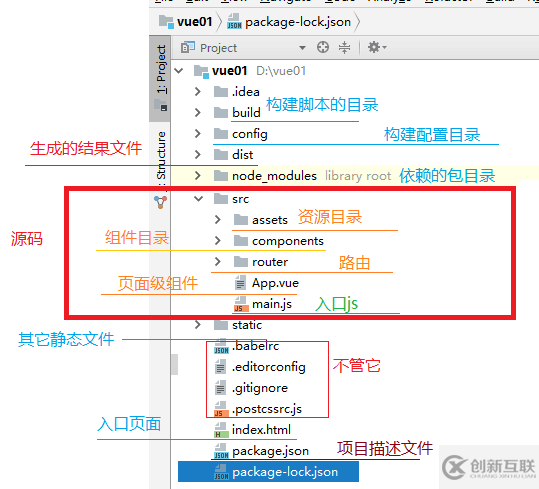
npm run build 生成静态文件,打开dist文件夹下新生成的index.html文件 nmp下新建出来的vue01的目录描述:

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注创新互联行业资讯频道,感谢您对创新互联的支持。
新闻名称:如何在vue.js中安装npm扩展
分享URL:https://www.cdcxhl.com/article38/jjodpp.html
成都网站建设公司_创新互联,为您提供网站设计公司、网页设计公司、外贸建站、ChatGPT、域名注册、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 检测行业小程序定制开发 2023-03-16
- 网页制作APP和APP定制开发有哪些区别? 2016-08-15
- 通州网站建设中的模板网站与定制开发区别 2021-09-04
- APP定制开发有哪些优势? 2015-07-28
- app定制开发流程 2020-11-23
- 为什么企业都找网页设计公司做定制开发 2016-10-25
- 网站定制开发页面设计简洁 2016-10-23
- 定制开发APP应用对企业更有益处 2022-07-16
- 为什么建议无锡企业网站进行定制开发 2022-06-14
- 网站建设低价并非劣质但一定不是量身定制开发 2022-05-15
- APP开发公司在APP定制开发时能为企业做哪些事情,透彻! 2022-08-30
- 为什么说定制开发的网站有利于网站优化? 2016-10-22